Las páginas de productos son lo último que ven los compradores antes de realizar su compra.
O, si las cosas no salen según lo planeado, lo último que ven antes de llegar a la salida.
Analicemos seis tiendas de seis nichos diferentes, cada uno con impresionantes páginas de productos. Pondremos sus páginas de productos, todas las cuales fueron creadas con Shopify, bajo un microscopio para ver qué están haciendo que puedes replicar en tu tienda.
La página de producto estándar
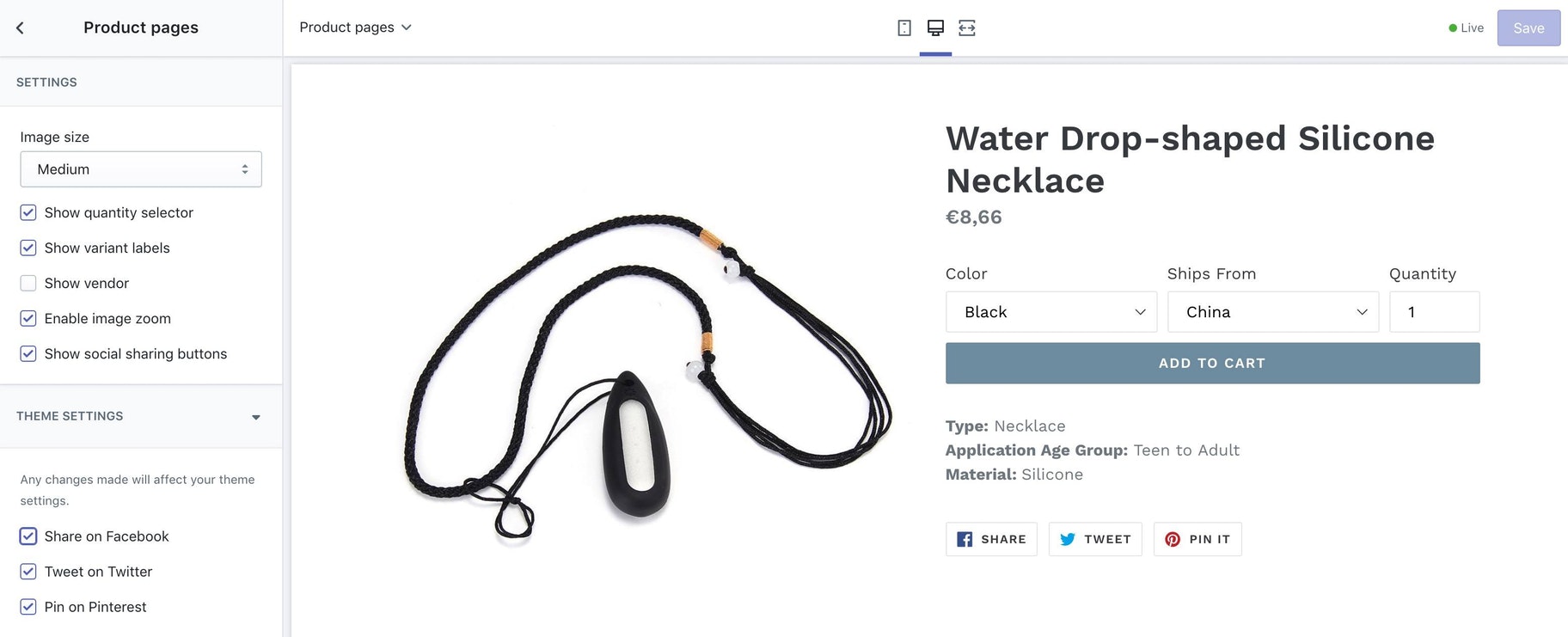
Lo más probable es que, independientemente de la plantilla de diseño que utilice para su tienda Shopify, el backend de la página del producto se verá así:

Así es más o menos como salen de la caja las páginas de productos: imagen a la izquierda; descripción y botón Agregar al carrito a la derecha; cosas opcionales como botones sociales, selector de cantidad, etc.
Cuando páginas como esa se publiquen, se parecerán más o menos a esta:

Nada de malo con eso. Todos los elementos esenciales están allí. Múltiples imágenes, opciones de color y (por supuesto) la Añadir al carrito botón.
Pero veamos cómo un puñado de tiendas ingeniosas convierten las páginas de productos estándar en páginas de productos llamativas.
Allbirds, que vende zapatos, creó la página del producto que vimos arriba. Ya sabes, el de aspecto normal.
Pero las páginas de productos de Allbirds solo son normales si no se desplaza hacia abajo. Una vez que se sumerge, encontrará algunas de las mejores páginas de productos.
Hay mucho que adular por aquí. En primer lugar, Allbirds se adhiere al viejo adagio de que “la forma sigue a la función”. Es decir, tienen una descripción del producto que encaja perfectamente en el espacio proporcionado, junto a la imagen destacada, sin alterar la simetría del diseño.
¡Pero no hay escasez de información! Porque cuando hace clic en Más información, se le redirige a un ancla más abajo en la página del producto.

Ahí es donde encontrarás una sección masiva y colorida dedicada a los detalles que no encajan perfectamente en la parte superior:

No existe una regla que diga que las descripciones de los productos deben limitarse a ese pequeño rincón sobre el botón del carrito. Mover esos detalles hacia abajo le da a Allbirds lo mejor de ambos mundos: Toneladas de detalles e imágenes que resaltan el producto y un diseño intuitivo. (Este diseño también asegura que el Añadir al carrito el botón permanece fijado sobre el pliegue. Que es donde pertenece.)
Otra cosa increíble acerca de las páginas de productos de Allbirds son los videos descarados que se deslizan:

Cuando hace clic en esa “imagen”, se le ofrece un video en lugar de otra imagen del producto. El video es simple: son solo unos segundos. No hay nominaciones al Emmy aquí. Pero este tipo de toques pueden revolucionar las páginas de sus productos.
Un par de cosas más para señalar con las páginas de productos de Allbirds.
¿Quiere que sus páginas de productos sean memorables? ¿Qué tal una gran imagen de alta definición de un animal extraño:

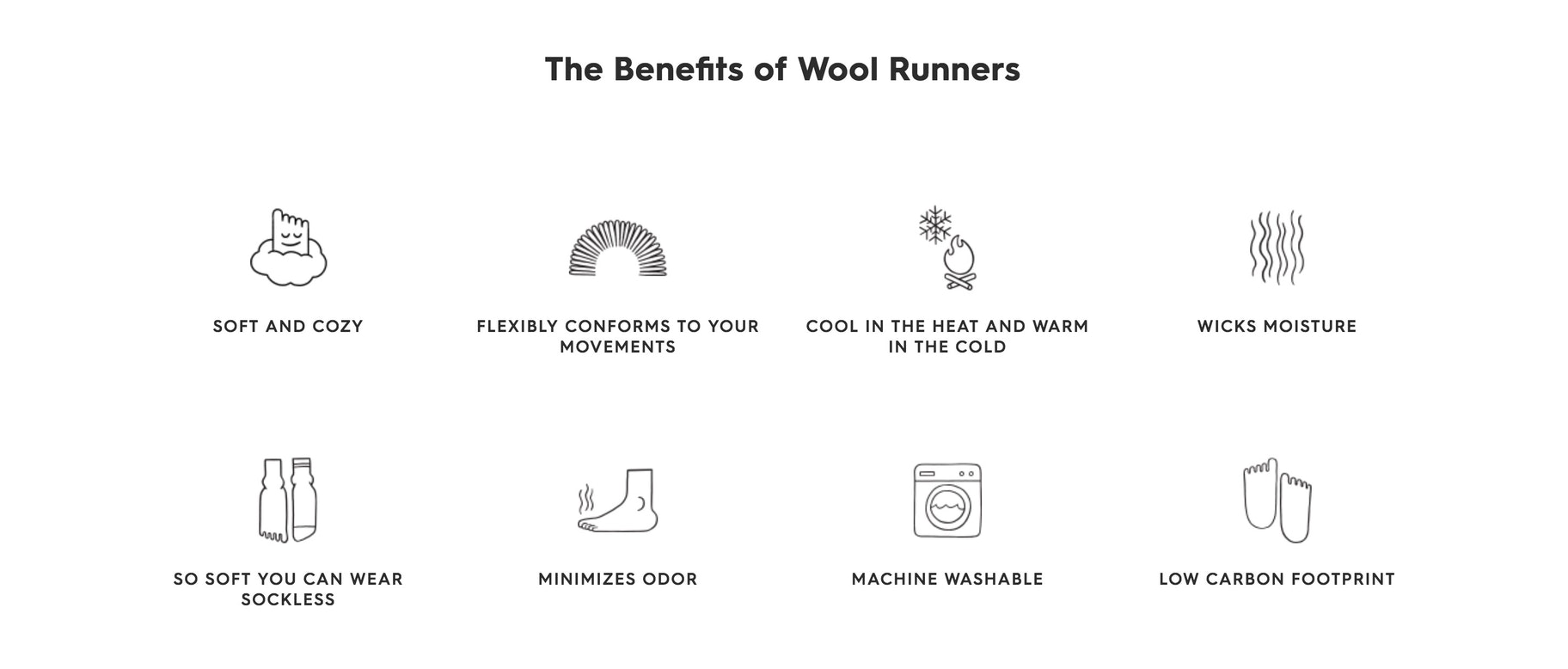
Luego hay una serie de beneficios que van desde la comodidad hasta las preocupaciones ambientales, cada uno con su propio ícono ingenioso:

¿Se conectan las redes sociales en una página de producto? Si, Por qué no:

Ver más: Ejemplos de páginas de productos de Allbirds
Runners de lana para hombre
Corredores de árboles para hombre
Tumbonas de lana para mujer
El siguiente es Hem, una marca de muebles escandinavos. Hem emplea algunas tácticas inteligentes para convertir las páginas de productos en una experiencia propia.
Muy bien, aquí está la página básica del producto, sé la parte superior de la página. Si alguien ya había decidido comprar, podía seguir adelante y realizar su pedido de inmediato.

Hem tiene su propia forma de ser económico con detalles adicionales. En lugar de vincular a otras partes de la página del producto, utilizan una función de colapso. Esta…

… se convierte en esto:

Este diseño hace que no tenga que desplazarse hacia abajo para obtener información vital. Por supuesto, si tu hacer desplácese hacia abajo, las cosas se ponen bastante interesantes.
Estas son las dos primeras imágenes con las que te encuentras: una es un video, la otra un cactus.

No recuerdo haber visto nunca un cactus sentado en un sofá. Dicho esto, no me he olvidado de este cactus de sofá desde que lo vi. Es simplemente… genial. Un sofá caro por un lado, un sofá que cuenta con toda la clase que esperarías del diseño escandinavo de alta gama, y un pequeño cactus por otro lado. La rareza logra crear una escena extrañamente memorable.
Y luego el vídeo. Una vez más, esta no es una videografía a nivel de festival de cine. Pero son imágenes en movimiento, ya la gente le encantan las imágenes en movimiento. El video de 26 segundos muestra el sofá desde innumerables ángulos e ilustra lo fácil que es construirlo.
Después de eso, más fotos, fotos grandes y hermosas, con una pizca de palabras escritas para darles a los compradores cualquier detalle que les falte.


Ver más: Ejemplos de páginas de productos Hem
Tumbona Palo 2 Plazas Izquierda
silla udon
Taburete de madera
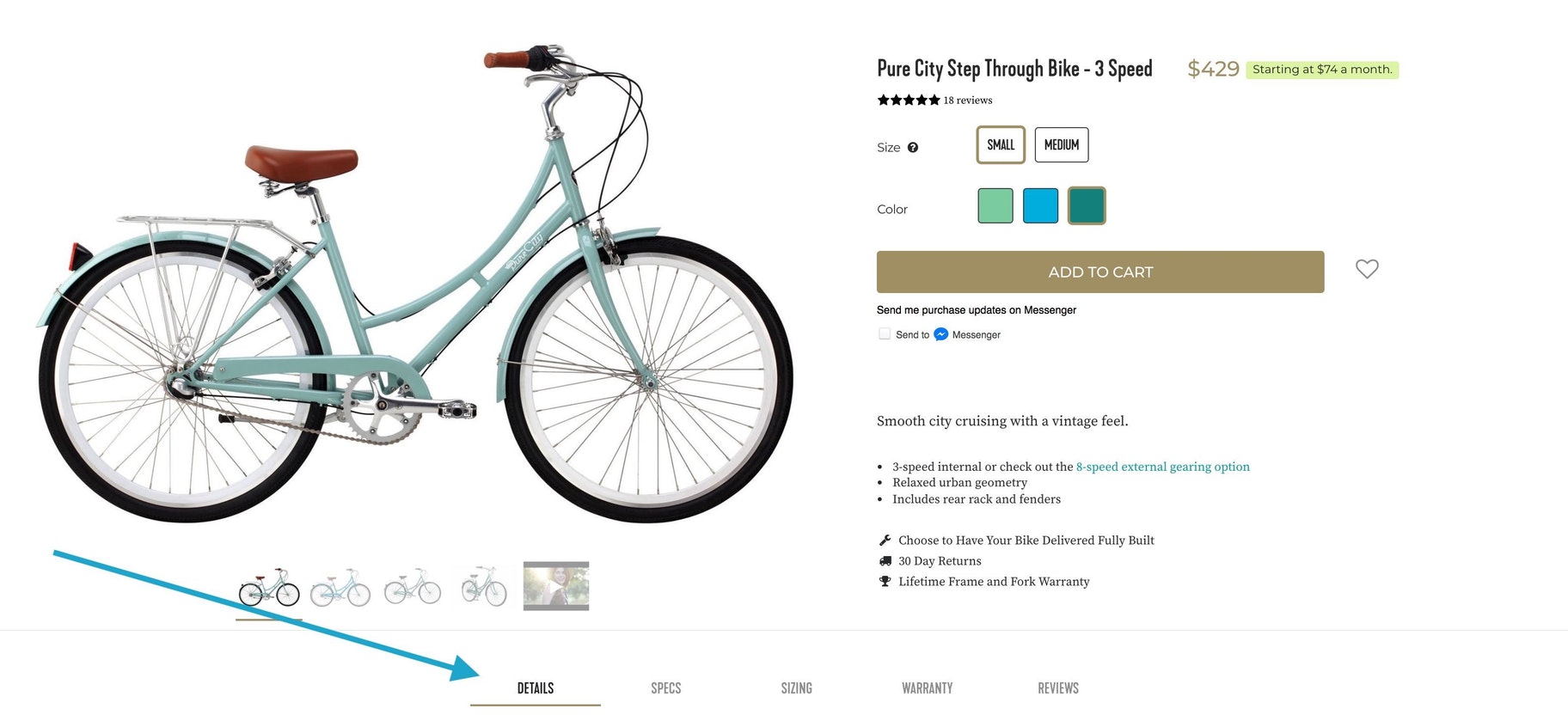
El creador de bicicletas Pure Cycles incorpora más de unos pocos elementos ingeniosos en sus páginas de productos.

Concentrémonos en cuatro toques sutiles pero brillantes.
1. Este pequeño corazón

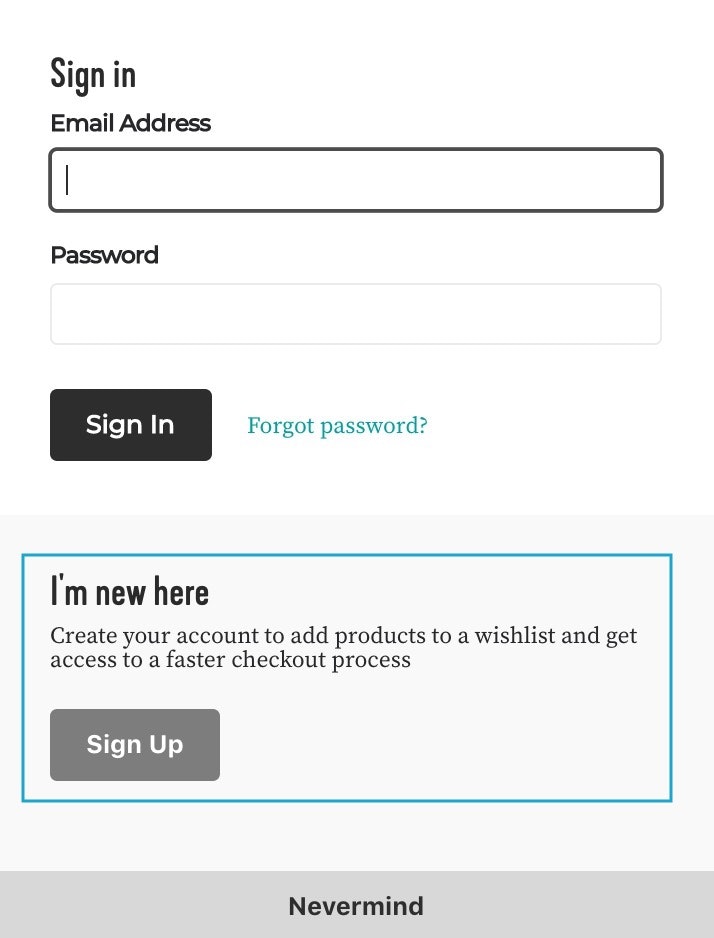
Este corazón te permite agregar algo a tu lista de deseos. Este es un buen toque por varias razones: en primer lugar, facilita las compras futuras, lo que siempre es bueno. En segundo lugar, invita a las personas a entregar sus datos de contacto, lo que permite a Pure Cycles acelerar una compra futura con correos electrónicos y códigos de descuento.

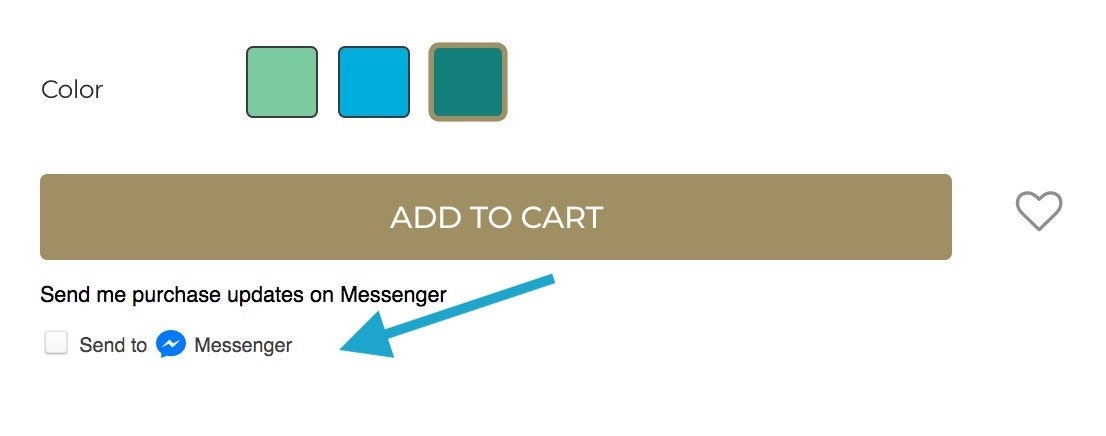
2. Esta opción de Messenger

Esto puede ser muy conveniente para los compradores. Probablemente tampoco perjudique los esfuerzos de Pure Cycles’ove Facebook para que los compradores interactúen con la plataforma de redes sociales en las páginas de productos.
3. ¡Más contenido!

Pure Cycles le advierte que hay contenido adicional debajo de la página de este producto. Por si acaso alguien pensó erróneamente que esta página empezaba y acababa con una simple compra.
4. Vídeo encantador
Finalmente, el video incrustado entre las fotos del producto.

Haga clic en eso, y obtendrá esto. No hay nada malo con 50 segundos de dos personas guapas disfrutando de la vida con sus bicicletas Pure Cycles:
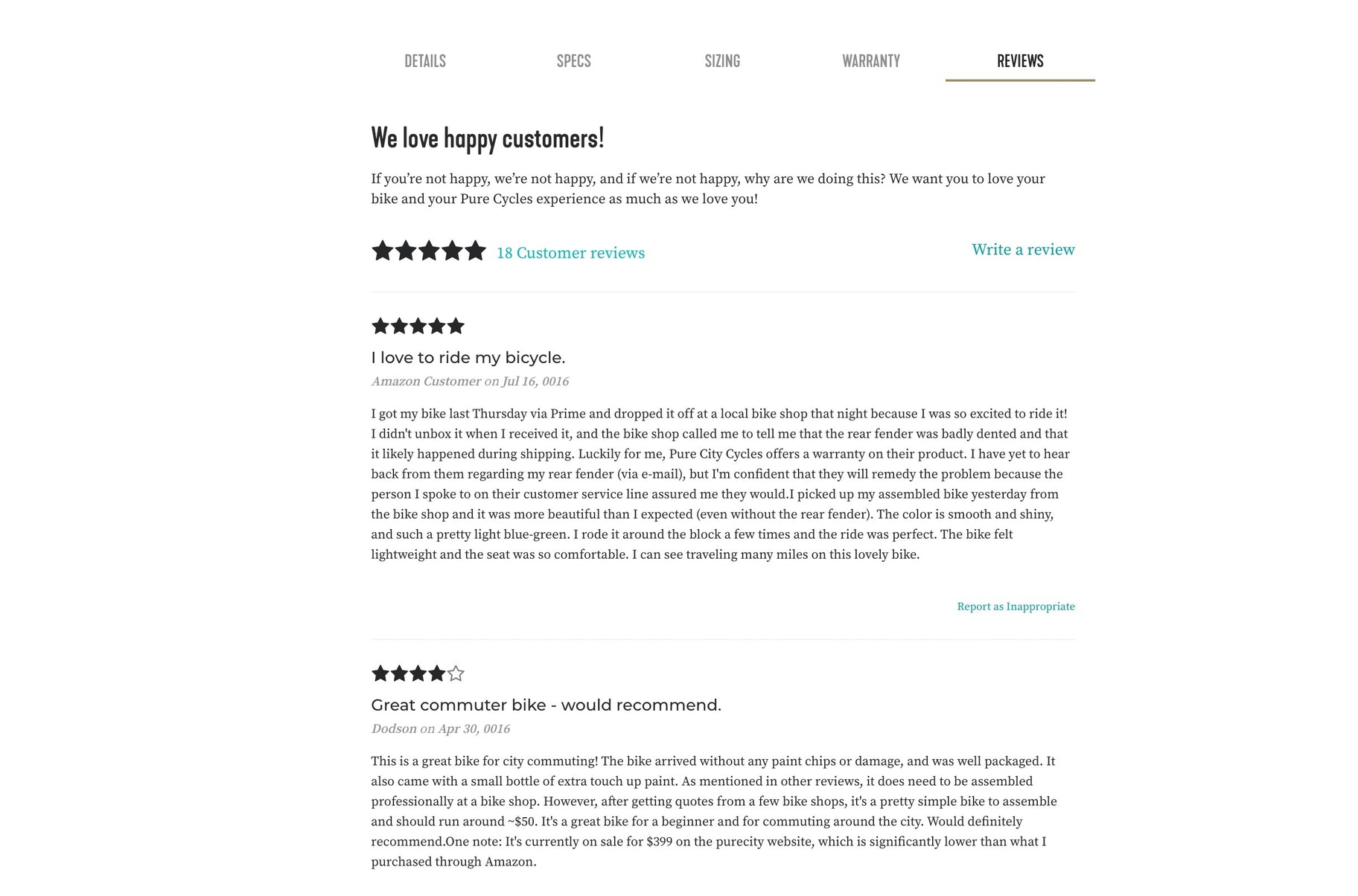
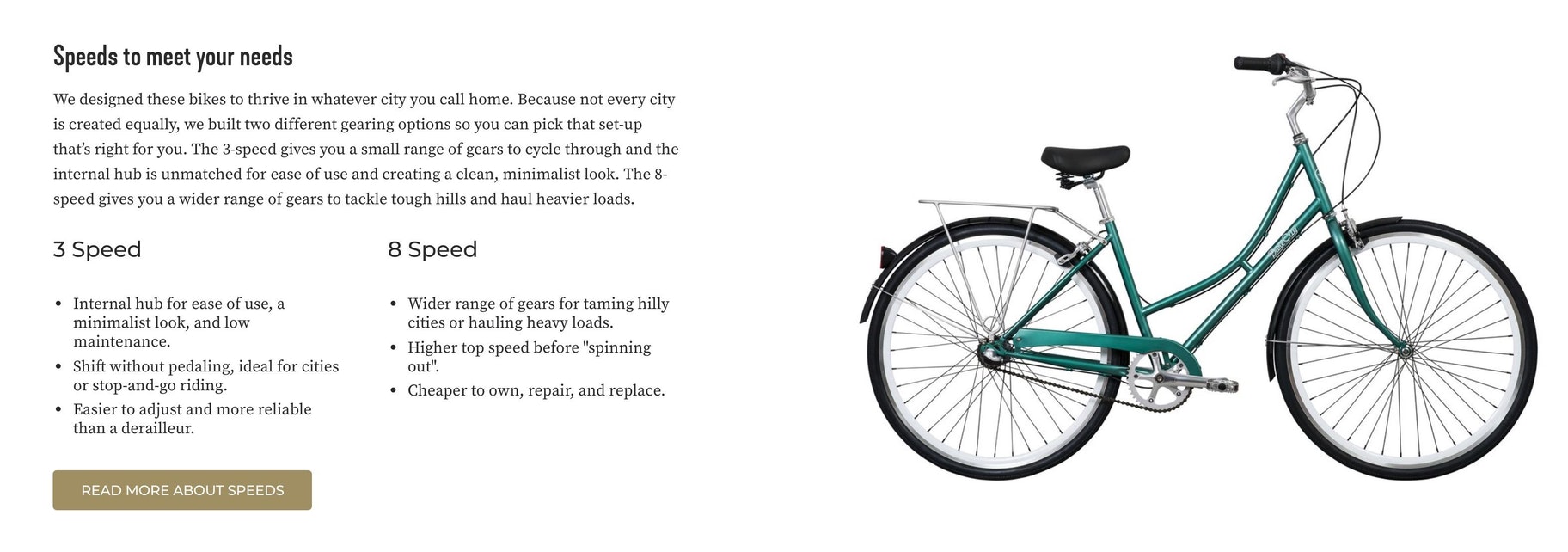
El resto de la página de productos de Pure Cycles es predeciblemente hermoso. Pure Cycles lo carga con reseñas de clientes, fotos, complementos de redes sociales y detalles de envío, cosas que definitivamente no habrían cabido allí junto al botón Agregar al carrito.



Y para aquellos que anhelan algunos detalles concretos, Pure Cycles lo tiene cubierto:

Ver más: Ejemplos de páginas de productos de Pure Cycles
Bicicleta de carretera
Bicicleta de ciudad pura
Viajero urbano
Original Plus
Una palabra rápida sobre los videos de la página del producto
Ahora, si acabas de ver ese video de Pure Cycles, podrías estar pensando: “¿Cómo &%$^ voy a crear algo así?”
Sin duda, ese video es bastante ingenioso. Cosas así no aparecen de la nada.
¡Pero los videos no son imposibles!
¿No me crees? Supongamos que Oberlo empezó a vender sudaderas. Las sudaderas son un artículo como ese que definitivamente podría usar un video en la página del producto, ¡así que preparamos uno! Esto se creó en aproximadamente 45 minutos, desde la filmación hasta la edición, la exportación y la carga.
Claro, ese video no recibirá ovaciones de pie. Y se te perdona si no te mueres por comprar una de esas sudaderas. ¡Pero no pongas los ojos en blanco ante la idea de hacer un video! Esto no es solo algo para las grandes marcas. La barrera de entrada se ha reducido a tomar un café fuerte y un iPhone.
Bien, pasando a nuestra próxima tienda.
Master & Dynamic vende accesorios de audio de alta gama. La parte superior de la página del producto es relativamente normal…

… pero luego las cosas se vuelven francamente elegantes cuando miras a tu alrededor.
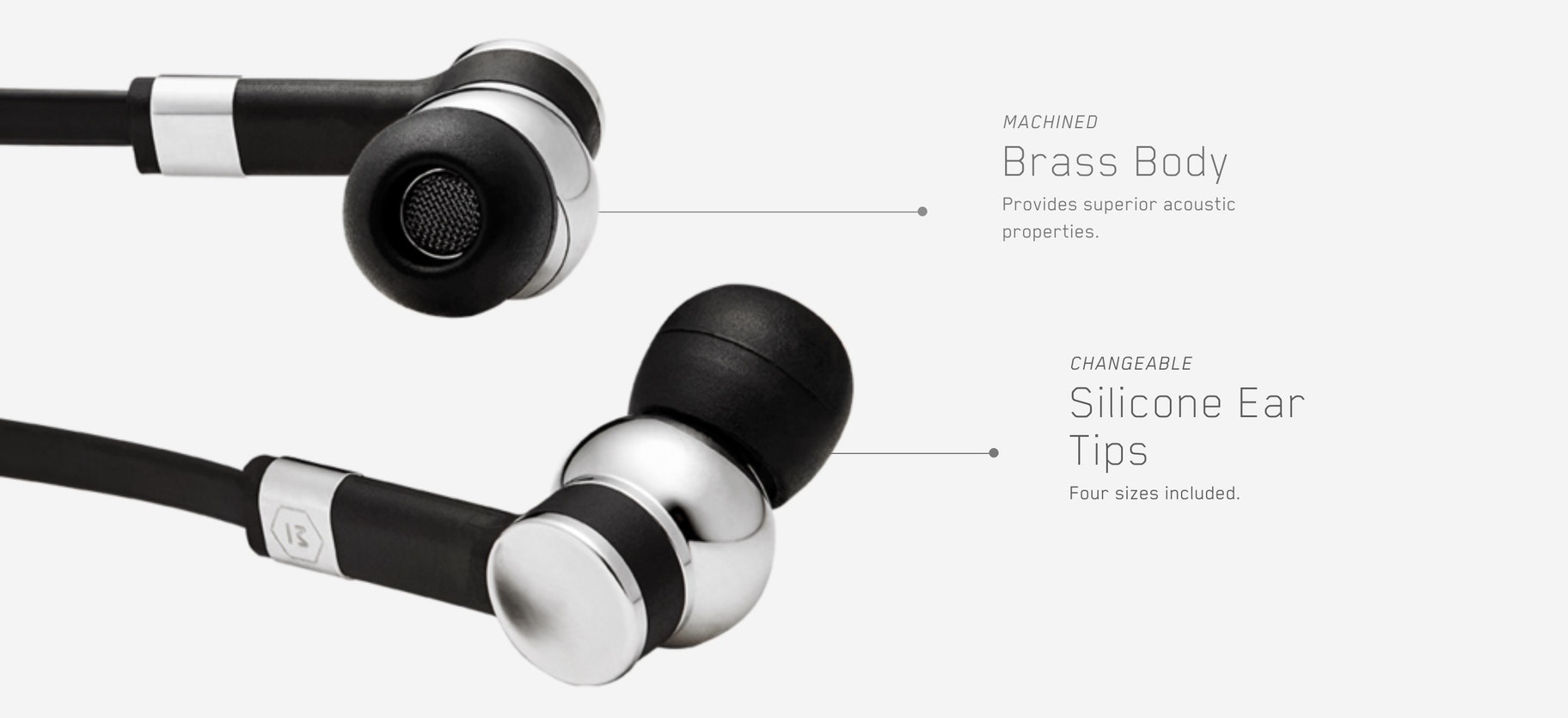
Aquí está la página del producto Master & Dynamic debajo del pliegue: una casi línea de tiempo de características:

Esto es bastante brillante: usar el diseño del producto real para impulsar el diseño. Claro, el cable de los auriculares es especialmente perfecto. Pero incluso si está vendiendo fidget spinners, colchonetas de yoga o algo más, construir la página del producto alrededor del producto le brinda una estructura coherente con la que trabajar.

Hacia el final, después de haber visto una serie de fotos fascinantes, obtienes las especificaciones técnicas.

Ver más: Ejemplos de páginas de productos Master y Dynamic
Auriculares ME05
Auriculares supraaurales inalámbricos MW60
Altavoz inalámbrico
Sunday Supply, una tienda australiana que vende sombrillas de playa, va a lo grande con sus páginas de productos. Como, literalmente grande.
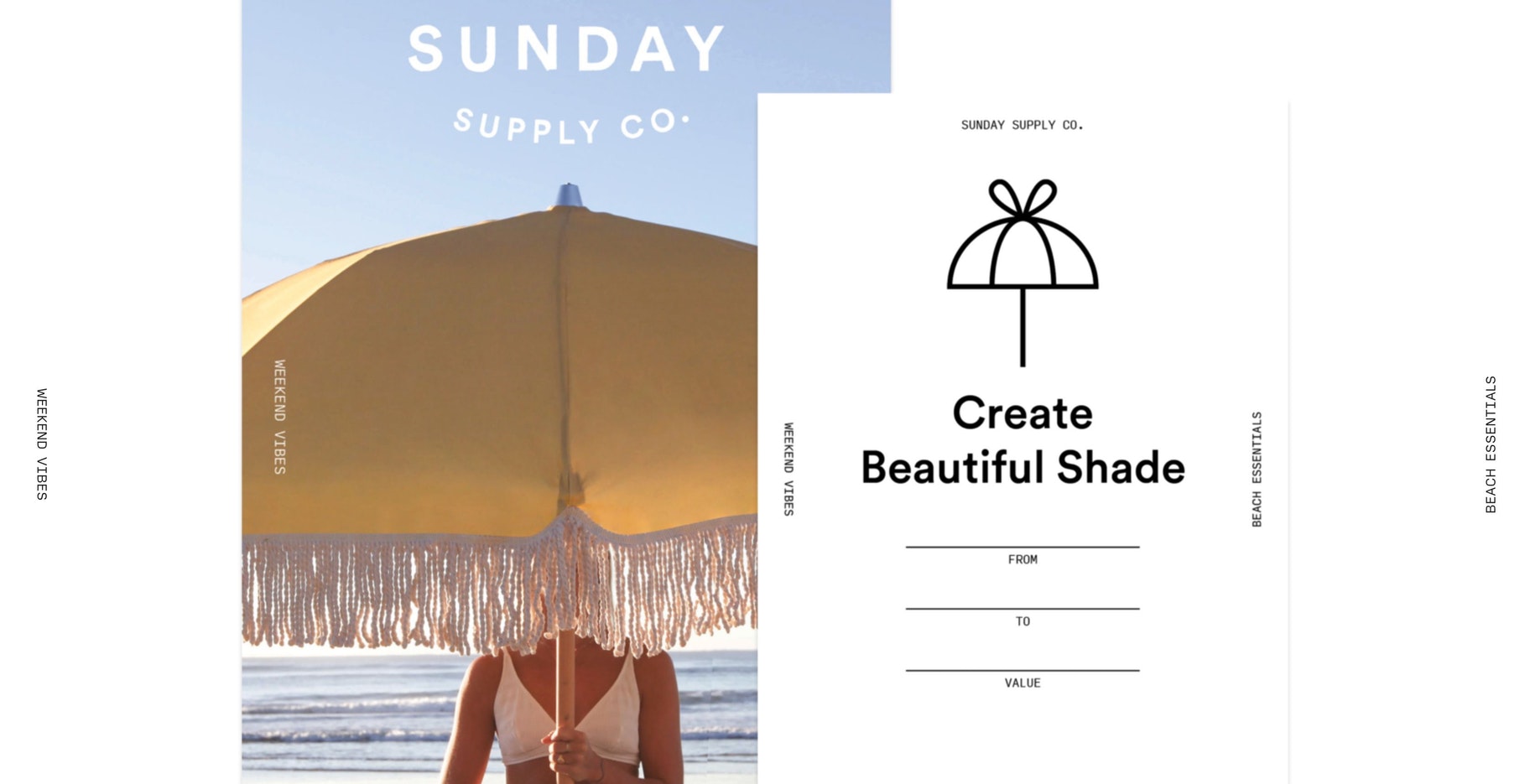
Ignoran el diseño estándar de “producto a la izquierda, detalles a la derecha” y, en cambio, hacen todo lo posible con fotos enormes:

Incluso la página del producto de la tarjeta de regalo lleva una imagen enorme:

No tiene que ir muy lejos para encontrar el botón Agregar al carrito, que se encuentra justo debajo de esta imagen. (Los botones de Sunday Supply dicen “Agregar a la bolsa” porque, ya sabes, tiene un tema de playa).
Luego te encuentras con algunos detalles del producto que están escritos con una voz irresistiblemente encantadora, lo que le da al paraguas cualidades humanas como ser “un amante de los largos días al sol y un gran compañero”.

Otros detalles como “Se pliega a 1.2MX 0.2MX 0.2M” o “~7.0KG de peso” se pueden encontrar más abajo en la página, así que eso es todo. Pero, ¿por qué no comenzar con las cosas divertidas?
Como haría bien cualquier tienda que venda artículos de playa, Sunday Supply también muestra sus productos en la naturaleza. Cuando puedes usar el océano como telón de fondo, ¿por qué no?

Ver más: Ejemplos de páginas de productos de Sunday Supply
Sombrilla de playa Natural Instinct
Tarjeta de regalo
Sombrilla de playa Animal Kingdom
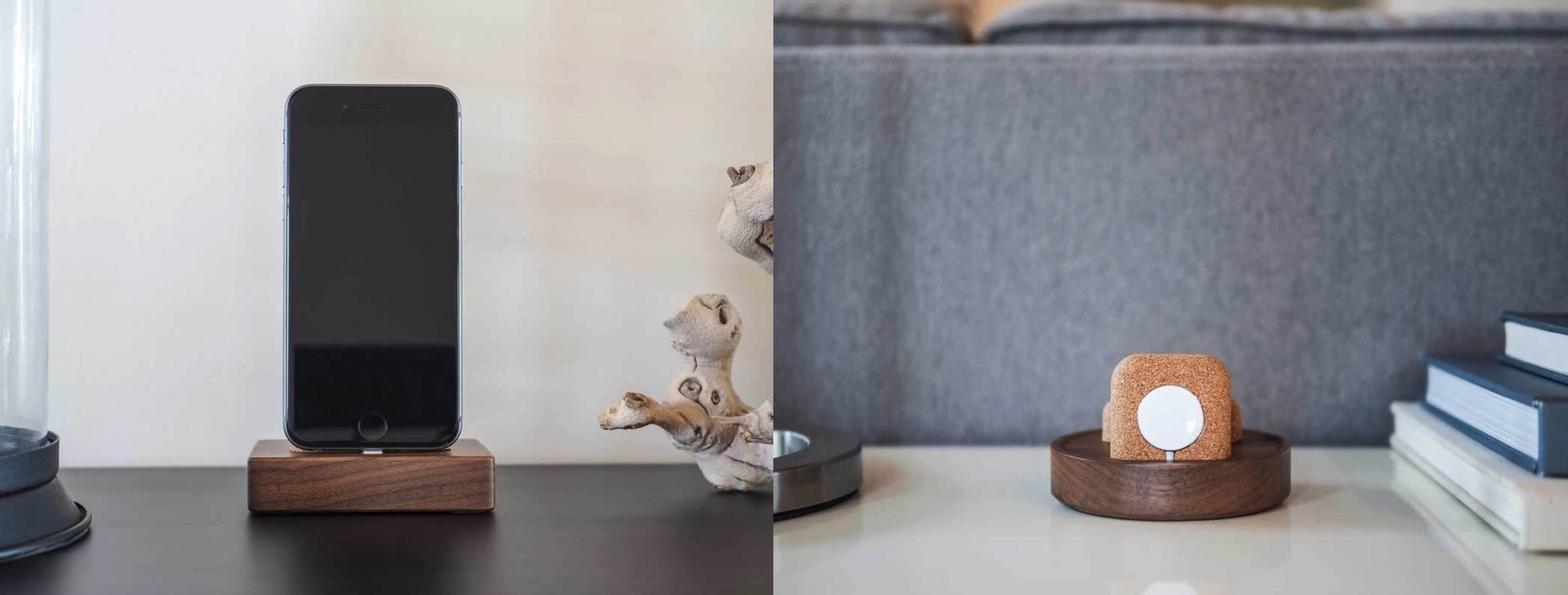
Las unidades de carga y almacenamiento de dispositivos de Studio Neat tienen páginas de productos que son tan elegantes como los artículos elegantes que venden.
La infraestructura de la página es estándar pero excepcionalmente ejecutada. Las dos oraciones del texto descriptivo te permiten visualizar cómo se vería el artículo en tu lugar: “En tu mesita de noche o en tu escritorio…”, y toques como la imagen circular le dan un toque especial.

Justo debajo de eso, nos encontramos con un video limpio y pulido, pero nada que requiera los conocimientos de Hollywood.
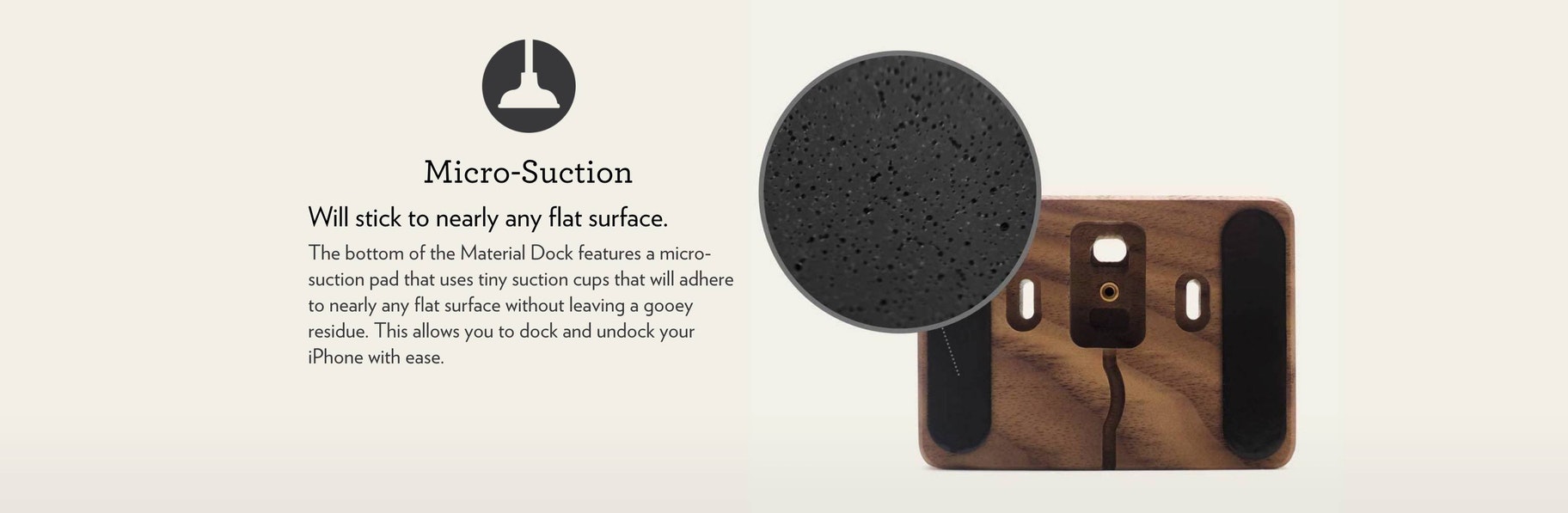
Luego, la página del producto se convierte en un recorrido visual de las funciones que podría esperar si comprara esta estación de acoplamiento. Mientras tanto, hay acentos de texto informal (“Entonces, no importa cómo ruede, tendrá un lugar para sus dispositivos”).



Finalmente, la página del producto incluye algunas fotos de esta base para teléfono en la casa y la oficina.


Los diseños de las páginas de productos de Studio Neat varían y todos son geniales. Aquí, por ejemplo, hay algunas fotos de la página del producto para un pin de pantalla táctil. Esta lección de anatomía es tanto informativa como visualmente atractiva.

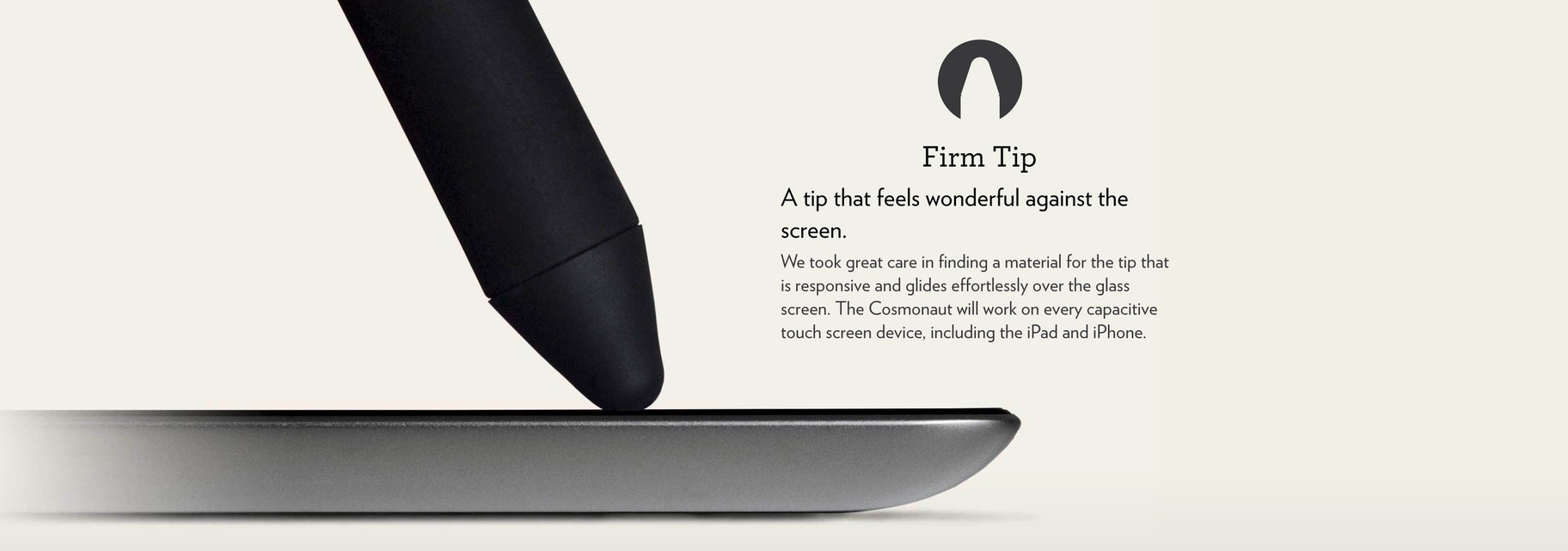
Mientras tanto, este primer plano del bolígrafo en acción realmente te da ganas de jugar con uno.

Ver más: Ejemplos de páginas de productos de Studio Neat
Muelle de materiales
Cosmonauta
Soporte remoto de Apple TV
Conclusiones sobre las páginas de productos
Todas estas páginas de productos comparten algunas cosas en común. Golpeémoslos al estilo tl;dr.
Hay mucho espacio, úsalo

