No subestime el poder de un buen formulario al diseñar su página web: es la clave para generar clientes potenciales. El problema es que todos cometemos errores, y cuando se trata de la optimización de la página de destino, esos errores le costarán clientes potenciales y ventas.
En este artículo te mostraré algunos de los errores que veo más comúnmente en los formularios y cómo evitarlos.
Con un formulario en línea bien diseñado, los visitantes estarán ansiosos por realizar la conversión cuando lleguen al botón de llamada a la acción.
Si te tomas en serio encontrar tus errores y corregirlos, consulta mis consejos a continuación.
1.) Su formulario no responde a dispositivos móviles
Cuando uso mi teléfono inteligente, no hay nada que me moleste más que ir a una página o formulario que no responde a dispositivos móviles. A principios de 2014, los teléfonos inteligentes representaban al menos el 25 % de todas las búsquedas web. Este tráfico solo aumenta a un ritmo exponencial a medida que los teléfonos inteligentes continúan reemplazando a la computadora tradicional.
Por lo tanto, es esencial que su formulario responda a dispositivos móviles. Si tengo que desplazarme por una página para encontrar los campos correctos que necesito usar, me has perdido. Su formulario debe poder cambiar el tamaño y adaptarse a cualquier dispositivo.
También puede formular dos conjuntos de preguntas para sus formularios. En la versión móvil del formulario, puede solicitar la cantidad mínima para comenzar. En la versión del navegador, puede hacer preguntas más detalladas, ya que es más fácil completar formularios en una pantalla de tamaño completo con el teclado.

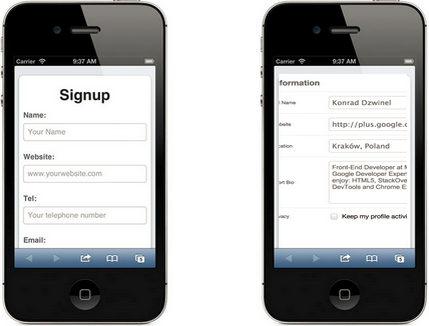
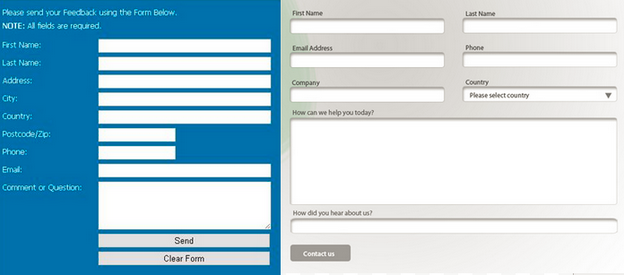
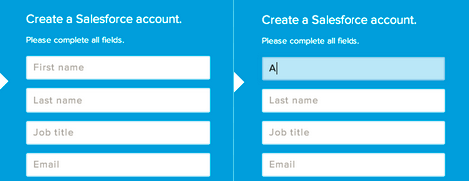
La imagen de arriba es para mostrarle lo irritante que puede ser un formulario móvil que no responde. En el diseño de la izquierda puede ver todo el cuadro de texto y los campos del formulario. En el diseño de la derecha, debe desplazarse por la imagen para escribir dentro del cuadro de texto.
Hacer que su formulario sea compatible con dispositivos móviles es extremadamente importante porque obtendrá conversiones sobre la marcha. Cuanto más libre de dolor lo haga, más probable es que alguien lo llene. Siga leyendo para ver otras formas en que puede hacer que sus formularios se destaquen.
2.) El usuario no tiene idea de en qué campo está
El usuario mueve el mouse o las pestañas hacia abajo hasta lo que cree que es el campo correcto, pero no sucede nada. Puede hacerle saber al usuario que está en el lugar correcto resaltando el campo. Esto se puede hacer abarcando el campo con un borde y/o agregando un color de fondo a toda el área.
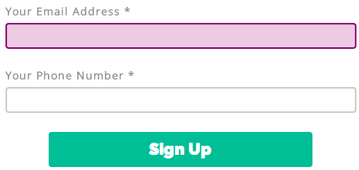
He mostrado cómo podría verse esto en sus formularios en los ejemplos a continuación. Básicamente, cuando un usuario se mueve a un campo, cambiará de color y el fondo y el borde se volverán morados.
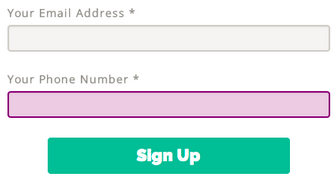
Así es como se vería cuando el usuario está en el campo “Su dirección de correo electrónico”:

Así es como se vería cuando ingresen al campo “Su número de teléfono”:

Este ejemplo ilustra cómo el resaltado puede reducir la confusión de los visitantes al mostrar exactamente en qué campo se encuentran. Esto es excelente para los usuarios de dispositivos móviles porque no tienen que acercarse para ver dónde están, ya que será obvio.
3.) Estás pidiendo demasiada información
Dependiendo de qué tan lejos esté su cliente potencial a lo largo de su embudo de marketing, querrá asegurarse de que está solicitando la cantidad correcta de información. Tres o cuatro campos de formulario es lo máximo que realmente puede pedir en un formulario de la parte superior del embudo. Piénsalo como si estuvieras preguntando a extraños por su cumpleaños y dirección al conocerlos. No es muy probable que alguien de la calle te cuente esa información.
Solicitar las necesidades básicas en este orden: dirección de correo electrónico, nombre, apellido es lo mejor para este primer formulario. La gran parte es que, una vez que haya iniciado una relación con nuevos clientes potenciales, puede continuar obteniendo más información a medida que se sientan cómodos.
4.) Tu forma larga es horizontal, no vertical
Los humanos generalmente están programados para completar formularios de arriba hacia abajo. Por lo tanto, cuanto más fácil sea usar su formulario, más probable es que un usuario termine de completarlo. Según esta encuesta, dos tercios de las personas prefieren completar un formulario vertical de una sola columna en lugar de un formulario horizontal de varias columnas.
Como puede ver en el ejemplo a continuación, un formulario vertical es más fácil de escanear y debe usarse sobre un formulario horizontal cuando el formulario es largo. Esto se debe a que la información fluye hacia la parte inferior y hacia tu llamada a la acción. Esto significa que el usuario no necesita adivinar adónde ir a continuación. También es más fácil de leer porque los títulos pueden ir justo encima o al lado del campo. Lo que significa que un usuario no tendrá que adivinar qué título pertenece a qué campo.

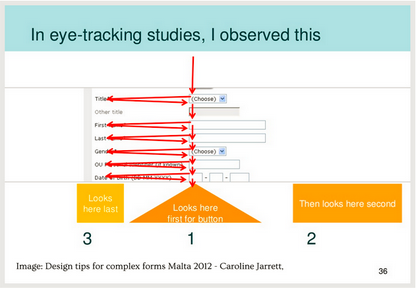
El diseño de forma vertical facilita que los ojos sigan un flujo. Este estudio encontró que en un formulario horizontal de varias columnas, los usuarios no tenían idea de dónde se suponía que debían buscar a continuación. Les tomó más tiempo encontrar la información y era menos probable que terminaran el formulario porque era demasiado difícil de seguir.
El siguiente ejemplo ilustra dónde debe estar su llamada a la acción en un formulario vertical. Cuando un usuario comienza a completar su formulario, lo seguirá continuamente hasta llegar al final. Justo debajo de su último campo de formulario es el mejor lugar para tener su llamado a la acción, ya que el usuario ya está preparado para buscar allí.

Elimine las conjeturas de los visitantes para disminuir la cantidad de tiempo que le toma a un usuario completar su formulario. No desea que un usuario ni siquiera piense si vale la pena completar su formulario o no.
Entonces, ¿debería usar alguna vez una forma horizontal? Sí, pero solo utilícelos cuando solo solicite información mínima. Hay muchos sitios exitosos que usan formularios horizontales cuando las barreras de entrada son bajas.
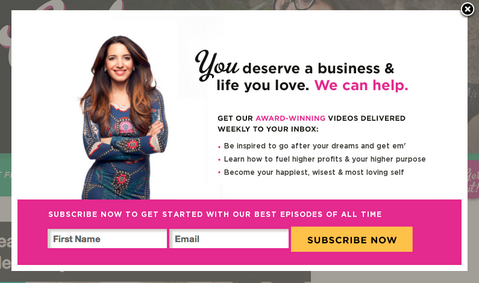
Por ejemplo, el siguiente formulario solo solicita el correo electrónico y el nombre. Los formularios que solicitan tres campos o menos y/o pueden caber en una línea horizontal pueden ser tan efectivos como los verticales.

5.) La etiqueta del campo está dentro del campo.
Es posible que esté ahorrando espacio al colocar la etiqueta del campo dentro del campo del formulario, ¡pero nunca haga esto! ¿Por qué? Tan pronto como el visitante haga clic en el cuadro, desaparecerá. Alguien que usa su formulario puede sentirse frustrado porque puede haber olvidado lo que se supone que debe completar. Esto también sería un problema para las personas con discapacidades visuales que intentan completar su formulario. Un lector de pantalla no reconocerá que hay información dentro de su campo de formulario.
El siguiente ejemplo de Salesforce ilustra este concepto. Mirando el formulario, probablemente podría inferir que el primer campo es su nombre, pero cuando llega a “Título del trabajo”, es posible que no recuerde que eso es lo que estaba solicitando el campo.

Evite este error escribiendo lo que un visitante debe completar fuera del campo del formulario. Dentro del campo del formulario recomiendo tener un ejemplo para que el visitante pueda ver el formato que le gustaría. Si el campo era para tu cumpleaños, podrías poner el formato dentro (AAAA/MM/DD).
Otra opción si está increíblemente interesado en no tener los campos de formulario al lado es usar una etiqueta flotante. Un ejemplo de esto se muestra a continuación.

Básicamente, mostraría lo que necesita dentro de los campos, pero cuando un usuario haga clic en el campo, el título flotará arriba. El usuario puede hacer referencia a lo que estaba buscando si se olvida.
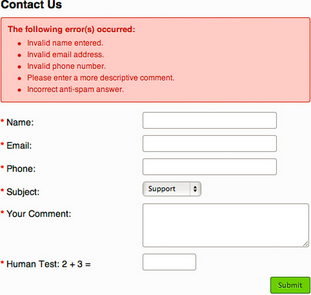
¿Cuántas veces has visto algo así?

Este error es demasiado común. Ha completado un formulario largo, presione enviar solo para que la misma página regrese con mensajes de error. Puede alertar fácilmente a los usuarios de sus errores con la validación en línea en el acto.
La validación en línea le permite al usuario saber que hay un problema dentro de cada campo al instante. De esta manera, saben que el nombre de usuario que eligieron está en uso, o que enviaron el formato incorrecto, o cualquier problema con su envío. Al hacer que los campos sean dinámicos, puede dar comentarios positivos y negativos, como una marca de verificación o una “x”, cuando completan un campo.
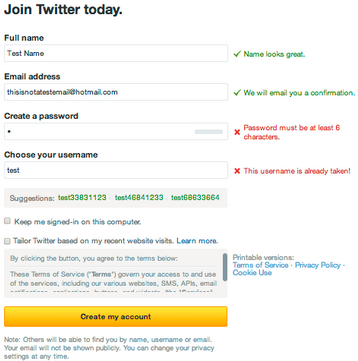
Twitter hace un gran trabajo al informar al usuario que está completando correctamente los campos obligatorios en su formulario de registro. Me dice lo que he hecho bien y cómo puedo corregir mis errores. Dos de los errores en el siguiente formulario son que no escribí una contraseña lo suficientemente larga y que se usa mi nombre de usuario. Toma la idea de la validación en línea más allá al decirme cuánto tiempo debe ser mi contraseña y me da opciones para otros nombres de usuario.

7.) Su formulario está oculto
Su formulario se mezcla con el resto de su página web o está oculto en la parte inferior de su página. Haga que su formulario sea fácil de encontrar utilizando las ideas de contraste, espacio y ubicación para que se destaque en relación con otros elementos de su página web.
Ayude a los visitantes a encontrar su formulario haciendo lo siguiente:
Contraste su formulario en relación con el resto de la página. El contraste es cuando dos elementos son diferentes haciendo que uno se destaque en relación con el otro. Cuanto mayor sea la diferencia entre los dos elementos, más se resaltará su formulario. Por ejemplo, podría contrastar el color de su formulario con el color de fondo de su página web. Si su página web fuera de color azul, podría usar un color naranja para que su formulario realmente se destaque.
También puede aumentar la cantidad de espacio en blanco directamente alrededor de su formulario. Al reducir la cantidad de texto o imágenes alrededor de su formulario, aumentará la probabilidad de que su formulario se destaque. Trate de tener al menos una pulgada de espacio en blanco alrededor de su formulario para asegurarse de que sea fácil de ver.
Lugar su formulario en algún lugar que sea fácil de encontrar. Generalmente esto significa arriba del pliegue.
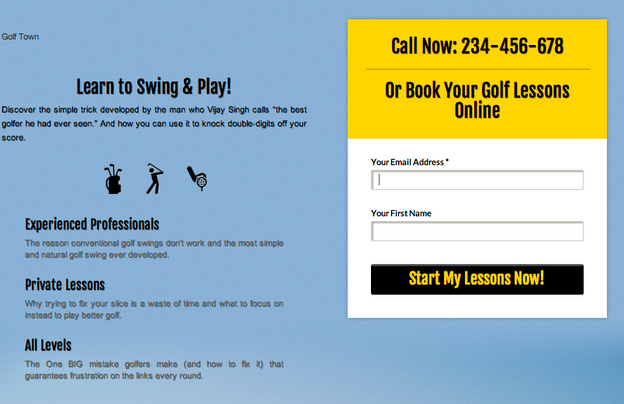
En el siguiente ejemplo, el formulario se destaca en relación con la parte posterior de la página de varias maneras. Primero, el formulario es de un color amarillo brillante y blanco que contrasta muy bien con el azul claro de la página web. Luego, toda la escritura está en el lado izquierdo de la página y le da al formulario espacio para respirar. Finalmente, se coloca encima del pliegue, lo que facilita su localización.
Conclusión
Desea que los usuarios completen su formulario y la mejor manera de hacerlo es haciéndolo fácil de usar. Los errores son fáciles de cometer, pero notarlos y probar nuevos diseños es la única manera de ver resultados positivos. Espero que ahora puedas simpatizar y ver lo molesto que un simple error de tu parte puede ser para un usuario.
¿Querer aprender más?
Por Samantha Mykyte