
No es ningún misterio por qué la gente encuentra molestas las ventanas emergentes de los sitios web.
Aparecerán en el momento equivocado. Contendrán una oferta irrelevante. Su diseño será tan confuso que será más fácil cerrar el navegador que lidiar con él. La cuestión es que todos estos son errores fácilmente reparables.
De hecho, cuando se usa en el momento adecuado y de la manera correcta, una ventana emergente de un sitio web es una herramienta de marketing extremadamente efectiva.
¿Listo para tener las ventanas emergentes de sitios web menos molestas (y de mayor conversión) en Internet?
Echa un vistazo a estos 7 errores emergentes y cómo solucionarlos.

1.) Tu botón de llamada a la acción (CTA) no está claro
Debe comunicar claramente lo que sucederá cuando una persona presione el botón de llamada a la acción. Es la última acción que realiza una persona antes de convertirse en un cliente potencial, por lo que debe comunicar exactamente lo que sucederá cuando un visitante lo presione.
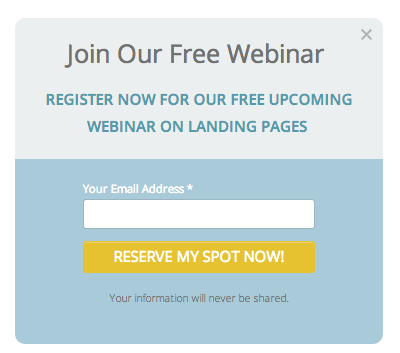
A continuación se muestra un claro ejemplo de cómo debería verse tu CTA en tu ventana emergente. Como puede ver, el botón de llamada a la acción dice “¡Reserve mi lugar ahora!” Es fácil para las personas saber que al ingresar su dirección de correo electrónico estarán reservando su lugar en el seminario web.

Digamos que estabas usando una ventana emergente de un sitio web para regalar un libro electrónico gratuito. Si simplemente usa la palabra “Enviar” en su botón de llamada a la acción, no está comunicando por qué deberían completar su información en su ventana emergente. En su lugar, vaya con el texto del botón, “Obtener mi libro electrónico gratuito” o algo similar.
Consejo superior: El uso de urgencia en el texto de su botón ayudará a animar a la persona a actuar ahora en lugar de más tarde. Puede crear urgencia usando palabras clave como “Ahora” o “Hoy”.
Aquí hay algunos ejemplos de ofertas que coinciden con el texto del botón CTA:
seminario web: “Guardar mi asiento hoy”
Suscripción: “Únete a la red de solteros de más rápido crecimiento”
Cupón: “Obtenga mi cupón de 20% de descuento”
Prueba gratis: “Comenzar mi prueba gratuita ahora”
Si no tiene una forma clara para que los visitantes salgan de su ventana emergente, la gente se molestará y es muy probable que abandonen su sitio web para nunca volver. Su ventana emergente está ahí para indicarle a alguien que complete una acción, no para obligarlo a hacerlo.
Aquí hay algunas formas en que puede hacer que sea más fácil para los visitantes salir de su ventana emergente:
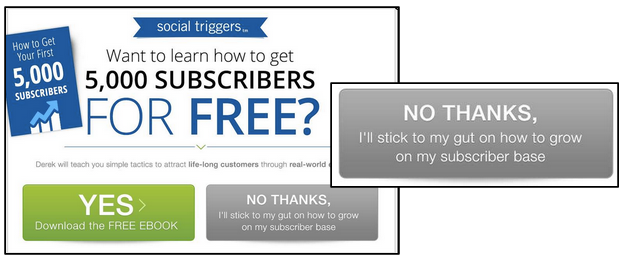
Coloque un botón “X” claramente marcado en la esquina superior derecha de su ventana emergente. Proporcione una declaración como “Cerrar ventana” que le diga al usuario qué hará el botón o el texto de anclaje. Usa la estrategia de Wishpond, en la que al hacer clic en cualquier lugar, excepto en la ventana emergente, se cerrará. Muéstrales una opción negativa como botón de llamada a la acción. A continuación se muestra un ejemplo de cómo se ve esto en una ventana emergente. Como puede ver, puede descargar el libro electrónico (CTA positivo) o seguir su instinto y no descargar el libro electrónico (CTA negativo).

Si su oferta es mala, ninguna cantidad de diseño o copia convencerá a las personas de quedarse y convertir. Su oferta debe ser relevante, emocionante y valer tanto como la valiosa información de sus clientes potenciales.
Aquí hay algunas ideas de lo que puede ofrecer a las personas en la ventana emergente de su sitio web para convencerlas de que se conviertan:
Un descuento o cupón. Si un visitante llega a su página de precios o productos e intenta rebotar antes de realizar la conversión, es muy probable que el motivo sea el precio. Puede combatir esto ofreciendo un descuento, código de cupón u oferta.
Contenido gratuito. Ofrezca a los visitantes su libro electrónico más reciente. Una excelente manera de hacer que la oferta sea lo más relevante posible es hacer coincidir el libro electrónico con el contenido de la página que estaban visitando. Digamos que están en su blog leyendo sobre cómo crear una comida festiva. Podría ofrecer un libro electrónico sobre cómo crear una comida para cualquier ocasión.
¿Desea agregar ventanas emergentes a su sitio web? Consulte la aplicación gratuita Shopify Popup Builder de Wishpond y la aplicación gratuita WordPress Popup Builder.
No desea que la ventana emergente de su sitio web aparezca antes de que un visitante haya tenido la oportunidad de ver de qué se trata su sitio. Esto probablemente los molestará más que la intriga.
Hay cinco tipos de ventanas emergentes que puede usar y dos que le permiten elegir cuándo aparecen: desplazamiento y tiempo. Una ventana emergente de desplazamiento es una que se activa una vez que un visitante obtiene un cierto porcentaje del camino hacia abajo en la página. Aparece una ventana emergente cronometrada en su página después de que un visitante ha estado allí durante un cierto período de tiempo. Si lo activa demasiado pronto, puede ser molesto, pero lo activa demasiado tarde y nadie lo verá.
Encontramos mejores resultados en nuestro blog cuando usamos una ventana emergente de desplazamiento (activada en el 50% de la página)
En su sitio web, tiene la opción de agregar una barra lateral o banners superiores que contienen ventanas emergentes de clic. El uso de una ventana emergente de clic es menos invasivo porque el visitante ha elegido ver su ventana emergente. Uno de los errores que veo con más frecuencia es cuando el banner (el elemento en el que alguien hace clic para ver su ventana emergente) se ve diferente a su ventana emergente de clic (la ventana modal que aparece).
Si a las personas que hacen clic en su banner se les muestra un diseño inconsistente o un texto diferente, es posible que se confundan y piensen que se trata de spam. Para evitar confusiones, mantenga el mismo diseño y texto de su banner y ventana emergente.
Debe mantener los siguientes elementos consistentes entre su banner y la ventana emergente de clic:
Tu titular: Tu título debe comunicar el mismo valor usando el mismo texto.
Tu botón de llamada a la acción: Debe mantener el mismo diseño y el mismo texto del botón.
Los colores y el diseño: Si usa un fondo negro en su banner, la ventana emergente de su sitio web debe ser del mismo color.
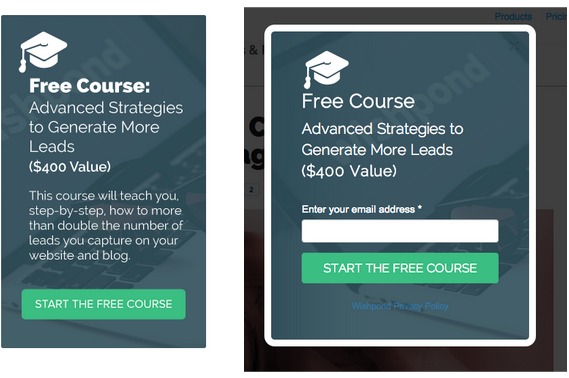
Aquí hay un gran ejemplo (abajo) del blog Wishpond. A la izquierda está la imagen del banner y a la derecha está la ventana emergente. Como puede ver en el fondo, el título y la llamada a la acción se mantienen constantes tanto en el banner como en la ventana emergente. Solo cambian dos cosas cuando pasa del banner a la ventana emergente de clic: se elimina la sección “Lo que aprenderá” y se agrega un campo de dirección de correo electrónico.

Dependiendo del tipo de ventana emergente del sitio web que esté utilizando, es muy probable que esté solicitando demasiada información de clientes potenciales, lo que disuade a las personas de realizar una conversión. Por lo general, es una buena idea solicitar la menor cantidad de información necesaria y solicitar más información más adelante en el embudo de ventas.
Por lo general, una dirección de correo electrónico es todo lo que debe solicitar en su ventana emergente, especialmente si es forzada (entrada, salida, temporizada o desplazamiento). Sin embargo, si tiene una ventana emergente de clic, podría salirse con la suya pidiendo más.
Puede solicitar más información en una ventana emergente de clic porque han tomado la primera acción al hacer clic en su banner que contiene la oferta. Es mucho menos invasivo y han dado el primer paso. En este tipo de ventana emergente, puede incluir entre dos y cuatro campos de formulario. Esto es todo lo que realmente puede pedir en un formulario de la parte superior del embudo.

Si no prueba las ventanas emergentes de su sitio web, nunca sabrá qué funciona y qué no. No realizar pruebas A/B en sus ventanas emergentes podría ser la razón por la cual las personas piensan que son tan molestas. Debe tener una ventana emergente atractiva, directa e informativa si desea que se conviertan.
¿Cómo funcionan las pruebas A/B?
Implica cambiar un elemento de su ventana emergente y probar la nueva variación de su ventana emergente contra el original.
Pruebe las pruebas A/B de lo siguiente en su ventana emergente:
El encabezado: Cambia el texto. Puede ser una palabra o el titular completo. Por ejemplo, si quisiera que alguien se inscribiera en su seminario web, podría probar el título “Guarde su asiento en nuestro seminario web el próximo sábado” o “Únase a nuestro evento en vivo gratuito en línea el 8 de diciembre”.
La sección “Lo que aprenderás”: Cambia el texto. Puedes jugar con el número de secciones que te gustaría incluir. Si su ventana emergente es para un correo electrónico, puede escribir
La cantidad de campos de formulario: Vea si hay un número óptimo. Puedes jugar con hacer que los campos sean obligatorios o no.
El botón de llamada a la acción: Prueba tanto su texto como su diseño. Puedes intentar probar un botón CTA rojo contra uno verde.
Si realiza una prueba A/B de las variaciones de las ventanas emergentes, verá cambios masivos en sus tasas de conversión y de clics. Si aún no está probando sus ventanas emergentes con regularidad, está un paso atrás.
Conclusión
Una ventana emergente de un sitio web no debería estar matando su tasa de conversión, ¡debería llevarlos a la luna! Si soluciona estos errores simples, no solo aumentará sus tasas de conversión, sino que también superará a su competencia.
¿Qué errores emergentes ves con más frecuencia? Comparte en los comentarios abajo.

Si tiene Shopify o usa WordPress, consulte la aplicación gratuita Shopify Popup Builder de Wishpond y la aplicación gratuita WordPress Popup Builder.

