La adición de medios en forma de imágenes en un sitio web sin duda creará una visualización atractiva de la página web y la información transmitida se vuelve más informativa. Hay varios tipos de formatos de imagen compatibles con HTML, como GIF, PNG, JPG, JPEG, WMF, PCX, BMP, TIFF, etc. Sin embargo, los formatos de imagen PNG y JPG/JPEG son los más utilizados y son los formatos más adecuados porque son reconocidos por la mayoría de los navegadores.
Antes de insertar una imagen en un sitio web, debe considerar si la ubicación de la imagen es adecuada o si daña la apariencia y el contenido del sitio web (no coincide con el contenido del sitio web y dificulta que los lectores lean la información). en eso). En este material, no solo explicaré cómo agregar imágenes en HTML, sino también cómo colocar imágenes o embellecerlas con marcos o bordes.
Uso de etiquetas ![]()
Para agregar imágenes a HTML, puede usar la etiqueta . Los siguientes atributos están contenidos en la etiqueta
:
| Atributo | Función |
| origen | Indica la URL o el directorio donde se encuentra el archivo de imagen |
| ancho | Ancho de la imagen (predeterminado: píxeles) |
| altura | Altura de la imagen (predeterminada: píxeles) |
| alinear | Posicionar el texto alrededor de la imagen |
| alternativa | Como palabra clave de imagen en motores de búsqueda como Google y mostrando texto de reemplazo de imagen si la imagen no se puede mostrar, por ejemplo, debido a una conexión lenta |
| título | Proporcione un título de imagen cuando el cursor se desplace sobre la imagen |
| fronteras | Da un marco (borde) a la imagen con un valor usando un píxel (predeterminado) |
El siguiente es un ejemplo del código para usar la etiqueta en HTML:
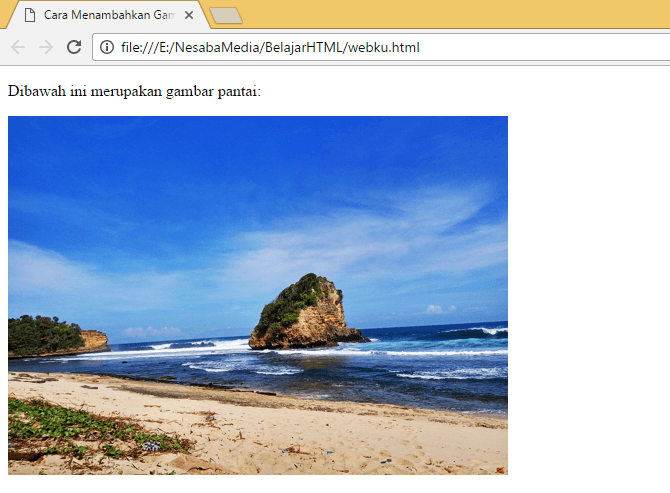
<!DOCTYPE html> <html> <head> <title>Cara Menambahkan Gambar di HTML</title> </head> <body> <p>Dibawah ini merupakan gambar pantai:</p> <img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/pantai.jpg" alt="gambar pantai"> </body> </html>
Cuando se ejecuta el código HTML, se verá así en el navegador:

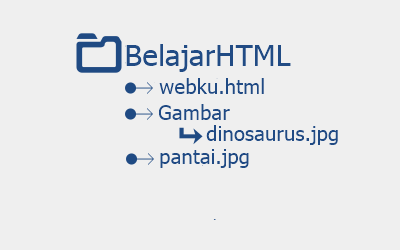
Si ha leído el material de estudio HTML anterior (material sobre enlaces locales), no se confundirá acerca de la escritura de atributos. src=”directorio/nombre de archivo.jpg”. Te lo comento un poco para que no te confundas. Supongamos que tengo 1 archivo html (webku.html), 1 archivo de imagen (pantai.jpg) y 1 carpeta (Imagen) que contiene 1 imagen (dinosaur.jpg). La estructura es así:

Digamos que actualmente estoy editando un archivo mi web.html y quiero agregar playa.jpg en el archivo html. Luego escribe el código HTML de la siguiente manera:
<img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/pantai.jpg" alt="gambar pantai">
Y si quieres agregar dinosaurio.jpg, luego escribe el código HTML así:
<img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/gambar/dinosaurus.jpg" alt="gambar dinosaurus">
Agregar imágenes de otros sitios web
Si desea agregar una imagen de otro sitio web, debe especificar la ubicación del directorio de imágenes en su totalidad. Además, debe necesitar una conexión a Internet si desea agregar imágenes de otros sitios web.
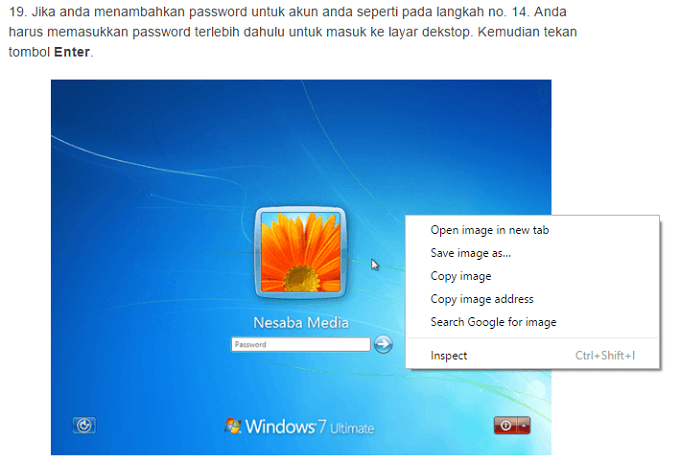
Se puede averiguar la ubicación del directorio de imágenes de un sitio web haciendo clic con el botón derecho en la imagen deseada y luego seleccionando Copiar dirección de imagen.

Después de copiar el directorio de imágenes, péguelo en los atributos src=”ubicación del directorio de imágenes”. Para ver un ejemplo de cómo escribir el código HTML de esta manera:
<!DOCTYPE html> <html> <head> <title>Cara Menambahkan Gambar dari Website Lain</title> </head> <body> <p>Dibawah ini merupakan gambar yang saya ambil dari website Nesaba Media:</p> <img src="https://www.nesabamedia.com/wp-content/uploads/2016/02/login.png" alt="gambar nesaba media"> </body> </html>
Si lo ejecuta en un navegador, la salida se ve así:

atributo alternativo
Tal vez se pregunte por qué siempre uso este atributo alt cuando quiero agregar imágenes en archivos html. Este atributo alt se usa como palabra clave para la imagen en el motor de búsqueda de Google o para mostrar texto en lugar de una imagen si la imagen no existe debido a una ubicación incorrecta en el directorio de imágenes, un formato de imagen no compatible o una interrupción de Internet.
Incluso si no agrega este atributo a la etiqueta img, la imagen seguirá apareciendo. Pero todavía te sugiero que agregues este atributo alt. Un ejemplo de escritura de código HTML es el siguiente:
<!DOCTYPE html> <html> <head> <title>Cara Menambahkan Gambar di HTML</title> </head> <body> <p>Dibawah ini merupakan gambar pantai:</p> <img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/pantaiku.jpg" alt="gambar pantai"> </body> </html>
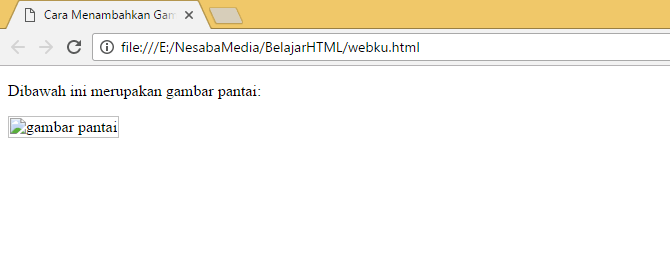
Si lo ejecuta en un navegador, se ve así:

Como puedes ver, todo lo que aparece es el texto “imagen de la playa” que es el valor alt de la imagen. Deliberadamente culpé al nombre del archivo para que el navegador no pudiera cargar la imagen (no tengo un archivo de imagen llamado mi playa.jpg en la carpeta AprenderHTML).
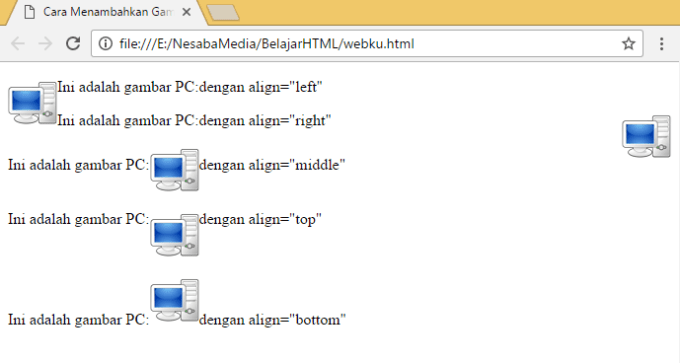
alinear atributo
Si desea colocar la imagen como desee, puede utilizar el atributo de alineación. En el atributo align hay varios valores, entre ellos:
| Marcos | Función |
| izquierda | Coloca la imagen a la izquierda del texto. |
| derecho | Coloca la imagen a la derecha del texto. |
| medio | Alinear el texto con el centro de la imagen |
| cima | Alinear el texto con la parte superior de la imagen. |
| fondo | Alinear el texto con la parte inferior de la imagen. |
Por ejemplo, el código HTML se ve así:
<!DOCTYPE html> <html> <head> <title>Cara Menambahkan Gambar dari Website Lain</title> </head> <body> <p>Ini adalah gambar PC:<img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/gambarpc.png" align="left">dengan align="left"</p> <p>Ini adalah gambar PC:<img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/gambarpc.png" align="right">dengan align="right"</p> <p>Ini adalah gambar PC:<img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/gambarpc.png" align="middle">dengan align="middle"</p> <p>Ini adalah gambar PC:<img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/gambarpc.png" align="top">dengan align="top"</p> <p>Ini adalah gambar PC:<img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/gambarpc.png" align="bottom">dengan align="bottom"</p> </body> </html>
Cuando lo ejecutas en el navegador, se ve así:

También asegúrese de que el formato del archivo de imagen no sea incorrecto. En la imagen de arriba (imagenpc.png), estoy usando una imagen que tiene formato .png en lugar de .jpg. Así que asegúrese de no escribir el formato incorrecto para que la imagen aparezca correctamente en el navegador.
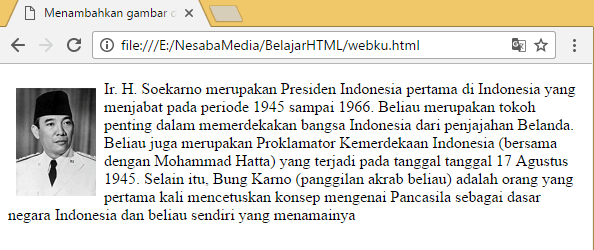
flotador de propiedad
Si todavía falta determinar la posición de la imagen usando align, puede usar la sintaxis CSS, es decir, usar la propiedad float. Además, el atributo de alineación ya no es compatible con HTML5, el uso de la propiedad flotante hace que la imagen sea aún más presentable. A continuación se muestra un ejemplo del uso de la propiedad flotante:
<!DOCTYPE html> <html> <head> <title>Cara Menambahkan Gambar di HTML</title> </head> <body> <p><img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/soekarno.jpg" alt="gambar bung karno" title="gambar bung karno" style="float:left; margin:8px">Ir. H. Soekarno merupakan Presiden Indonesia pertama di Indonesia yang menjabat pada periode 1945 sampai 1966. Beliau merupakan tokoh penting dalam memerdekakan bangsa Indonesia dari penjajahan Belanda. Beliau juga merupakan Proklamator Kemerdekaan Indonesia (bersama dengan Mohammad Hatta) yang terjadi pada tanggal tanggal 17 Agustus 1945. Selain itu, Bung Karno (panggilan akrab beliau) adalah orang yang pertama kali mencetuskan konsep mengenai Pancasila sebagai dasar negara Indonesia dan beliau sendiri yang menamainya</p> </body> </html>
En el navegador se ve más o menos así:

También doy intencionalmente la propiedad de margen para proporcionar la distancia entre la imagen y el texto. Al usar las propiedades float y margin, la posición de la imagen es mucho más clara que usar el atributo de alineación.
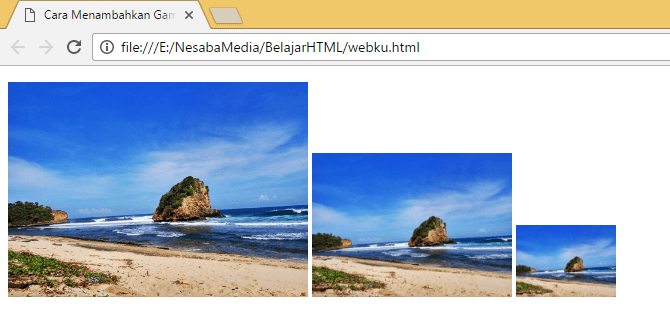
Atributos de ancho y alto
Los valores en los atributos de ancho y alto que se muestran por defecto son píxeles. Por lo tanto, si no especifica la unidad, el tamaño de la imagen se establece en píxeles. Aquí hay un ejemplo del código HTML:
<!DOCTYPE html> <html> <head> <title>Cara Menambahkan Gambar dari Website Lain</title> </head> <body> <p><img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/pantai.jpg" width="300px" alt="gambar pantai"> <img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/pantai.jpg" width="200px" alt="gambar pantai"> <img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/pantai.jpg" width="100px" alt="gambar pantai"></p> </body> </html>
Si lo ejecuta en un navegador, se ve así:

En el código anterior, solo uso el atributo ancho. Entonces, la altura (alto) de la imagen se ajusta automáticamente al ancho de la imagen (ancho). De manera similar, si solo usa el atributo de altura sin usar el atributo de ancho, el ancho de la imagen se ajusta automáticamente a la altura de la imagen (alto).
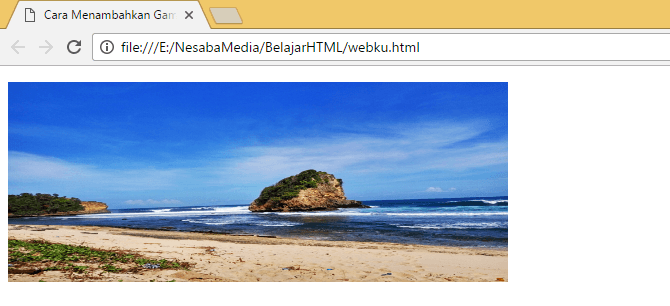
Pero si desea cambiar el ancho y el alto de la imagen independientemente de la proporción, la imagen puede verse fea. Aquí hay un ejemplo del código HTML:
<!DOCTYPE html> <html> <head> <title>Cara Menambahkan Gambar dari Website Lain</title> </head> <body> <p><img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/pantai.jpg" width="500px" height="200px" alt="gambar pantai"></p> </body> </html>
En el código HTML anterior, uso los atributos de ancho y alto al mismo tiempo, independientemente de la relación de comparación. Si ejecuta el navegador d, la imagen cargada será así:

Título Atributo
Este atributo de título sirve para proporcionar una descripción de la imagen cuando el cursor se dirige a la imagen. Puede agregar este atributo o no porque es opcional. Aquí hay un ejemplo del código HTML:
<!DOCTYPE html> <html> <head> <title>Penggunaan atribut title pada gambar</title> </head> <body> <p><img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/pantai.jpg" alt="gambar pantai" title="Ini merupakan gambar pantai"></p> </body> </html>
Si lo ejecuta en un navegador y pasa el cursor sobre la imagen, se ve así:

atributo de borde
Para hacer que la imagen sea más interesante, puede darle un borde a la imagen usando el atributo de borde. Un ejemplo del código para usarlo es el siguiente:
<!DOCTYPE html> <html> <head> <title>Menambahkan gambar di HTML</title> </head> <body> <img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/pantai.jpg" alt="gambar pantai" title="gambar pantai" border="5"> </body> </html>
Cuando se ejecuta en un navegador, se ve así:

El valor “5” en el atributo de borde es el tamaño del marco o borde que se calcula en píxeles. Si desea que el marco sea aún más interesante, debe usar la sintaxis CSS como en el siguiente ejemplo:
<!DOCTYPE html> <html> <head> <title>Menambahkan gambar di HTML</title> </head> <body> <img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/pantai.jpg" style="border:6px groove #FD008D;" alt="gambar pertama" title="gambar pertama" width="200px"> <img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/pantai.jpg" style="border:6px double #B01A6E;" alt="gambar kedua" title="gambar kedua" width="200px"> <img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/pantai.jpg" style="border:6px outset #B01A6E;" alt="gambar ketiga" title="gambar ketiga" width="200px"> <br> <img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/pantai.jpg" style="border:6px inset #B01A6E;" alt="gambar keempat" title="gambar keempat" width="200px"> <img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/pantai.jpg" style="border:6px ridge #B01A6E;" alt="gambar kelima" title="gambar kelima" width="200px"> <img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/pantai.jpg" style="border:6px dashed #B01A6E;" alt="gambar keenam" title="gambar keenam" width="200px"> <br> <img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/pantai.jpg" style="border-color:#B01A6E;border-style:dotted dashed solid double;" alt="gambar ketujuh" title="gambar ketujuh" width="200px"> <img src="https://www.nesabamedia.com/cara-menambahkan-gambar-di-html/pantai.jpg" style="border:2px dotted #B01A6E;" alt="gambar kedelapan" title="gambar kedelapan" width="200px"> </body> </html>
En el navegador se verá así:

Ese es un tutorial sobre cómo agregar imágenes en HTML. Con suerte, comprenderá más sobre el uso de la etiqueta img y los atributos que contiene. A continuación, vea el siguiente material sobre cómo agregar audio en HTML.

