En esta ocasión explicaré sobre cómo crear encabezados en HTML. Al crear un documento HTML, se recomienda agregar un encabezado al documento. El encabezado es un conjunto de frases o palabras que se convierten en el título o subtítulo en un documento HTML.
Por supuesto, dar un título es muy necesario para proporcionar una visión general del discurso o artículo en el documento HTML. El encabezado no es el título (el título de un documento HTML) que aparece como título del documento HTML en la barra de título, pero el encabezado aparece en el cuerpo del documento como el título de un discurso o artículo.
HTML proporciona 6 niveles de encabezados con diferentes tamaños. Uso de etiquetas de encabezado que comienzan con la etiqueta
Bueno, en el encabezado, el atributo que lo acompaña es ALINEAR que permite que los encabezados se muestren a la derecha, a la izquierda o centrados. La siguiente es una tabla de valores de atributos. ALINEAR en los encabezados:
| Marcos | Función |
| Izquierda | Para alinear títulos a la izquierda |
| Correcto | Para alinear títulos a la derecha |
| Centrar | Para alinear títulos al centro |
Para más detalles, aquí está el código para usar encabezados:
<!DOCTYPE html> <html> <head> <title>Penggunaan Headings Di HTML</title> </head> <body> <h1 align="left"> Heading 1</h1> <h2 align="left"> Heading 2</h2> <h3 align="left"> Heading 3</h3> <h4 align="left"> Heading 4</h4> <h5 align="left"> Heading 5</h5> <h6 align="left"> Heading 6</h6> </body> </html>
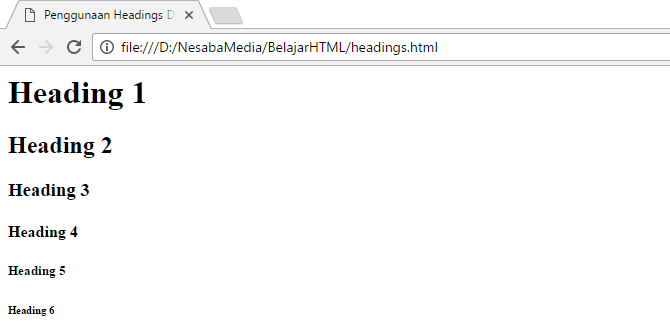
Después de ejecutar el código HTML anterior, el resultado se verá como la imagen a continuación:

La imagen de arriba muestra claramente la diferencia de tamaño de cada nivel de encabezado de 1 a 6. Luego, lo que debe recordar es el uso de atributos alinear en los encabezados no es compatible con HTML5 porque se ha reemplazado con el uso de CSS. A continuación se muestran los valores predeterminados de h1 a h6 en CSS que generalmente muestran los navegadores:
| H1 | H2 | H3 |
| bloqueo de pantalla; tamaño de fuente: 2em; margen superior: 0,67 em; margen inferior: 0,67 em; margen izquierdo: 0; margen derecho: 0; fuente-peso: negrita; | bloqueo de pantalla; tamaño de fuente: 1,5 em; margen superior: 0,83 em; margen inferior: 0,83 em; margen izquierdo: 0; margen derecho: 0; fuente-peso: negrita; | bloqueo de pantalla; tamaño de fuente: 1,17 em; margen superior: 1em; margen inferior: 1em; margen izquierdo: 0; margen derecho: 0; fuente-peso: negrita; |
| H4 | H5 | H6 |
| bloqueo de pantalla; tamaño de fuente: 1em; margen superior: 1,33 em; margen inferior: 1,33 em; margen izquierdo: 0; margen derecho: 0; fuente-peso: negrita; | bloqueo de pantalla; tamaño de fuente: .83em; margen superior: 1,67 em; margen inferior: 1,67 em; margen izquierdo: 0; margen derecho: 0; fuente-peso: negrita; | bloqueo de pantalla; tamaño de fuente: .67em; margen superior: 2,33 em; margen inferior: 2,33 em; margen izquierdo: 0; margen derecho: 0; fuente-peso: negrita; |
Línea divisoria horizontal (etiqueta
)
El siguiente es el uso de la etiqueta
. Puede usar la etiqueta
para crear una línea divisoria horizontal en un documento HTML. La etiqueta
por defecto crea una línea a lo largo de la ventana del navegador. La etiqueta
también contiene varios atributos, a saber:
| Atributo | Función |
| Alinear | Para la alineación de línea, ¿es aproximadamente, centro o derecha? |
| Tamaño | Establecer grosor de línea con valor de píxel |
| Sin sombra | Muestra líneas 3D sin sombras |
| Color | coloreando las lineas |
| Ancho | Establecer ancho de línea con valor de píxel o porcentaje |
El siguiente es un ejemplo de código que usa la etiqueta
:
<!DOCTYPE html> <html> <head> <title>Penggunaan Garis Pemisah Horizontal Di HTML</title> </head> <body> <h1 align="left"> Heading 1</h1> <hr color="green" width="20%" size=3 align="left" > <h4 align="left"> Heading 4</h4> </body> </html>
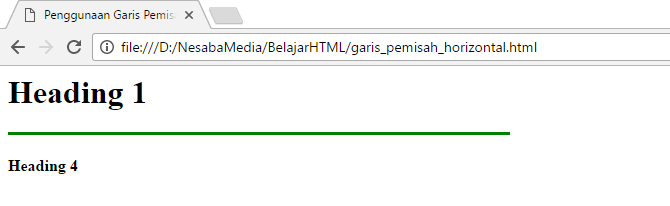
Luego, el resultado se verá como a continuación después de mostrarse en el navegador:

Al configurar el ancho de la etiqueta
, puede usar px o porcentaje (%). En el ejemplo anterior, uso el porcentaje (%); en otras palabras, el ancho es el 20 % del ancho de la ventana del navegador. Entonces, si lo configura al 100% de ancho, la etiqueta
será tan ancha como la ventana de su navegador.
Entonces, los atributos en la etiqueta
mencionada anteriormente no son compatibles con HTML5 porque su función ha sido reemplazada por el uso de CSS. Además, en HTML 4.01, la etiqueta
se define como una línea horizontal, pero en HTML5 se define como una ruptura temática, como cambiar los temas del discurso, cambiar las historias y otros.
En artículos futuros, es posible que encuentre algunas etiquetas HTML que no son compatibles con HTML5. Aún así, te lo explicaré para que conozcas la función de estas etiquetas. A continuación, aprenderemos sobre cómo crear párrafos en HTML.

