Anteriormente discutimos el uso de los atributos colspan y rowspan para combinar celdas de tablas en HTML.
En esta discusión, discutiremos el uso del atributo bgcolor, las reglas y los bordes. El uso del atributo bgcolor se usa para dar el color de fondo de la tabla o celdas de la tabla para que se vea más atractivo.
No solo el atributo bgcolor, otros atributos como las reglas y los atributos de borde también tienen un papel para hacer que su tabla se vea más atractiva. Para más detalles, veamos la explicación a continuación:
Atributo Bgcolor
El atributo bgcolor se usa para especificar el color de fondo de la tabla. En este atributo hay tres valores, a saber:
| Marcos | Función |
| Nombre del color | Especifica el color de fondo de la tabla con un nombre de color (como azul, rojo) |
| Código hexadecimal de color | Especifica el color de fondo de la tabla con un código HEX (como #ff0000, #ff00ff) |
| Código de colores RGB | Especifica el color de fondo de la tabla con un código RGB (como rgb(0,0,0), rgb(255,0,0)) |
El siguiente es un ejemplo de cómo escribir código y usar el atributo bgcolor en HTML:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Atribut Bgcolor di HTML</title>
</head>
<body>
<table bgcolor=#ff00ff>
<tr>
<th>No</th>
<th>NIM</th>
<th>Nama</th>
</tr>
<tr>
<td>1</td>
<td>071401001</td>
<td>Ridayanti</td>
</tr>
<tr>
<td>2</td>
<td>071401002</td>
<td>Ahmad Zulham</td>
</tr>
</table>
</body>
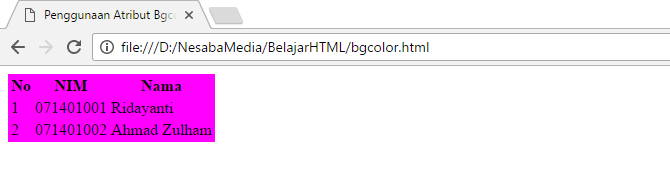
</html>Después de ejecutar el código HTML anterior en el navegador, aparecerá como se muestra a continuación:

Dado que el atributo bgcolor no es compatible con HTML5, su función se reemplaza mediante el uso de la propiedad background-color en CSS. La sintaxis es:
<table style="background-color: color_name|hex_number|rgb_number;">
Puede ver un ejemplo de aplicación de las propiedades CSS a continuación:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Properti Background Color pada Tabe;</title>
</head>
<body>
<table style="background-color:yellow;">
<tr>
<th>No</th>
<th>NIM</th>
<th>Nama</th>
</tr>
<tr>
<td>1</td>
<td>071401001</td>
<td>Ridayanti</td>
</tr>
<tr>
<td>2</td>
<td>071401002</td>
<td>Ahmad Zulham</td>
</tr>
</table>
</body>
</html>Cuando lo ejecutas en el navegador, sale así:

Reglas de atributos
El atributo de reglas se utiliza para establecer el tamaño entre las celdas de la tabla. En el atributo de reglas hay varios valores, a saber:
| Marcos | Función |
| ninguna | Sin ajustes |
| grupos | Regla horizontal entre filas y columnas enteras |
| filas | Controla el tamaño de todas las filas en un grupo |
| columnas | Controla el tamaño de toda la columna verticalmente |
| todo | Controla todas las filas y columnas. |
El siguiente es un ejemplo de cómo escribir código y usar el atributo de reglas en HTML:
<!DOCTYPE html> <html> <head> <title>Penggunaan Atribut Rules di HTML</title> </head> <body> <table rules="rows"> <tr><td>Satu</td> <td>Dua</td> <td>Tiga</td></tr> <tr><td>Empat</td> <td>Lima</td> <td>Enam</td></tr> <tr><td>Tujuh</td> <td>Delapan</td> <td>Sembilan</td></tr> </table><br> <table rules="cols"> <tr><td>Satu</td> <td>Dua</td> <td>Tiga</td></tr> <tr><td>Empat</td> <td>Lima</td> <td>Enam</td></tr> <tr><td>Tujuh</td> <td>Delapan</td> <td>Sembilan</td></tr> </table> </body> </html>
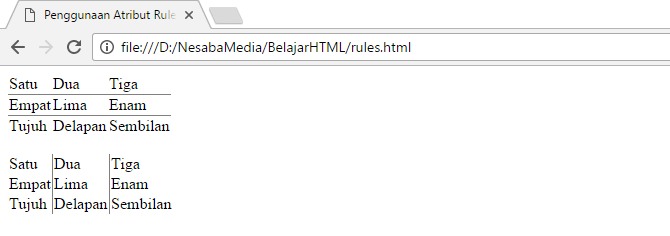
Después de ejecutar el código HTML anterior en el navegador, se verá como la imagen a continuación:

Atributo de borde
El atributo de borde se usa para crear un marco en la tabla especificando el grosor del marco. El siguiente es un ejemplo de cómo escribir código y usar el atributo de borde en HTML:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Atribut Border di HTML</title>
</head>
<body>
<table border="4">
<tr>
<th>No</th>
<th>NIM</th>
<th>Nama </th>
</tr>
<tr>
<td>1</td>
<td>071401001</td>
<td>Ridayanti</td>
</tr>
<tr>
<td>2</td>
<td>071401002</td>
<td>Ahmad Zulham</td>
</tr>
<tr>
<td>3</td>
<td>071401003</td>
<td>Zulaikha</td>
</tr>
</table>
</body>
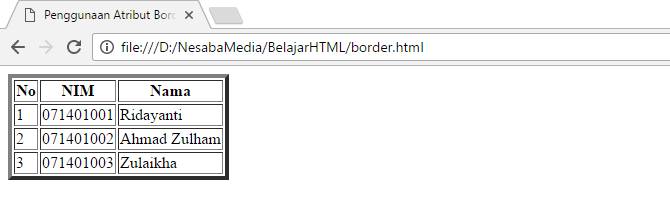
</html>Después de ejecutar el código HTML anterior en el navegador, aparecerá como se muestra a continuación:

El atributo de borde no es compatible con HTML5, por lo que se usa CSS en su lugar. Un ejemplo de escritura como esta:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Border di CSS pada Tabel</title>
<style type="text/css">
table,th, td {
border: 1px solid black;
border-collapse: collapse;
padding:10px;
text-align:center;
}
</style>
</head>
<body>
<table>
<tr>
<th>No</th>
<th>NIM</th>
<th>Nama</th>
</tr>
<tr>
<td>1</td>
<td>071401001</td>
<td>Ridayanti</td>
</tr>
<tr>
<td>2</td>
<td>071401002</td>
<td>Ahmad Zulham</td>
</tr>
</table>
</body>
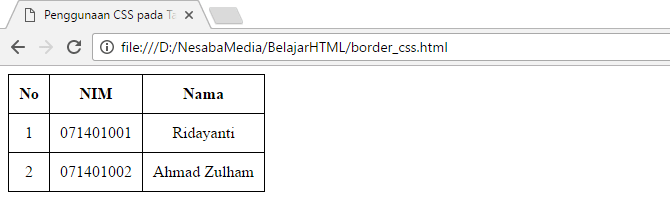
</html>Después de ejecutar el código HTML anterior en el navegador, se verá como la imagen a continuación:

En el código anterior hay un uso de la propiedad border-collapse. Si a esta propiedad se le da un valor de “colapso”, hará que el marco sea un solo marco y se verá como la imagen de arriba.
Si ya comprende muy bien los tres atributos anteriores, es hora de que aprenda el uso de los elementos thead, tbody y tfoot en las tablas HTML.

