iOS 15 ha traído consigo una serie de características que no afectan su privacidad, su eficiencia o su estado físico. Son – sí, simplemente agradable. Uno de ellos es la nueva capacidad de cambiar el fondo de la versión móvil de Safari para que cuando abras una nueva página, veas algo hermoso o muy colorido. O simplemente agradable.
El proceso es casi ridículamente simple. Cómo utilizar:
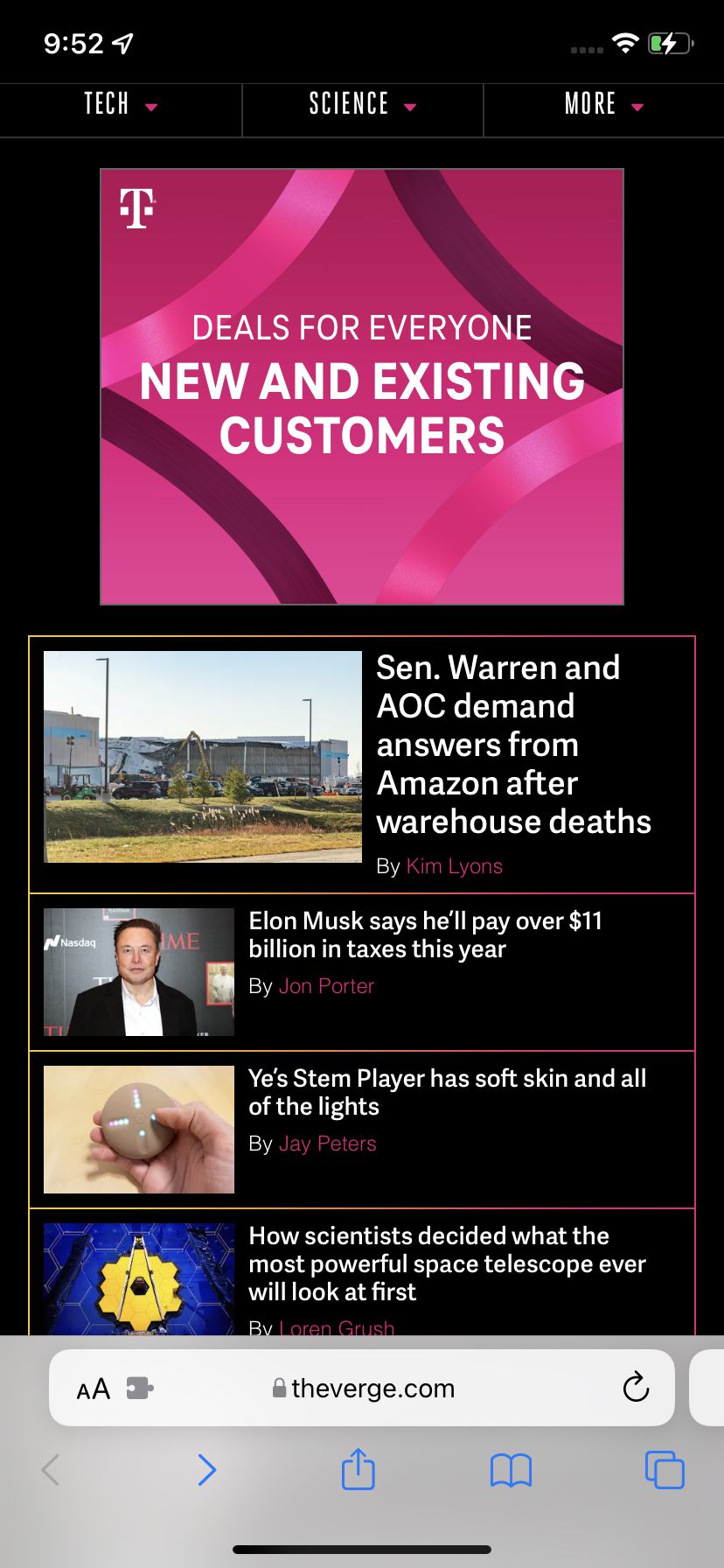
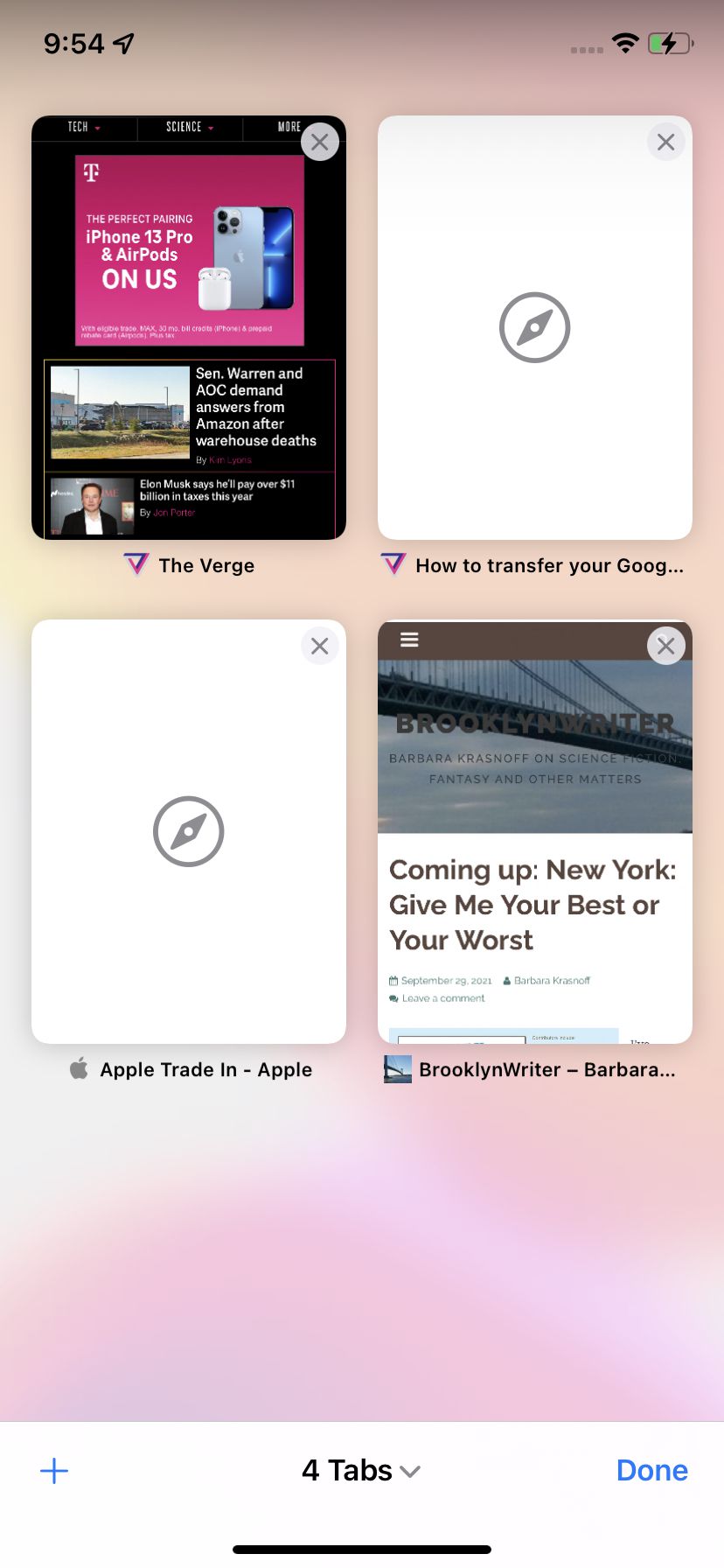
Una vez en la aplicación Safari, abrirá una nueva página. ¿No estás seguro de cómo hacerlo? Busca el cuadrado doble en la esquina inferior derecha y presiónalo. Verá miniaturas de todas las páginas abiertas actualmente en Safari. (Si hay muchos, es posible que desee aprovechar la oportunidad para deshacerse de algunos). Toque el signo más en la esquina inferior izquierda.

Para comenzar una nueva página, toque el cuadrado doble en la esquina inferior derecha.

Toque el signo más en la esquina inferior izquierda.
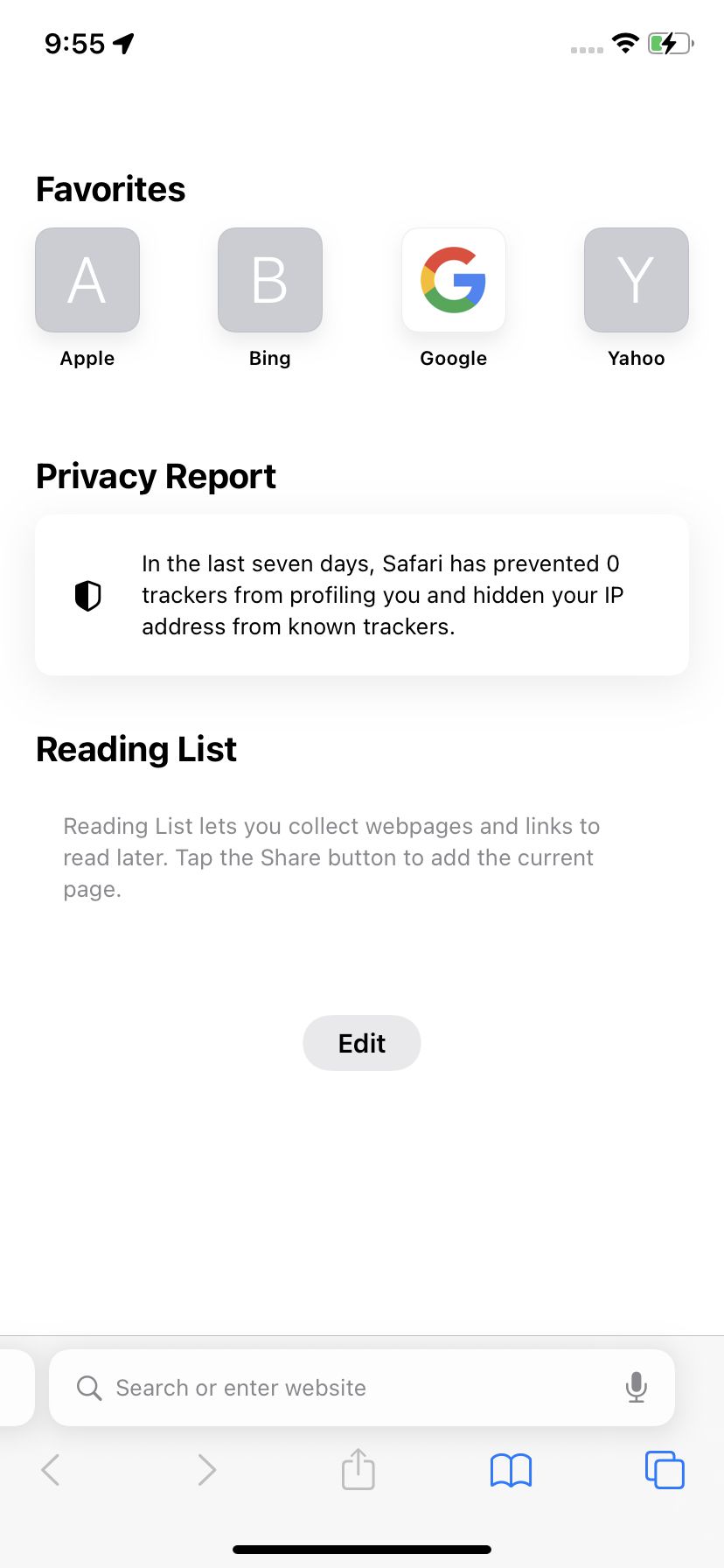
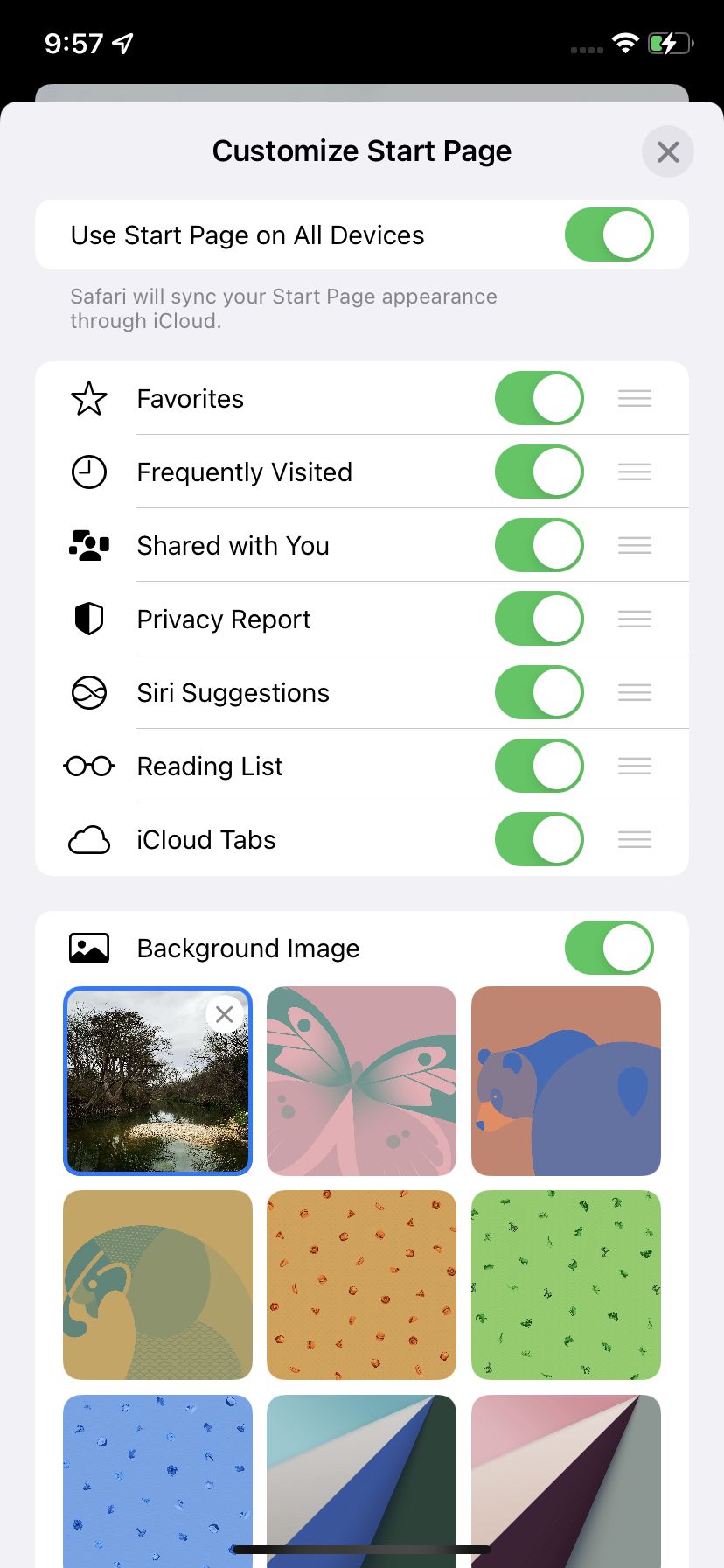
Ahora se encuentra en la “Página de inicio personalizada”. Busque el botón “Editar” y presiónelo. Ahora puede elegir entre uno de los fondos que Apple ha incluido o presionar el cuadrado con el signo más para elegir uno propio. Si elige este último, se lo llevará a su aplicación de fotos para que elija.

Seleccione el botón “Editar”.

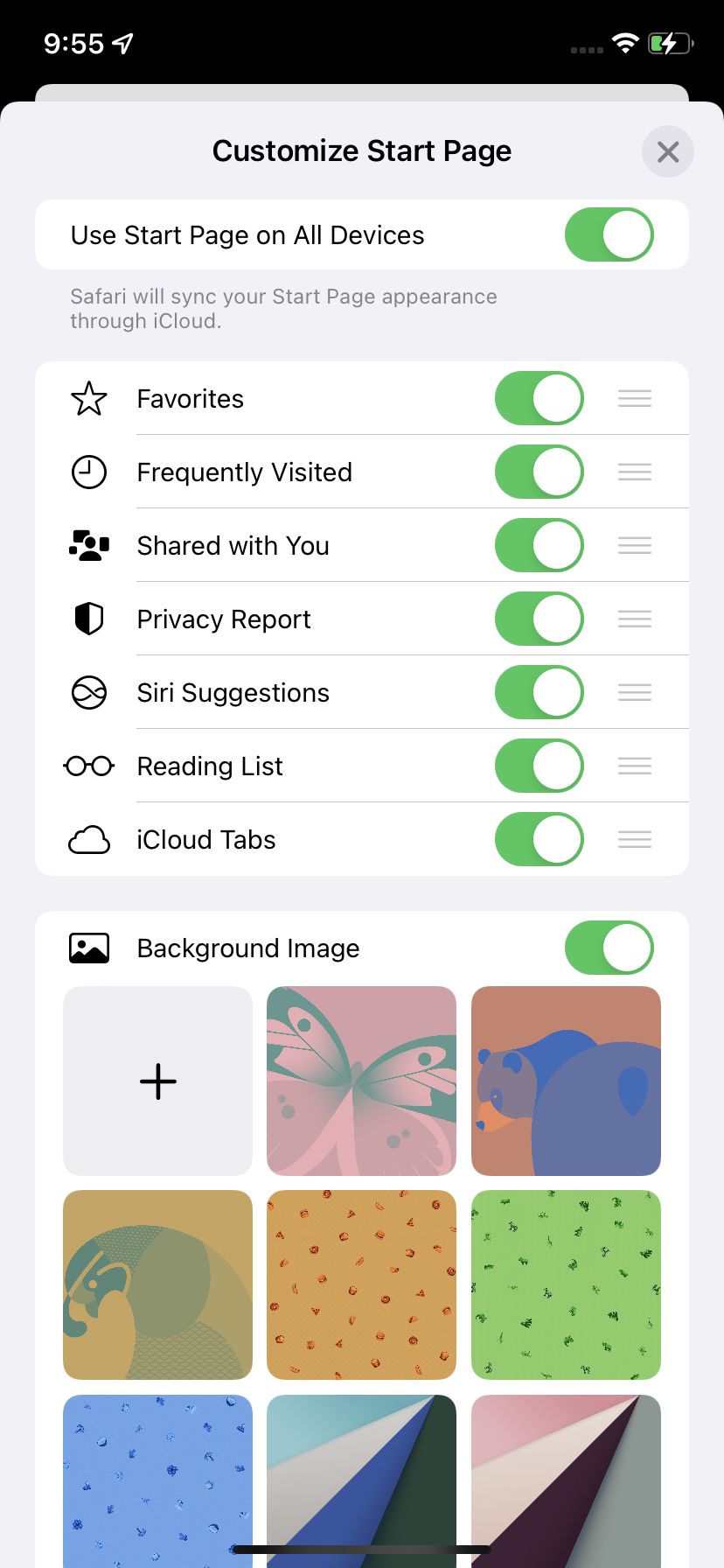
Elija un fondo de pantalla preinstalado o elija uno propio.
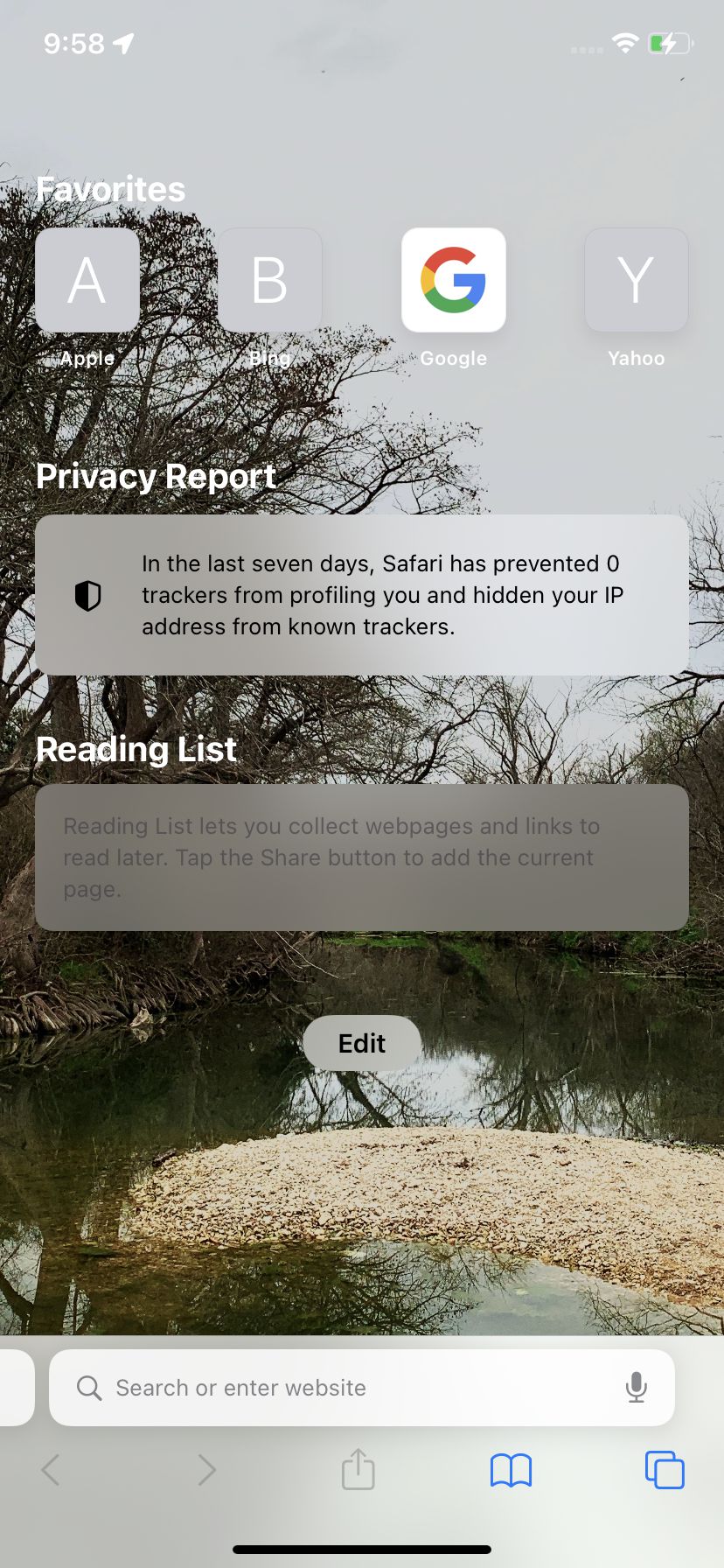
Toca la imagen que quieras usar y volverás a “Personalizar página de inicio”. Su nueva imagen ahora ha reemplazado el cuadrado con el signo más y está resaltada. Si está satisfecho con su elección, abandone la página. Si desea elegir otra cosa, simplemente toque ese cuadrado nuevamente para elegir otra cosa, o toque uno de los fondos de pantalla preinstalados de Apple. Deje “Personalizar página de inicio” y verá que su nueva página de Safari ahora tiene un fondo nuevo y genial.

Su propia imagen se mostrará donde estaba el signo más.

¡Y ahora tienes un nuevo fondo de Safari!
.u5e9b27b9c30b6dde106d6bde74809bb2, .u5e9b27b9c30b6dde106d6bde74809bb2 .postImageUrl, .u5e9b27b9c30b6dde106d6bde74809bb2 .centered-text-area {min-height posición: relativa; } .u5e9b27b9c30b6dde106d6bde74809bb2, .u5e9b27b9c30b6dde106d6bde74809bb2: flotar, .u5e9b27b9c30b6dde106d6bde74809bb2: visitado, .u5e9b27b6d9b2b4de! } .u5e9b27b9c30b6dde106d6bde74809bb2 .clearfix: después de {contenido: “”; pantalla: mesa; Limpia los dos; } .u5e9b27b9c30b6dde106d6bde74809bb2 {pantalla: bloque; transición: color de fondo 250ms; transición de webkit: color de fondo 250ms; ancho: 100%; opacidad: 0,95; transición: opacidad 250ms; webkit-transition: opacidad 250ms; color de fondo: # 9B59B6; sombra de caja: 0 1px 2px rgba (0, 0, 0, 0.17); -moz-box-shadow: 0 1px 2px rgba (0, 0, 0, 0.17); -o-caja-sombra: 0 1px 2px rgba (0, 0, 0, 0.17); -webkit-caja-sombra: 0 1px 2px rgba (0, 0, 0, 0.17); } .u5e9b27b9c30b6dde106d6bde74809bb2: activo, .u5e9b27b9c30b6dde106d6bde74809bb2: hover {opacidad: 1; transición: opacidad 250ms; webkit-transition: opacidad 250ms; color de fondo: # 8E44AD; } .u5e9b27b9c30b6dde106d6bde74809bb2 .centered-text-area {ancho: 100%; posición: relativa; } .u5e9b27b9c30b6dde106d6bde74809bb2 .ctaText {borde inferior: 0 sólido #fff; color: #FFFFFF; tamaño de fuente: 16px; fuente-peso: negrita; margen: 0; relleno: 0; decoración de texto: subrayado; } .u5e9b27b9c30b6dde106d6bde74809bb2 .postTitle {color: #FFFFFF; tamaño de fuente: 16px; peso de fuente: 600; margen: 0; relleno: 0; ancho: 100%; } .u5e9b27b9c30b6dde106d6bde74809bb2 .ctaButton {color de fondo: # 8E44AD!importante; color: #FFFFFF; borde: ninguno; borde-radio: 3px; sombra de caja: ninguna; tamaño de fuente: 14px; fuente-peso: negrita; altura de línea: 26px; moz-border-radio: 3px; alineación de texto: centro; texto-decoración: ninguno; sombra de texto: ninguno; ancho: 80px; altura mínima: 80px; fondo: url (https://se.moyens.net/wp-content/plugins/intelly-related-posts/assets/images/simple-arrow.png) sin repetición; posición: absoluta; derecha: 0; superior: 0; } .u5e9b27b9c30b6dde106d6bde74809bb2: hover .ctaButton {color de fondo: # 9B59B6! importante; } .u5e9b27b9c30b6dde106d6bde74809bb2 .centered-text {display: table; altura: 80px; relleno-izquierda: 18px; superior: 0; } .u5e9b27b9c30b6dde106d6bde74809bb2 .u5e9b27b9c30b6dde106d6bde74809bb2-content {display: table-cell; margen: 0; relleno: 0; relleno derecho: 108px; posición: relativa; alineación vertical: medio; ancho: 100%; } .u5e9b27b9c30b6dde106d6bde74809bb2: después de {contenido: “”; bloqueo de pantalla; Limpia los dos; }

