Sin duda, es muy importante establecer la posición del texto en el sitio web. Si el texto de su sitio web no está limpio, por supuesto, las personas o los visitantes de su sitio web son perezosos para leer el contenido del sitio web o incluso nunca volverán a visitarlo porque la posición del texto en su sitio web es desordenada. Por lo tanto, la posición del texto es muy influyente en un sitio web.
Cómo ajustar la posición del texto en HTML
Establecer la posición del texto en HTML en realidad no es difícil. Porque HTML ya proporciona propiedades en CSS que puedes usar muy fácilmente. Inmediatamente, por favor vea la siguiente explicación.
1. Alineación de texto
Al ajustar la posición del texto en HTML, generalmente hay 4 tipos, a saber, alineado a la izquierda, alineado a la derecha, alineado al centro y alineado a la izquierda y a la derecha. Para posicionar texto como ese, necesita CSS y una propiedad que lo admita llamada texto alineado. Más adelante en el script CSS utilizará estas propiedades. Inmediatamente, aquí hay un ejemplo del uso de alineación de texto en CSS.
<style type="text/css">
.left { text-align: left;}
.right { text-align: right;}
.center { text-align: center;}
.justify { text-align: justify;}
</style>La explicación del script anterior es:
.left {text-align: left} es una clase que se usa para alinear el texto seleccionado a la izquierda .right { text-align: right;} es una clase que se usa para alinear a la derecha el texto seleccionado .center { text- align: center ;} es una clase que se usa para alinear al centro el texto seleccionado.justify {text-align:justify;} es una clase que se usa para alinear a la izquierda y a la derecha del texto seleccionado.
El punto es ajustar la posición del texto, ya sea a la izquierda, a la derecha, al centro o a la izquierda y a la derecha, solo necesita agregar la propiedad texto alineado seguido de la posición deseada en la pronunciación en inglés. Es fácil, ¿verdad?
Luego, el siguiente es el script para la sección de la etiqueta del cuerpo.
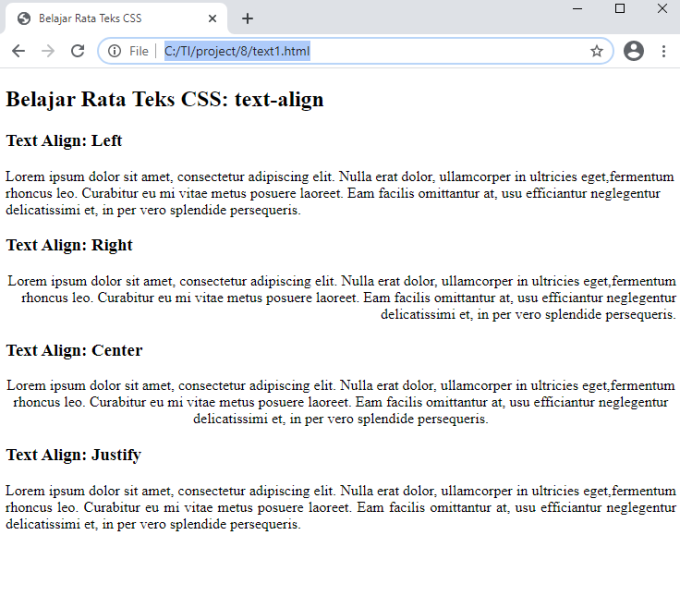
<body> <h2>Belajar Rata Teks CSS: text-align</h2> <h3>Text Align: Left</h3> <p class="left">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p> <h3>Text Align: Right</h3> <p class="right">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p> <h3>Text Align: Center</h3> <p class="center">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p> <h3>Text Align: Justify</h3> <p class="justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p> </body>
Bueno, en esta sección del cuerpo solo llamas a la clase que quieres. Por ejemplo, en el ejemplo anterior, desea que el primer párrafo esté alineado a la izquierda, así que agregue clase = “izquierda” en las etiquetas
. Los demás también.
La imagen a continuación es un ejemplo de los resultados de visualización del script anterior. ¡Buena suerte!

2. Dirección del texto
La dirección del texto es diferente de la alineación del texto anterior. Esta propiedad CSS puede establecer la dirección del texto y las columnas de la tabla. Esta dirección de texto se puede usar si desea escribir de derecha a izquierda como árabe o hebreo, o idiomas escritos de izquierda a derecha como inglés y otros idiomas.
Para escribir de derecha a izquierda, el valor creado es rtl (de derecha a izquierda), mientras que para escribir de izquierda a derecha el valor es ltr (de izquierda a derecha). Inmediatamente, el siguiente es un ejemplo del script.
<!DOCTYPE html>
<html>
<head>
<style>
p{
direction: rtl;
unicode-bidi: bidi-override;
}
</style>
</head>
<body>
<h3>This is the default text direction.</h3>
<p>This is right-to-left text direction.</p>
<p> طهيس يس تآخت تهات يس وريتتآن فروم ريغت تو لآفت تهات يس وسآد</p>
</body>
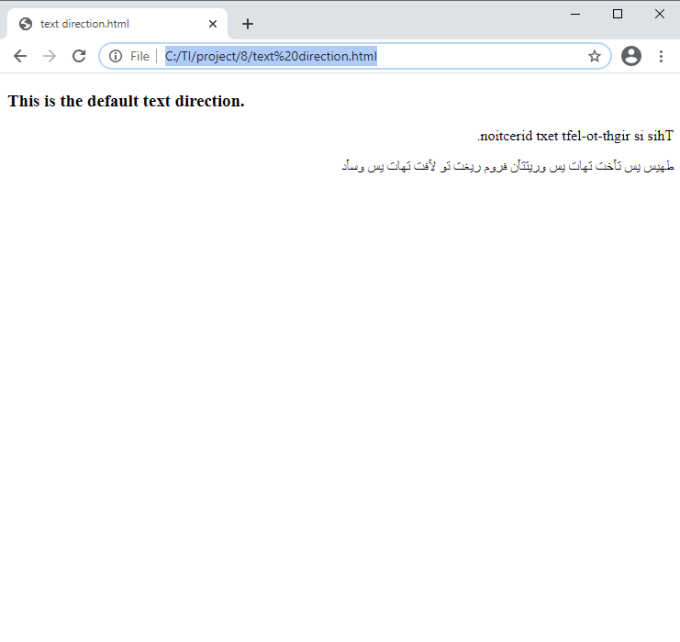
</html>Para crear una dirección de texto, hay 2 propiedades que debe usar, a saber:
dirección: rtl (ajustar al valor deseado) unicode-bidi:bidi-override
La imagen a continuación es un ejemplo de los resultados de visualización del script anterior. ¡Buena suerte!

Entonces, este artículo analiza cómo establecer la posición del texto en HTML. Puede utilizar algunas de las propiedades anteriores según sus necesidades. Esperemos que este artículo pueda ser útil y útil para usted. Gracias

