En una web debe existir un enlace que pueda dirigir o llevarnos a la página siguiente. Sin embargo, ¿sabía que los enlaces HTML se pueden usar dentro de una página sin tener que llevarnos a otra página? Entonces, puede ir a las secciones deseadas dentro de esa página. ¿Cómo?
Cómo crear enlaces HTML sin mover páginas en HTML
Hay varias variaciones que puede usar para crear enlaces HTML sin tener que mover páginas. Puede elegir qué método desea utilizar según sus necesidades. Inmediatamente, consulte la explicación a continuación.
1. Cree un enlace HTML a la parte superior de la página
Crear enlaces HTML en una página o sin moverse es muy fácil, más aún haciendo clic en un enlace que va directamente a la parte superior de la página. Solo necesita un script o código muy simple. El siguiente es un ejemplo del uso de un script o un código de enlace HTML en la parte superior:
<!DOCTYPE html> <html> <head> <title> Cara membuat link menuju paling atas </title> </head> <body> <p> Halaman web paling atas </p> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <p> <a href="#top">ke atas</a> </p> </body> </html>
Si presta atención al guión, solo necesita agregar “#cima” en la etiqueta . El código entre comillas suele incluir un enlace que conduce a la página siguiente oa una nueva página a la que se dirige. Pero, debido a que este es un enlace HTML que solo va directamente a la parte superior de la página, el código entre comillas solo se escribe #top, lo que significa que el enlace va directamente a la parte superior.
La etiqueta
en el script anterior es solo un ejemplo para hacer que la página sea alta y se puede desplazar hacia abajo para ver los resultados de la función de enlace.
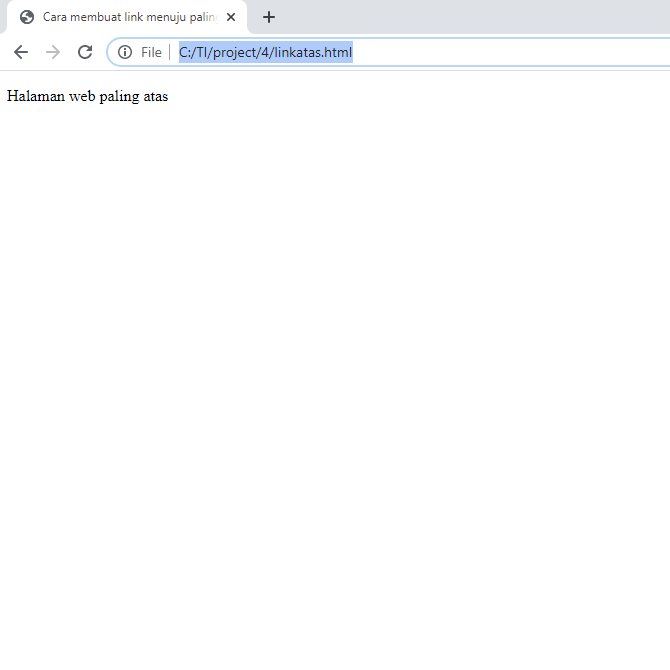
La imagen a continuación es el resultado de la visualización del script o código anterior.

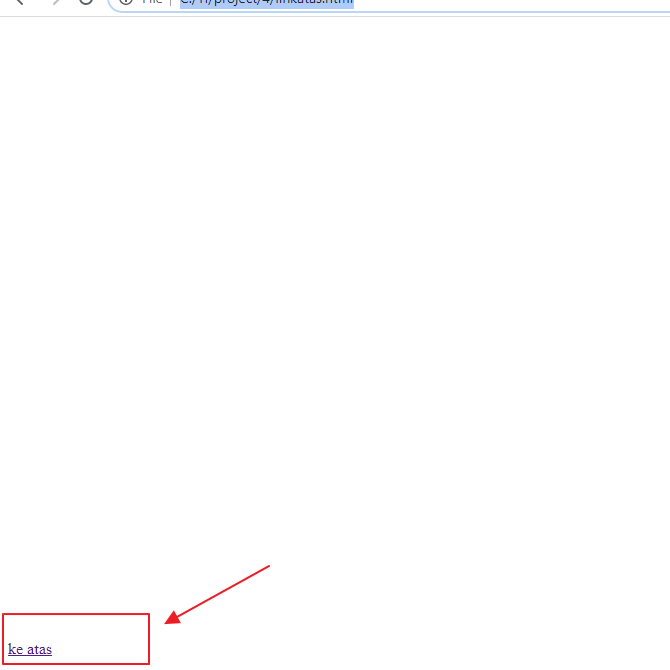
Si se desplaza hacia abajo, obtendrá las palabras “Arriba”. Como la imagen de abajo.

Y si hace clic en el artículo, será llevado inmediatamente a la parte superior de la página. ¡Buena suerte!
2. Creación de enlaces HTML Ir a la sección deseada
No solo puede crear enlaces HTML que vayan a la parte superior de la página, sino que también puede crear enlaces HTML a cualquier parte de la página que desee. El siguiente es un ejemplo del uso de secuencias de comandos o código para crear enlaces HTML que pueden conducir a determinadas secciones o secciones que desee.
<!DOCTYPE html> <html> <head> <title> Cara membuat link menuju bagian tertentu </title> </head> <body> <p id="about"> <h2>Bagian about</h2> </p> INI ADALAH BAGIAN ABOUT.<br><br> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec molestie, diam sed luctus ultricies, est dolor laoreet orci, feugiat tristique dui erat id risus. Sed et dignissim lacus, non fermentum est. Nam malesuada purus purus, sit amet vehicula purus dapibus eu. Sed eu tellus facilisis, ullamcorper neque a, dignissim dolor. Morbi sed venenatis metus. Donec sed sapien lorem. Mauris quis erat at orci dignissim posuere nec et nunc. Maecenas convallis enim id diam posuere, eget imperdiet sem maximus. Mauris purus libero, convallis eu consectetur id, rhoncus non libero. Curabitur consectetur velit in vehicula tempus. Suspendisse eu vulputate velit, laoreet condimentum sem. Vivamus mollis facilisis volutpat. <br><br> Vivamus malesuada non ex vitae pulvinar. Morbi non arcu elit. Curabitur a est non mi posuere ornare a at odio. Ut tincidunt ac ligula porta faucibus. Praesent ut efficitur sapien. Pellentesque et libero orci. Sed vitae fermentum ligula, bibendum hendrerit risus. Nullam id faucibus turpis. Nam fringilla accumsan felis, sed gravida tortor accumsan eget. <p> <h2>Bagian portofolio</h2> </p> INI BAGIAN PORTOFOLIO<br> <img src="https://www.nesabamedia.com/cara-membuat-link-tanpa-pindah-halaman-di-html/BURGER.JFIF" alt="Flowers in Chania" width="460" height="345"><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <p> <h2> Bagian contact</h2> </p> INI ADALAH BAGIAN CONTACT<br><br><br> <p> <a href="#about">ke bagian About</a> </p> </body> </html>
En el script o código anterior, el enlace HTML va a la sección Acerca de. Puedes ver en la sección Acerca de que hay una etiqueta
. Esta etiqueta sirve para saber que a la sección acerca de se le ha dado un id o nombre, que luego será llamado o utilizado como enlace a esa página.
Luego, en la sección de etiquetas aquí es donde ingresa la etiqueta de identificación que desea. Por ejemplo, como en el código anterior, lo que desea abordar es la sección Acerca de, luego la identificación escrita se trata agregando # delante de ella. convirtiéndose así #acerca de.
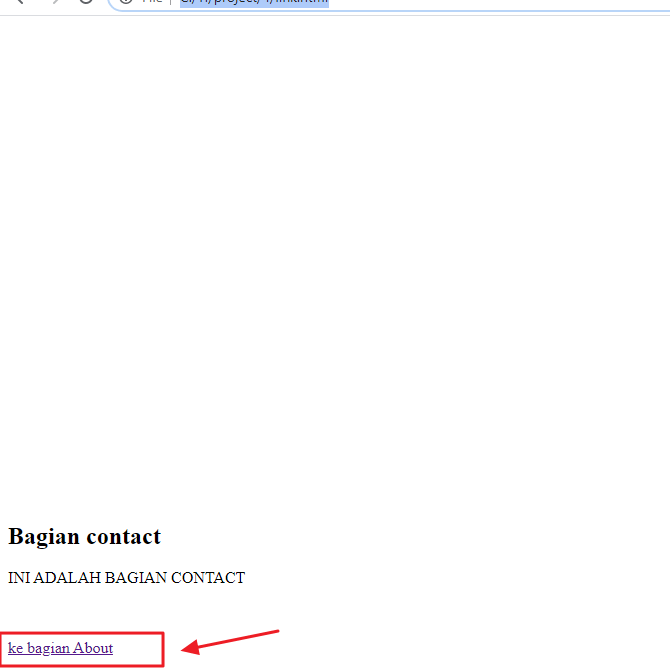
La imagen a continuación es el resultado de la visualización del script o código anterior.

Si se desplaza hacia abajo, encontrará la escritura en la sección Acerca de. Si hace clic en el artículo, la visualización de la página irá directamente a la sección Acerca de.

Además de poder usarse para ir a ciertas secciones en una página, también puede moverse a otras páginas e ir directamente a la sección que desee. Por ejemplo, supongamos que desea ir directamente a la segunda página de la sección de cartera. Entonces, en la primera página, debe escribir como el código a continuación.
<a href="halaman-kedua.html#portofolio">Link ke portofolio halaman kedua</a>
Luego, en la página de destino o en la segunda página debes etiquetar el id o nombre para esa sección. Por ejemplo, como el script a continuación.
<p id="portofolio"> Bagian portofolio </p>
Entonces, si hace clic en el enlace en la primera página, irá directamente a la segunda página de la sección de cartera. ¡Buena suerte!
Entonces, este artículo analiza cómo crear enlaces HTML sin mover HTML muy fácilmente. Esperemos que este artículo pueda ser útil y útil para usted. Gracias. Buena suerte

