Las imágenes son un elemento importante en un sitio web. Si el sitio web solo contiene texto, el sitio web no se verá atractivo. Los visitantes de su sitio web seguramente se aburrirán si no hay imágenes en él. Al insertar imágenes en el sitio web, por supuesto, hay varias cosas a las que debe prestar atención, como la ubicación o la posición de la imagen. La posición correcta de la imagen determina si su sitio web es atractivo o no.
Cómo posicionar la imagen en HTML
Posicionar imágenes en HTML es realmente muy fácil. Simplemente usando la etiqueta , puede ajustar su posición según sus deseos. Inmediatamente, por favor vea la siguiente explicación.
1. Posicionamiento de la imagen a la derecha
Sin duda, ajustar la posición de la imagen en HTML es muy fácil. No necesita un complemento ni ningún script CSS. Sin embargo, si desea ajustar su posición usando CSS, aún puede hacerlo. Si usas CSS puede ser un poco complicado. No te preocupes, puedes ajustar su posición usando solo la etiqueta . Inmediatamente, el siguiente es un ejemplo de un script para ajustar la posición de la imagen a la derecha.
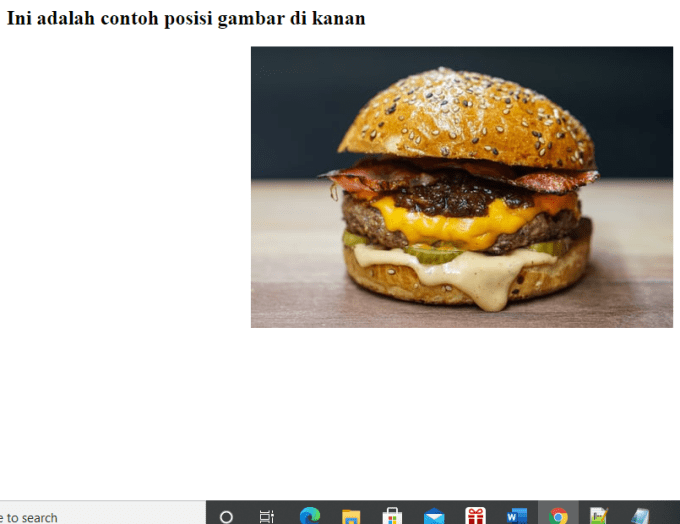
<html> <head><title>Mengatur Posisi Gambar di HTML</title></head> <body> <h2> Ini adalah contoh posisi gambar di kanan</h2> <img src="https://www.nesabamedia.com/cara-mengatur-posisi-gambar-di-html/BURGER.jfif" align="right"> </body> </html>
Según el script de ejemplo anterior, solo necesita agregar los atributos alinear seguido de la posición que desee. Si quieres estar a la derecha, escribe a la derecha, como en el guión de arriba.
La imagen a continuación es un ejemplo del resultado del script anterior. ¡Buena suerte!

2. Posicionamiento de la imagen a la izquierda
Básicamente, para ajustar la posición de la imagen en el script HTML o el código utilizado es el mismo, es decir, solo se usa el atributo de alineación, la diferencia está solo en la posición del script que desea. Al igual que este segundo método, para ajustar la posición de la imagen a la izquierda significa que simplemente escribe a la izquierda. Escriba el código para la posición de la imagen en inglés, a saber alinear = “izquierda”Puede ver un ejemplo del script a continuación.
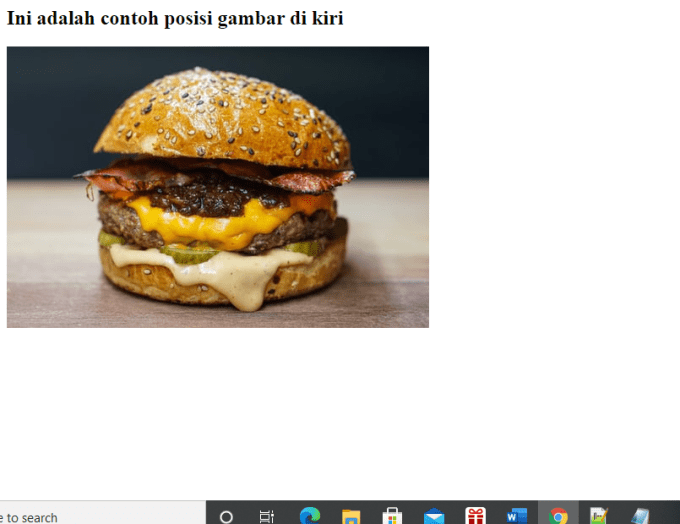
<html> <head><title>Mengatur Posisi Gambar di HTML</title></head> <body> <h2> Ini adalah contoh posisi gambar di kiri</h2> <img src="https://www.nesabamedia.com/cara-mengatur-posisi-gambar-di-html/BURGER.jfif" align="left"> </body> </html>
Puede ver en el script anterior, solo necesita cambiar el valor en el atributo de alineación a izquierda. Es bastante fácil, chicos. La siguiente es una imagen del resultado de la visualización del script de muestra anterior. Buena suerte.

3. Colocando la Imagen en el Centro
Bueno, este tercer método es algo diferente de los métodos anteriores. Para colocar la imagen en el centro, puede utilizar 3 métodos. Consulte el script para el primer método a continuación.
<html> <head><title>Mengatur Posisi Gambar di HTML</title></head> <body> <img src="https://www.nesabamedia.com/cara-mengatur-posisi-gambar-di-html/BURGER.jfif" style="display:block; margin:auto;" > </body> </html>
El primer método que puede usar es usar el atributo de estilo o CSS. En el estilo, agregue display:block y margin:auto. Ambas propiedades deben existir para que la imagen esté centrada. Para hacer la posición a la izquierda, también puede usar esta propiedad, es solo que se cambia en la sección display:block a display:line.
El segundo método es usar la etiqueta
<html> <head><title>Mengatur Posisi Gambar di HTML</title></head> <body> <center> <img src="https://www.nesabamedia.com/cara-mengatur-posisi-gambar-di-html/BURGER.jfif"> </center> </body> </html>
Bueno, para colocar la imagen en el medio, puedes hacer la etiqueta en el medio de la etiqueta
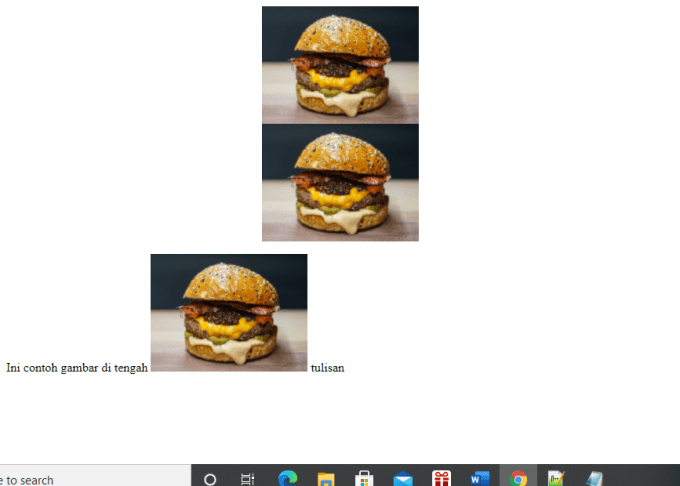
<html> <head><title>Mengatur Posisi Gambar di HTML</title></head> <body> <p>Ini contoh gambar di tengah <img src="https://www.nesabamedia.com/cara-mengatur-posisi-gambar-di-html/BURGER.jfif"> tulisan</p> </body> </html>
El guión de arriba hace que la imagen esté en el medio del texto. La siguiente es una imagen de los resultados de los scripts anteriores. ¡Buena suerte!

4. Posicionamiento de la imagen de arriba
Para ajustar la posición de la imagen de arriba, puede usar el atributo de alineación como el primer y segundo método. El siguiente es un ejemplo del script.
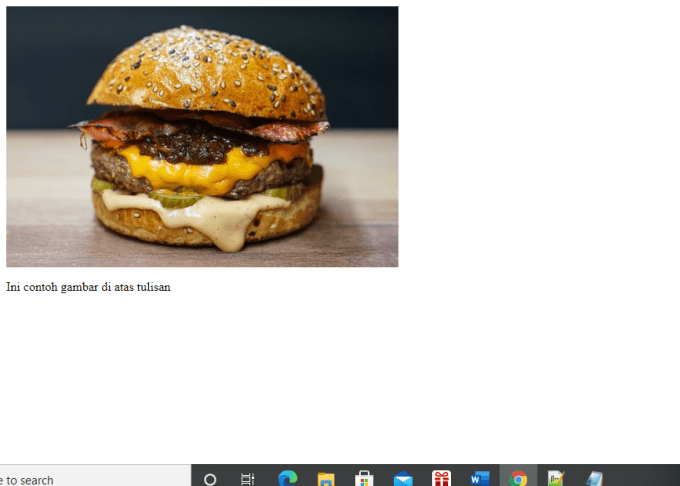
<html> <head><title>Mengatur Posisi Gambar di HTML</title></head> <body> <img src="https://www.nesabamedia.com/cara-mengatur-posisi-gambar-di-html/BURGER.jfif" align="top"><p>Ini contoh gambar di atas tulisan</p> </body> </html>
El valor que utiliza para colocar la imagen en la parte superior es cima. La pantalla será como la imagen de abajo. ¡Buena suerte!

5. Ajuste de la posición de la imagen de abajo
Y la quinta forma de ajustar la posición de la imagen de abajo es usar el atributo alinear = “abajo”. Como el script de ejemplo a continuación.
<html> <head><title>Mengatur Posisi Gambar di HTML</title></head> <body> <p>Ini contoh gambar di bawah tulisan</p> <img src="https://www.nesabamedia.com/cara-mengatur-posisi-gambar-di-html/BURGER.jfif" align="bottom"> </body> </html>
Entonces, este artículo analiza cómo ajustar la posición de las imágenes en HTML. En esencia, solo necesita usar el atributo de alineación seguido de un valor que corresponda a la posición deseada de la imagen. Esperemos que este artículo pueda ser útil y útil para usted. Gracias

