Pasos sobre cómo crear líneas horizontales y verticales en HTML junto con ejemplos
Los creadores de sitios web ciertamente quieren ver que el sitio web que construyen se vea ordenado y fácil de leer para los visitantes. Una forma de hacer que un sitio web se vea ordenado es separar cada contenido usando una línea divisoria, como una línea horizontal o vertical. Entonces, ¿cómo hacer líneas verticales y horizontales en HTML?
Cómo crear líneas horizontales y verticales en HTML
Crear líneas horizontales y verticales en HTML es realmente muy fácil. Solo necesita usar algunas etiquetas HTML que pueden crear líneas rectas horizontales y verticales. Aquí están los pasos.
1. Crear Líneas Horizontales en HTML
En el lenguaje de programación HTML, crear una línea horizontal es bastante fácil. Porque solo necesita ingresar una etiqueta HTML y luego está la línea horizontal. La etiqueta es la etiqueta
o comúnmente conocida como la regla horizontal. El siguiente es un ejemplo del uso del script o código
.
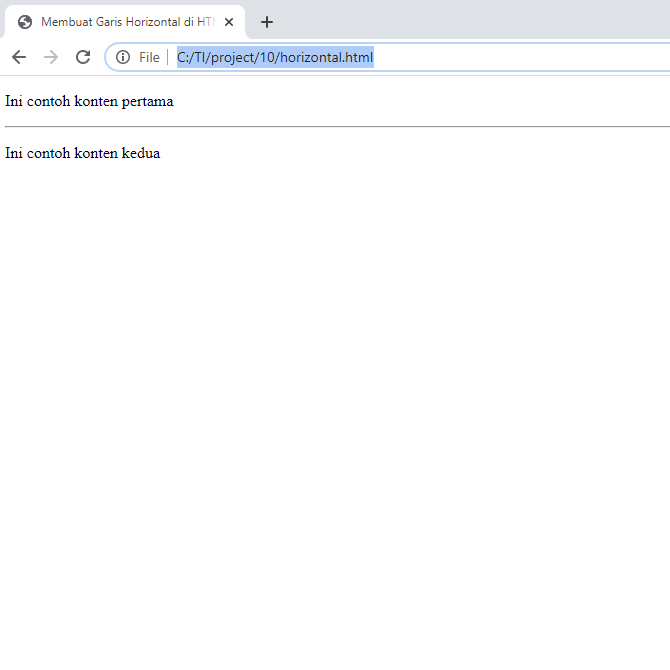
<!DOCTYPE html> <html> <head> <title>Membuat Garis Horizontal di HTML/title> </head> <body> <p>Ini contoh konten pertama</p> <hr> <p>Ini contoh konten kedua</p> </body> </html>
Y la imagen a continuación es una muestra de ejemplo de los resultados del script o código anterior.

Muy fácil, ¿no? Entonces, por ejemplo, si te aburren las líneas rectas horizontales como solo el negro, puedes colorear las líneas. Solo ingresas los atributos color justo dentro de la etiqueta
. El siguiente es un ejemplo del uso del script.
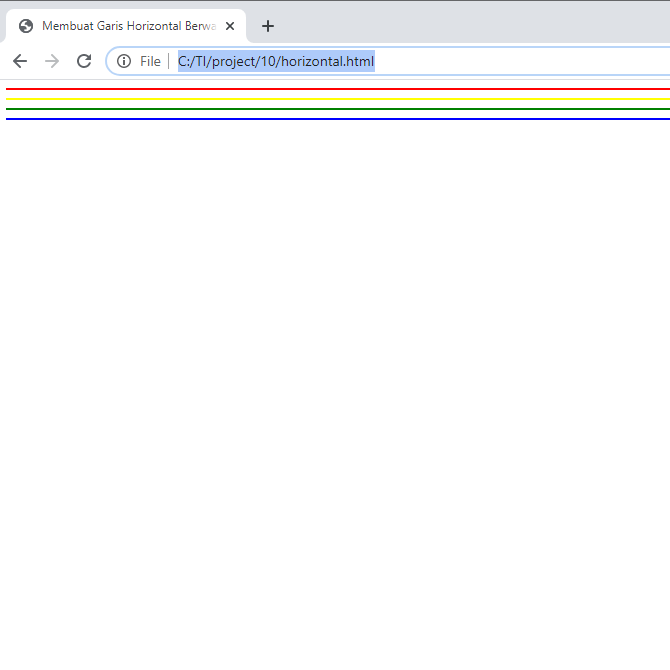
<!DOCTYPE html> <html> <head> <title>Membuat Garis Horizontal Berwarna di HTML</title> </head> <body> <hr color="red"> <hr color="yellow"> <hr color="green"> <hr color="blue"> </body> </html>
Bueno, solo necesita ingresar el nombre del color que desea, como rojo, amarillo, verde, etc. Y también puede establecer la longitud de la línea usando el atributo de ancho, como en el script o código anterior. A continuación puede ver los resultados del script o código anterior.

2. Crear Líneas Verticales en HTML
A diferencia de las líneas horizontales que solo requieren una etiqueta para crearse, las líneas verticales en HTML son un poco más difíciles que las líneas horizontales porque necesita código CSS y etiquetas
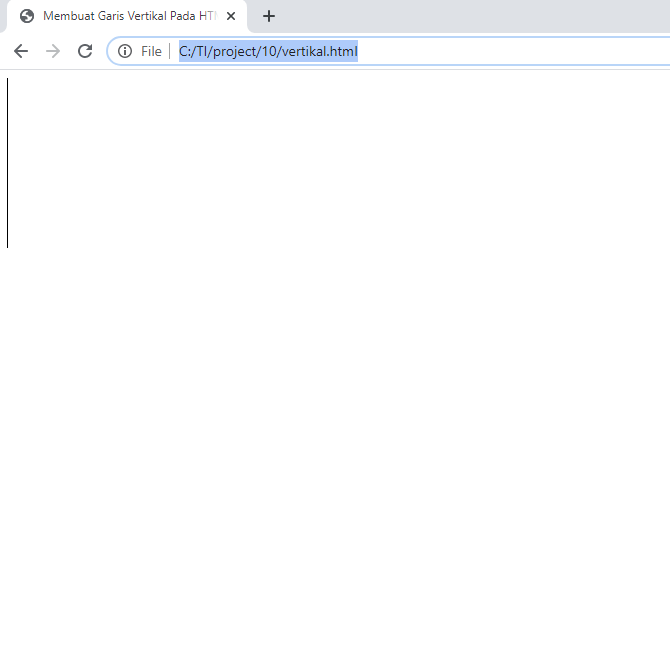
. Esta etiqueta div luego se usa para crear líneas verticales que se manipulan usando código CSS. El siguiente es un ejemplo del uso de un script o código de línea vertical en HTML.
<!DOCTYPE html>
<html>
<head>
<style>
.garis_verikal{
border-left: 1px black solid;
height: 170px;
width: 0px;
}
</style>
<title>Membuat Garis Vertikal Pada HTML</title>
</head>
<body>
<div class="garis_verikal"></div>
</body>
</html>Y a continuación se muestra el resultado del script anterior.

Explicación del script CSS:
.linea vertical la etiqueta
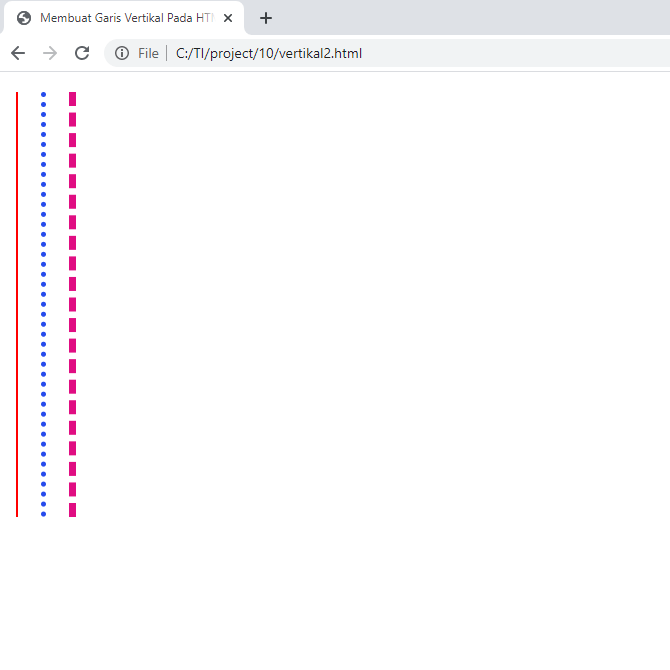
Y este es el resultado del código anterior. Pueden ver la diferencia, muchachos.

En el script o código CSS anterior, hay 2 propiedades adicionales, a saber, mostrar con un valor de bloque en línea que tiene como objetivo alinear las filas a la derecha. Y 5px padding-left que apunta a que cada línea tenga una distancia izquierda de 5px.
Entonces, este artículo analiza cómo hacer líneas horizontales y verticales en HTML muy fácilmente. Puede crearlo según sus deseos con el código CSS existente. Esperemos que este artículo pueda ser útil y útil para usted. Gracias. Buena suerte

