Una rosa con otro nombre puede oler igual de dulce, como dice Shakespeare en Romeo y Julieta, pero si toma una foto de esa rosa y la guarda como un archivo JPEG con alta compresión, puede experimentar un deterioro en la calidad de la imagen. Sin embargo, no hay problema, ya que también tienes la opción de usar PNG, TIFF, GIF, SVG o incluso un nuevo formato como HEIC o WebP. Algunos de estos formatos se verían muy bien en el boletín de la familia Capuleto, mientras que otros encajarían mejor en el blog de Romeo, por lo que decodificar estos tipos de archivos puede ser muy útil.
con pérdida vs. sin pérdidas
Cada formato de imagen se puede categorizar como “sin pérdida” o “sin pérdida”, y estos términos generalmente se explican solos. La compresión de pérdida reduce el tamaño de los archivos al eliminar permanentemente la información sobre un archivo, haciéndolo más pequeño pero también degradando la calidad. La compresión sin pérdidas solo reorganiza los datos de tal manera que ocupan menos espacio, pero se pueden desempaquetar y desempaquetar (¡o desempaquetar!) sin dañar el archivo.
Ráster vs. vector

Cuando piensa en “formato de imagen”, probablemente piense en un ráster. El. no tiene nada que ver con Bob Marley, solo significa que el archivo es esencialmente una cuadrícula de píxeles de colores que crea una imagen. JPG, PNG, GIF, TIFF y la mayoría de los demás archivos de fotos son pausas. La única información que tienen es de qué color son los píxeles, por lo que agrandarlos o estirarlos generalmente solo dará como resultado una imagen más pixelada.
Sin embargo, los vectores están diseñados para ser escalados para siempre. Los archivos SWF, EPS y PDF no almacenan imágenes como píxeles, sino como ecuaciones matemáticas que se pueden representar como puntos y líneas. La imagen puede ser tan grande o tan pequeña como necesite sin afectar la calidad, pero estas extensiones no son tan comunes en la web ya que los vectores no son tan fácilmente compatibles como las imágenes rasterizadas.
Grupo conjunto de expertos en fotografía (JPEG) – Raster con pérdida

El archivo JPEG lleva el nombre del grupo que lo creó y domina el mundo de las imágenes web debido a su compatibilidad casi universal y su pequeño tamaño. Es probable que su ojo no pueda distinguir un JPEG ligeramente comprimido de una imagen de mayor calidad sin unos segundos de revisión, y se carga rápidamente, por lo que es lo suficientemente bueno para la mayor parte de la web.
.u34964940edad767c9190e3b041f15f5a, .u34964940edad767c9190e3b041f15f5a .postImageUrl, .u34964940edad767c9190e3b041f15f5a .centered-text-area {min-height: 80px; posición: relativa; } .u34964940edad767c9190e3b041f15f5a, .u34964940edad767c9190e3b041f15f5a: hover, .u34964940edad767c9190e3b041f15f5a: visitado, .u34964940edad767c9190; } .u34964940edad767c9190e3b041f15f5a .clearfix: después de {contenido: “”; pantalla: mesa; Limpia los dos; } .u34964940edad767c9190e3b041f15f5a {pantalla: bloque; transición: color de fondo 250ms; transición de webkit: color de fondo 250ms; ancho: 100%; opacidad: 0,95; transición: opacidad 250ms; webkit-transition: opacidad 250ms; color de fondo: # 9B59B6; sombra de caja: 0 1px 2px rgba (0, 0, 0, 0.17); -moz-box-shadow: 0 1px 2px rgba (0, 0, 0, 0.17); -o-caja-sombra: 0 1px 2px rgba (0, 0, 0, 0.17); -webkit-caja-sombra: 0 1px 2px rgba (0, 0, 0, 0.17); } .u34964940edad767c9190e3b041f15f5a: activo, .u34964940edad767c9190e3b041f15f5a: hover {opacidad: 1; transición: opacidad 250ms; webkit-transition: opacidad 250ms; color de fondo: # 8E44AD; } .u34964940edad767c9190e3b041f15f5a .centered-text-area {ancho: 100%; posición: relativa; } .u34964940edad767c9190e3b041f15f5a .ctaText {borde inferior: 0 sólido #fff; color: #FFFFFF; tamaño de fuente: 16px; fuente-peso: negrita; margen: 0; relleno: 0; decoración de texto: subrayado; } .u34964940edad767c9190e3b041f15f5a .postTitle {color: #FFFFFF; tamaño de fuente: 16px; peso de fuente: 600; margen: 0; relleno: 0; ancho: 100%; } .u34964940edad767c9190e3b041f15f5a .ctaButton {background-color: #8E44AD!importante; color: #FFFFFF; borde: ninguno; borde-radio: 3px; sombra de caja: ninguna; tamaño de fuente: 14px; fuente-peso: negrita; altura de línea: 26px; moz-border-radio: 3px; alineación de texto: centro; texto-decoración: ninguno; sombra de texto: ninguno; ancho: 80px; altura mínima: 80px; fondo: url (https://se.moyens.net/wp-content/plugins/intelly-related-posts/assets/images/simple-arrow.png) sin repetición; posición: absoluta; derecha: 0; superior: 0; } .u34964940edad767c9190e3b041f15f5a: hover .ctaButton {background-color: #9B59B6!importante; } .u34964940edad767c9190e3b041f15f5a .centered-text {display: table; altura: 80px; relleno-izquierda: 18px; superior: 0; } .u34964940edad767c9190e3b041f15f5a .u34964940edad767c9190e3b041f15f5a-content {display: table-cell; margen: 0; relleno: 0; relleno derecho: 108px; posición: relativa; alineación vertical: medio; ancho: 100%; } .u34964940edad767c9190e3b041f15f5a: después de {contenido: “”; bloqueo de pantalla; Limpia los dos; }
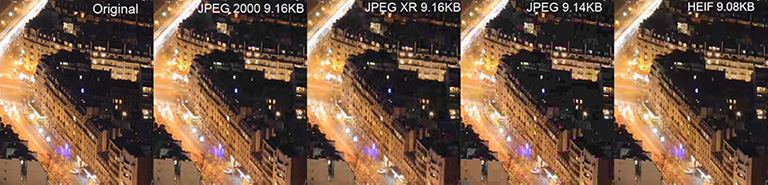
JPEG-2000 es la versión actualizada que tiene algunas mejoras con respecto al original, pero en realidad nunca ha despegado, por lo que es poco probable que vea este formato en muchos lugares.
Bueno para: publicar imágenes en la web, guardar y enviar imágenes de tamaño pequeño, uso general, imprimir imágenes.
Gráficos de red portátiles (PNG): ráster sin pérdidas

Este formato se ha convertido en el mejor para gráficos web de alta calidad, especialmente si necesitas un fondo transparente. PNG se diseñó originalmente como una opción GIF, pero admite mucho más color y es más flexible cuando se trata de configuraciones de transparencia. El tamaño del archivo es generalmente más grande que GIF o JPEG, pero PNG conserva mejor la calidad y es más flexible.
También puede ejecutar PNG-8 y PNG-24 en algunas aplicaciones. Estos aún se exportarán como archivos PNG normales, pero el PNG-8 solo admite 256 colores y no permite la transparencia parcial, lo que le brinda un tamaño de archivo más pequeño que el PNG-24 con más funciones.
Bueno para: gráficos web, fotos de alta calidad donde el tamaño no es un problema, transparencia.
Formato de intercambio gráfico (GIF): ráster sin pérdidas

El predecesor de PNG, el formato GIF ahora es mejor conocido por permitir los bucles de video cortos que no puedes dejar de ver en las redes sociales. El debate sobre si debe pronunciarse como “gramosobre “o”jsi “es bastante acalorado, pero si quieres enojar a ambos lados, trata de pronunciarlo como” jeff “.
Los GIF solo admiten 256 colores, lo que los convierte en una mala elección para fotos de alta calidad, pero su compresión es excelente, por lo que puede reducir imágenes simples sin afectar mucho la calidad. Los píxeles también se pueden hacer transparentes, pero deben estar activados o desactivados, no en el medio.
Bueno para: gráficos simples, animaciones, iconos.
Formato de archivo de imagen etiquetado (TIFF): ráster sin pérdidas

Es posible que no haya encontrado un TIFF en persona, pero si le gusta la fotografía o trabaja mucho con medios impresos, puede reconocerlos como el formato grande pero de alta calidad que a menudo prefieren los editores. Además, nadie discute sobre la pronunciación.
Bueno para: imprima fotos de alta calidad, escanee fotos de alta calidad, cualquier cosa donde el tamaño no sea un problema.
Vector de gráficos vectoriales escalables (SVG)

Si alguna vez ha intentado guardar una imagen de Internet y en su lugar obtuvo la opción “guardar como página web”, es posible que haya visto un SVG. Estos son posiblemente los gráficos vectoriales más compatibles disponibles, y su capacidad para mantener una buena calidad y escalabilidad en tamaños de archivo bajos los hace populares para logotipos, gráficos de sitios web y en cualquier otro lugar donde un vector sería práctico.
.u3181fab4bf76f1192ba8be52295cdc51, .u3181fab4bf76f1192ba8be52295cdc51 .postImageUrl, .u3181fab4bf76f1192ba8be52295cdc51 .centered-text-area {min-height posición: relativa; } .u3181fab4bf76f1192ba8be52295cdc51, .u3181fab4bf76f1192ba8be52295cdc51: pasar el mouse, .u3181fab4bf76f1192ba8be52295cdc51: visitado, .u3181fab4bf5f92! } .u3181fab4bf76f1192ba8be52295cdc51 .clearfix: después de {contenido: “”; pantalla: mesa; Limpia los dos; } .u3181fab4bf76f1192ba8be52295cdc51 {pantalla: bloque; transición: color de fondo 250ms; transición de webkit: color de fondo 250ms; ancho: 100%; opacidad: 0,95; transición: opacidad 250ms; webkit-transition: opacidad 250ms; color de fondo: # 9B59B6; sombra de caja: 0 1px 2px rgba (0, 0, 0, 0.17); -moz-box-shadow: 0 1px 2px rgba (0, 0, 0, 0.17); -o-caja-sombra: 0 1px 2px rgba (0, 0, 0, 0.17); -webkit-caja-sombra: 0 1px 2px rgba (0, 0, 0, 0.17); } .u3181fab4bf76f1192ba8be52295cdc51: activo, .u3181fab4bf76f1192ba8be52295cdc51: hover {opacidad: 1; transición: opacidad 250ms; webkit-transition: opacidad 250ms; color de fondo: # 8E44AD; } .u3181fab4bf76f1192ba8be52295cdc51 .centered-text-area {ancho: 100%; posición: relativa; } .u3181fab4bf76f1192ba8be52295cdc51 .ctaText {borde inferior: 0 sólido #fff; color: #FFFFFF; tamaño de fuente: 16px; fuente-peso: negrita; margen: 0; relleno: 0; decoración de texto: subrayado; } .u3181fab4bf76f1192ba8be52295cdc51 .postTitle {color: #FFFFFF; tamaño de fuente: 16px; peso de fuente: 600; margen: 0; relleno: 0; ancho: 100%; } .u3181fab4bf76f1192ba8be52295cdc51 .ctaButton {color de fondo: # 8E44AD! importante; color: #FFFFFF; borde: ninguno; borde-radio: 3px; sombra de caja: ninguna; tamaño de fuente: 14px; fuente-peso: negrita; altura de línea: 26px; moz-border-radio: 3px; alineación de texto: centro; texto-decoración: ninguno; sombra de texto: ninguno; ancho: 80px; altura mínima: 80px; fondo: url (https://se.moyens.net/wp-content/plugins/intelly-related-posts/assets/images/simple-arrow.png) sin repetición; posición: absoluta; derecha: 0; superior: 0; } .u3181fab4bf76f1192ba8be52295cdc51: hover .ctaButton {color de fondo: # 9B59B6! importante; } .u3181fab4bf76f1192ba8be52295cdc51 .centered-text {pantalla: tabla; altura: 80px; relleno-izquierda: 18px; superior: 0; } .u3181fab4bf76f1192ba8be52295cdc51 .u3181fab4bf76f1192ba8be52295cdc51-content {display: table-cell; margen: 0; relleno: 0; relleno derecho: 108px; posición: relativa; alineación vertical: medio; ancho: 100%; } .u3181fab4bf76f1192ba8be52295cdc51: después de {contenido: “”; bloqueo de pantalla; Limpia los dos; }
Bueno para: gráficos comerciales, gráficos escalables, logotipos.
Nuevo formato
Es posible que aún no haya visto estos formatos en la naturaleza, pero ofrecen algunas ventajas sobre los estándares actuales.
Formato de imagen altamente eficiente
HEIF es principalmente JPEG pero con mayor calidad y tamaños de archivo más pequeños. Este es ahora el formato de imagen predeterminado en iOS 11 y versiones posteriores.

WebP
WebP es el formato de Google y hace casi todo: mejor compresión que JPEG, mejores animaciones que GIF y transparencia PNG. Es compatible con varios navegadores y actualmente lo utilizan YouTube, Facebook y algunos otros sitios web si los visita con un navegador compatible.

¿Por qué tantos formatos?
Es poco probable que alguna vez haya un formato que los gobierne a todos, ya que diferentes campos tienen diferentes necesidades de imagen. Los navegadores públicos realmente no necesitan pensar más allá de JPEG y PNG (y tal vez WebP y HEIC en el futuro), pero para aplicaciones comerciales y de publicación, tener opciones como TIFF y SVG hace la vida más fácil.
Y, si aún no lo has hecho, deberías considerar elegir una página en el debate GIF antes de que desaparezca el formato. Sé parte de la historia.
Créditos de imagen: comparación entre JPEG, JPEG 2000, JPEG XR y HEIF, Google Developers, W3C.org, Gif animado de It’s Easy Neon, comparación de JPEG JFIF y 2000, ejemplos de compresión JPEG

