En un sitio web tradicional, generalmente cuando hacemos clic en un botón o tal vez en un enlace de cierta manera, esto hará que el navegador se actualice para que el documento HTML se pueda leer desde el principio hasta la pantalla del navegador.
Donde esto será una perturbación momentánea, debido al navegador, hay una solicitud de datos al servidor web. Esto hará que una aplicación o sitio web sea menos receptivo o interactivo.
Entonces, le recomendamos que use AJAX, porque este problema puede resolverse con AJAX. Donde AJAX puede hacer que una aplicación o sitio web sea más receptivo o interactivo. Incluso puede procesar rápidamente una solicitud de un servidor. En este momento AJAX se ha convertido en una tecnología que debe aplicarse a los sitios web modernos.
Entendiendo AJAX

¿Qué es AJAX? AJAX o abreviatura de JavaScript asíncrono y XML, que en realidad no es un lenguaje de programación. Más bien, es una técnica que hace posible crear una aplicación de sitio web interactivo. Si miramos a partir del uso de AJAX en aplicaciones de sitios web donde puede comunicarse con el servidor en segundo plano. De esa manera no afectará a una página web en su conjunto.
El término AJAX fue introducido por primera vez en 2005 por Jesse James Garrett, presidente y fundador de una empresa Adaptive Path. Incluso piensa que AJAX es un nombre que puede facilitar la interacción de los clientes. Esto se debe a que si usa el nombre Solicitud asincrónica de JavaScript CSS DOM XMHttp, será más difícil interactuar con él.
Esta técnica existe desde hace mucho tiempo y fue en ese momento que Microsoft creó un objeto llamado XMLHttpRequest que se utilizó como control ActiveX sobre Internet Explorer 5. AJAX se convirtió en el más popular cuando fue utilizado de forma intensiva por Google y Yahoo.
El desarrollo web tradicional puede funcionar sincrónicamente entre aplicaciones y servidores. Esto suele ocurrir al realizar una acción en forma de foro, luego el navegador enviará datos a un servidor. De esa manera, el servidor responderá y también se actualizará toda la página.
A diferencia de la web creada por AJAX, donde solo funciona de forma asíncrona, lo que significa que recibirá y solicitará datos de cada usuario en el servidor. De esta manera, no tiene que rehacer toda la página, sino que solo debe realizar los cambios web deseados.
Función AJAX

En general, la función de AJAX se puede ver en su totalidad utilizando el objeto XMLHttpRequest que ha proporcionado un navegador. Puede ver la función a partir de:
Creación de una solicitud XMLHttpRequest Envío de un comando al servidor Manejo de una respuesta al servidor
Si observamos el formato JSON, entonces debe acceder a esta función a través de xhr. texto de respuesta. Esta discusión será discutida en detalle por nosotros de la siguiente manera:
A. Gestión de datos en JSON
Aunque AJAX ya tiene una palabra XML, debe haber una práctica con el intercambio de información o datos en aplicaciones modernas haciéndolo a través de JSON. Donde JSON es el formato nativo en JavaScript, donde el formato de escribir JSON es casi el mismo que el formato de los objetos en JavaScript.
B. Lectura de JSON en objeto
JSON acepta dos parámetros, el primer parámetro tiene una función en forma de cadena para convertirse en un objeto. Mientras que el segundo parámetro recibe una función acompañada del nombre del atributo y el valor del atributo de una cadena JSON cuando se lee. Esta función se puede ejecutar en todos los atributos de JSON existente. De esa manera podemos cambiar un valor en el atributo, si lo deseamos.
C. Conversión de objetos en cadenas
Además de recibir una cadena JSON y convertirla en un objeto JavaScript. En general, a menudo necesitamos enviar nuevos datos en el servidor donde provienen de un objeto JavaScript. Para problemas como este, solo necesitamos un mecanismo para convertir el objeto en una cadena JSON.
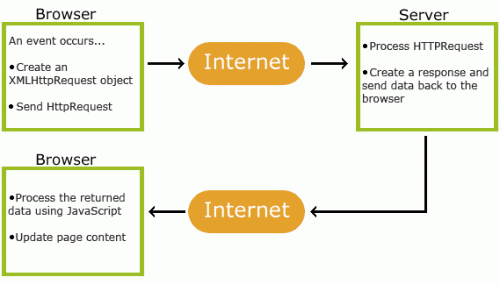
Cómo funciona AJAX

Como he explicado al principio de la noción de AJAX donde AJAX no es un lenguaje de programación. Donde esta es una técnica de desarrollo de una web. Bueno, para saber cómo funciona, puedes ver la explicación a continuación.
HTML/XHTML- como CSS y también el idioma principal para mostrar datos.
DOM (El modelo de objeto del documento) – para mostrar un dato dinámico con sus interacciones.
xml- para intercambiar datos, mientras que XSLT es solo para manipular datos. Algunos desarrolladores reemplazarán XML en JSON, esto se debe a que el formulario detecta JavaScript.
Solicitud XMLHttp – para comunicarse de forma indirecta o asíncrona.
Debe recordarse que la forma en que funciona arriba, lo más probable es que solo se pueda entender cuando ya se conocen los tecnicismos básicos. Esperemos que la discusión sobre el significado de AJAX junto con sus funciones y cómo funciona sea útil y fácil de entender.
Bueno, tal vez usted pueda entender una pequeña discusión anterior sobre AJAX. Puede entender acerca de AJAX a través de la discusión a continuación. Esto se debe a que lo discutimos a partir de la comprensión, la función y también cómo funciona AJAX. Basta con echar un vistazo a la siguiente discusión.

