Es muy probable que haya visto una opción para la aceleración de hardware al usar diferentes aplicaciones y dispositivos. Es posible que incluso necesite habilitarlo o deshabilitarlo para aumentar el rendimiento o evitar errores en uno de sus programas favoritos, pero es posible que no sepa por qué.
En este artículo, explicamos todo lo que necesita saber sobre la aceleración de hardware y si sus aplicaciones pueden beneficiarse de ella.
Definir aceleración de hardware
La aceleración de hardware es un término que se usa para describir los datos que se descargan en los dispositivos y el hardware que se especializa en ellos. De forma predeterminada, en la mayoría de las computadoras y aplicaciones, el procesador se grava principalmente antes que otro hardware. Si bien esto está bien en la mayoría de los casos de uso general, especialmente si alguien tiene una CPU fuerte, hay otros en los que puede ser inteligente que su computadora use los otros componentes de su sistema. Aquí es donde entra en juego la aceleración de hardware, y proporcionaremos algunos casos de uso populares:
Tarjeta de sonido puede utilizar la aceleración de hardware para reproducir y/o grabar sonidos de mayor calidad.
Tarjeta grafica puede usar la aceleración de hardware para reproducir películas, videos y juegos de mayor calidad más rápido. También son mejores en física y cálculos matemáticos rápidos que una CPU.
Radiación en tiempo real y DLSS en las tarjetas gráficas Nvidia está acelerado por hardware, no por GPU, sino por núcleos Tensor y RT dedicados para esta tarea.
Si bien la aceleración de hardware se puede definir como prácticamente cualquier tarea descargada a algo que no sea la CPU, las GPU y las tarjetas de sonido suelen ser los ejemplos más populares que se utilizan en todo el software. Su CPU solo es técnicamente capaz de todo lo que estos dispositivos pueden hacer, especialmente si tiene gráficos integrados (como muchos lo hacen hoy en día), pero permite que el hardware especializado haga el trabajo, que suele ser la mejor opción.
Por qué es posible que deba desactivarlo
Desafortunadamente, la aceleración de hardware no siempre funciona tan bien como debería. La primera vez que recuerdo haber encontrado la opción fue cuando la deshabilité en Chrome porque aparentemente hacía que mi navegador funcionara de manera mucho menos estable.

Estos son los casos en los que probablemente debería desactivar la aceleración de hardware:
Si su CPU es realmente fuerte y sus otros componentes son realmente débiles, la aceleración puede ser ineficiente en comparación con dejar que la planta de energía se encargue de todo. Además, si sus componentes son propensos a sobrecalentarse o dañarse de alguna manera, el uso intensivo de la aceleración de hardware puede causar problemas que de otro modo no experimentaría. El software diseñado para usar el hardware no funciona bien o puede que no se ejecute de manera tan estable como cuando se usa solo la CPU. Desafortunadamente, esta es una razón común para deshabilitar la aceleración de hardware en una opción de aplicaciones, pero sucede. .u005bd1665bbfa0f9db1c471c6296b288, .u005bd1665bbfa0f9db1c471c6296b288 .postImageUrl, .u005bd1665bbfa0f9db1c471c6296b288 .mined-text-area {x posición: relativa; } .u005bd1665bbfa0f9db1c471c6296b288, .u005bd1665bbfa0f9db1c471c6296b288: pasar el mouse, .u005bd1665bbfa0f9db1c471c6296b288: visitado, .u005bd86bb; } .u005bd1665bbfa0f9db1c471c6296b288 .clearfix: después de {contenido: “”; pantalla: mesa; Limpia los dos; } .u005bd1665bbfa0f9db1c471c6296b288 {pantalla: bloque; transición: color de fondo 250ms; transición de webkit: color de fondo 250ms; ancho: 100%; opacidad: 0,95; transición: opacidad 250ms; webkit-transition: opacidad 250ms; color de fondo: # 9B59B6; sombra de caja: 0 1px 2px rgba (0, 0, 0, 0.17); -moz-box-shadow: 0 1px 2px rgba (0, 0, 0, 0.17); -o-caja-sombra: 0 1px 2px rgba (0, 0, 0, 0.17); -webkit-caja-sombra: 0 1px 2px rgba (0, 0, 0, 0.17); } .u005bd1665bbfa0f9db1c471c6296b288: activo, .u005bd1665bbfa0f9db1c471c6296b288: hover {opacidad: 1; transición: opacidad 250ms; webkit-transition: opacidad 250ms; color de fondo: # 8E44AD; } .u005bd1665bbfa0f9db1c471c6296b288 .centered-text-area {ancho: 100%; posición: relativa; } .u005bd1665bbfa0f9db1c471c6296b288 .ctaText {borde inferior: 0 sólido #fff; color: #FFFFFF; tamaño de fuente: 16px; fuente-peso: negrita; margen: 0; relleno: 0; decoración de texto: subrayado; } .u005bd1665bbfa0f9db1c471c6296b288 .postTitle {color: #FFFFFF; tamaño de fuente: 16px; peso de fuente: 600; margen: 0; relleno: 0; ancho: 100%; } .u005bd1665bbfa0f9db1c471c6296b288 .ctaButton {color de fondo: # 8E44AD! importante; color: #FFFFFF; borde: ninguno; borde-radio: 3px; sombra de caja: ninguna; tamaño de fuente: 14px; fuente-peso: negrita; altura de línea: 26px; moz-border-radio: 3px; alineación de texto: centro; texto-decoración: ninguno; sombra de texto: ninguno; ancho: 80px; altura mínima: 80px; fondo: url (https://se.moyens.net/wp-content/plugins/intelly-related-posts/assets/images/simple-arrow.png) sin repetición; posición: absoluta; derecha: 0; superior: 0; } .u005bd1665bbfa0f9db1c471c6296b288: hover .ctaButton {color de fondo: # 9B59B6! importante; } .u005bd1665bbfa0f9db1c471c6296b288 .centered-text {pantalla: tabla; altura: 80px; relleno-izquierda: 18px; superior: 0; } .u005bd1665bbfa0f9db1c471c6296b288 .u005bd1665bbfa0f9db1c471c6296b288-content {pantalla: tabla-celda; margen: 0; relleno: 0; relleno derecho: 108px; posición: relativa; alineación vertical: medio; ancho: 100%; } .u005bd1665bbfa0f9db1c471c6296b288: después de {contenido: “”; bloqueo de pantalla; Limpia los dos; }
Cuándo activarlo
Por supuesto, la aceleración de hardware no es tan mala. Cuando trabajas según lo previsto, en realidad es bastante bueno.

Estos son algunos casos en los que debe habilitar la aceleración de hardware en sus aplicaciones:
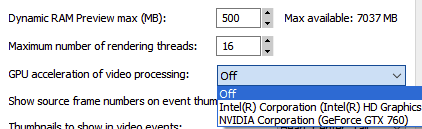
Tener una GPU potente y estable le permite aprovechar al máximo la aceleración de hardware en todas las aplicaciones compatibles, no solo en sus juegos. En Chrome, la aceleración de hardware de GPU generalmente permite una navegación y un consumo de medios mucho más fluidos. En programas de edición/reproducción de video como Sony Vegas (o programas de transmisión como OBS), la aceleración de hardware puede permitirle usar hardware especializado que se encuentra en dispositivos compatibles, generalmente GPU o CPU. (Intel QuickSync, por ejemplo, es un complemento de sus modernos procesadores diseñado para una rápida reproducción/codificación de video).
En resumen, habilite la aceleración de hardware siempre que pueda si tiene un buen hardware y desactívela si tiene problemas de falla/estabilidad.
Compruebe si tiene habilitada la aceleración de hardware en Windows
A nivel de sistema operativo, la aceleración de hardware se habilita automáticamente en su sistema operativo y probablemente no podrá ajustarla. Sin embargo, lo que puede hacer es asegurarse de que la programación de GPU acelerada por hardware esté habilitada.
La programación de GPU acelerada por hardware es una función agregada a las versiones más recientes de Windows 10 que reduce la latencia de GPU en todos los ámbitos e incluso puede mejorar el rendimiento en algunos escenarios.
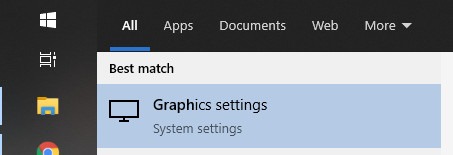
Para habilitar la programación de GPU acelerada por hardware, simplemente abra Inicio, escriba “Configuración de gráficos” y haga clic en la entrada correspondiente.

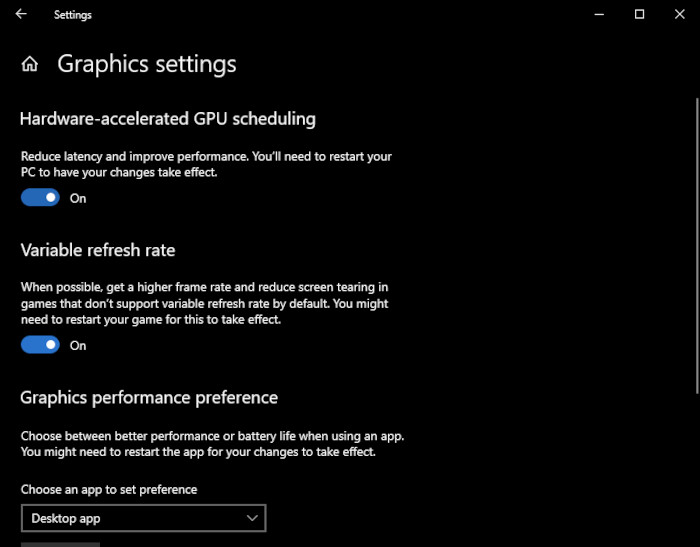
En la ventana que aparece, haga clic en los controles deslizantes para “Programación de GPU acelerada por hardware” y “Frecuencia de actualización variable”, si están visibles. Debe reiniciar después de este cambio para aplicarlo.

Si ninguna de las opciones está visible y se ha asegurado de que sus controladores de gráficos estén actualizados, es posible que su tarjeta simplemente no admita estas funciones. En el momento de escribir este artículo, hay una razón poco conocida para no tenerlos habilitados cuando están disponibles, pero puede deshabilitarlos si experimenta algún problema.
Nota: Si esta característica no aparece en Windows para usted, puede arriesgar su máquina activándola a la fuerza en el registro. ¡Ten cuidado!
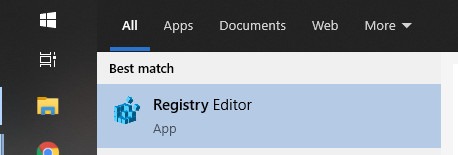
Si por alguna razón desea forzar esta opción a través del registro, abra Inicio, luego escriba “Registro” y haga clic en “Editor de registro”.

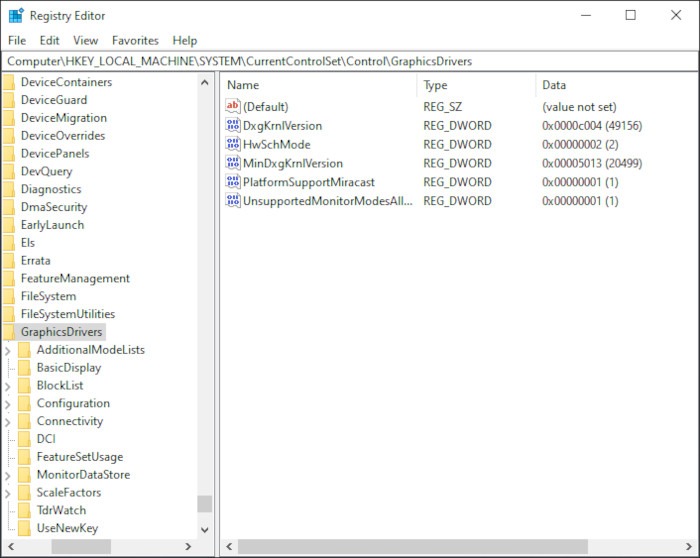
Una vez dentro de su editor de registro, desea ir a
ComputerHKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlGraphicsDrivers
en la barra de direcciones.

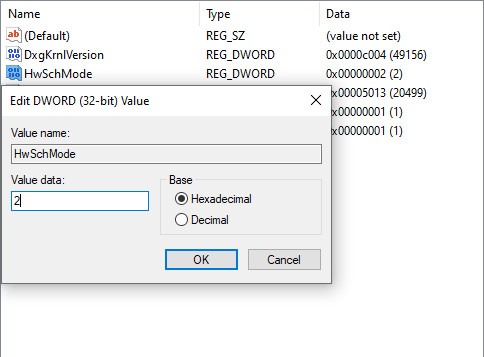
Haga clic derecho en “HwSchMode”, haga clic en “Cambiar” y luego configúrelo en 2 para Activar o 1 para Desactivar si lo desea.

Después de un reinicio, ¡debería estar listo!
Comparte palabras
Esperamos que este artículo lo haya ayudado a comprender mejor la aceleración de hardware y cómo se usa en sus aplicaciones favoritas. Si desea comprar una tarjeta gráfica potente que admita la aceleración de hardware, consulte nuestra guía de compra de tarjetas gráficas aquí.
.uc239082c55e6d64e643d274961a208f6, .uc239082c55e6d64e643d274961a208f6 .postImageUrl, .uc239082c55e6d64e643d274961a208f6 .centered-text-area {min-height: .min-height: . posición: relativa; } .uc239082c55e6d64e643d274961a208f6, .uc239082c55e6d64e643d274961a208f6: hover, .uc239082c55e6d64e643d274961a208f6: visitado, .uc239082c55e66: .uc239082c55e66: .uc239082c55e6d64e643d274961a208f6 } .uc239082c55e6d64e643d274961a208f6 .clearfix: después de {contenido: “”; pantalla: mesa; Limpia los dos; } .uc239082c55e6d64e643d274961a208f6 {pantalla: bloque; transición: color de fondo 250ms; transición de webkit: color de fondo 250ms; ancho: 100%; opacidad: 0,95; transición: opacidad 250ms; webkit-transition: opacidad 250ms; color de fondo: # 9B59B6; sombra de caja: 0 1px 2px rgba (0, 0, 0, 0.17); -moz-box-shadow: 0 1px 2px rgba (0, 0, 0, 0.17); -o-caja-sombra: 0 1px 2px rgba (0, 0, 0, 0.17); -webkit-caja-sombra: 0 1px 2px rgba (0, 0, 0, 0.17); } .uc239082c55e6d64e643d274961a208f6: activo, .uc239082c55e6d64e643d274961a208f6: hover {opacidad: 1; transición: opacidad 250ms; webkit-transition: opacidad 250ms; color de fondo: # 8E44AD; } .uc239082c55e6d64e643d274961a208f6 .centered-text-area {ancho: 100%; posición: relativa; } .uc239082c55e6d64e643d274961a208f6 .ctaText {borde inferior: 0 sólido #fff; color: #FFFFFF; tamaño de fuente: 16px; fuente-peso: negrita; margen: 0; relleno: 0; decoración de texto: subrayado; } .uc239082c55e6d64e643d274961a208f6 .postTitle {color: #FFFFFF; tamaño de fuente: 16px; peso de fuente: 600; margen: 0; relleno: 0; ancho: 100%; } .uc239082c55e6d64e643d274961a208f6 .ctaButton {color de fondo: #8E44AD!importante; color: #FFFFFF; borde: ninguno; borde-radio: 3px; sombra de caja: ninguna; tamaño de fuente: 14px; fuente-peso: negrita; altura de línea: 26px; moz-border-radio: 3px; alineación de texto: centro; texto-decoración: ninguno; sombra de texto: ninguno; ancho: 80px; altura mínima: 80px; fondo: url (https://se.moyens.net/wp-content/plugins/intelly-related-posts/assets/images/simple-arrow.png) sin repetición; posición: absoluta; derecha: 0; superior: 0; } .uc239082c55e6d64e643d274961a208f6: hover .ctaButton {color de fondo: # 9B59B6! importante; } .uc239082c55e6d64e643d274961a208f6 .centered-text {pantalla: tabla; altura: 80px; relleno-izquierda: 18px; superior: 0; } .uc239082c55e6d64e643d274961a208f6 .uc239082c55e6d64e643d274961a208f6-content {display: table-cell; margen: 0; relleno: 0; relleno derecho: 108px; posición: relativa; alineación vertical: medio; ancho: 100%; } .uc239082c55e6d64e643d274961a208f6: después de {contenido: “”; bloqueo de pantalla; Limpia los dos; }
Crédito de la imagen: mrtippage en WikiMedia Commons

