Pasos sobre cómo configurar el tamaño de la imagen en HTML y CSS
Como principiante en la creación de la web, por supuesto, experimentará dificultades. Quizás una de tus dificultades ahora mismo es cómo crear imágenes proporcionales en las páginas web.
Básicamente, al insertar una imagen en HTML, la imagen seguramente llenará una página, por supuesto, debe ser muy molesto.
Entonces, para embellecer o embellecer una página web, por supuesto, la imagen insertada debe tener el tamaño que desee. Entonces, ¿HTML puede cambiar el tamaño de las imágenes como se desee? Puedes encontrar la respuesta en este artículo.
Cómo establecer el tamaño de la imagen en HTML
Hay varias formas que puede usar para establecer el tamaño de la imagen en HTML. Puede configurarlo directamente dentro de la etiqueta o puede usar etiquetas
Para insertar una imagen en HTML, por supuesto, necesita la etiqueta . Bueno, luego puedes establecer el tamaño de la imagen en esta etiqueta img. ¿Cómo? Simplemente siga los pasos a continuación.
1. El primer camino
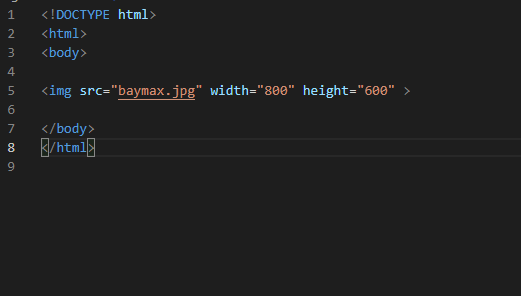
La primera forma de establecer el tamaño de la imagen en HTML es usar el atributo ancho y altura dentro de la etiqueta o imagen . Aquí hay un script que puede escribir:
<img src="https://www.nesabamedia.com/tutorial-cara-mengatur-ukuran-gambar-di-html-dengan-mudah/baymax.jpg" width="800" height="600">
O se puede ver más claramente en la imagen de abajo:

Descripción:
src es donde se encuentra su archivo de imagen o directorio, ancho es el ancho de la imagen. altura es la altura de la imagen. El tamaño de la imagen está en píxeles.
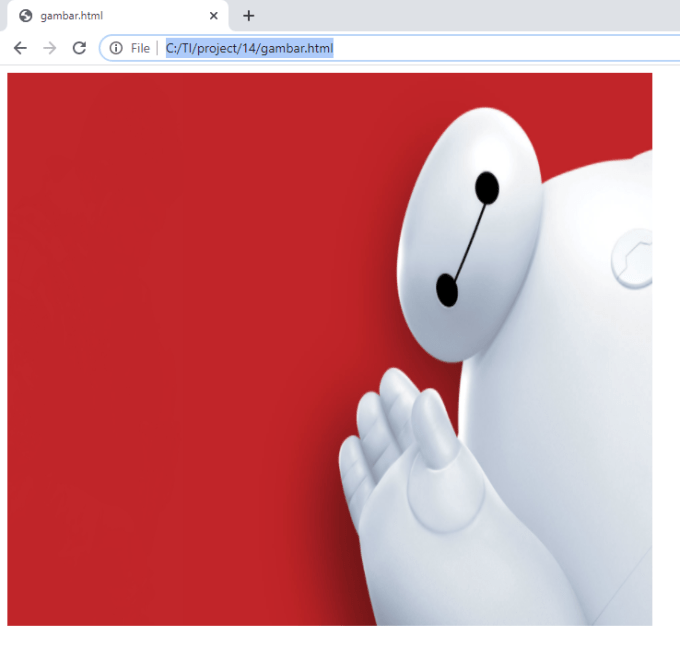
La imagen a continuación es una muestra del código de muestra o secuencia de comandos anterior:

2. Segunda Vía
La segunda forma de establecer el tamaño de la imagen en HTML es usar CSS o la etiqueta
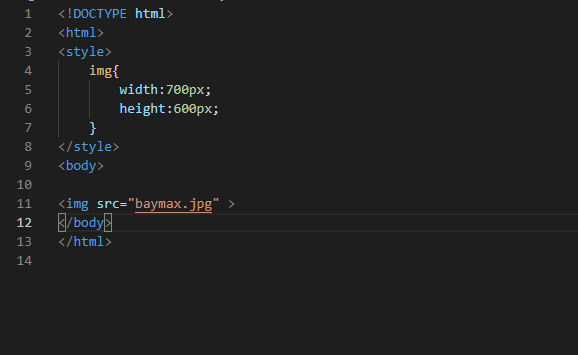
Aquí hay un ejemplo de un script de etiqueta
O se puede ver más claramente en la imagen de abajo:

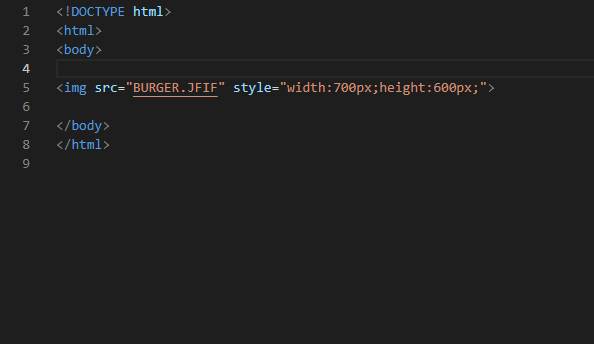
Si bien este es un ejemplo de un script de etiqueta de estilo combinado:
<!DOCTYPE html> <html> <body> <img src="https://www.nesabamedia.com/tutorial-cara-mengatur-ukuran-gambar-di-html-dengan-mudah/BURGER.JFIF" style="width:700px;height:600px;"> </body> </html>
O se puede ver más claramente en la imagen de abajo:

Y este es un ejemplo del código de visualización o secuencia de comandos anterior.

Puedes elegir entre los dos. Dentro de la etiqueta
Tabla de Contenido

