Son ruidosos. Están en tu cara. Son agresivos y posiblemente no puedan ser adecuados para su negocio.
¿Correcto?
Quiero decir, seguramente.
Las ventanas emergentes son un tema controvertido, lo sé. En las últimas dos semanas hemos recibido una gran cantidad de críticas y advertencias por parte de lectores y clientes por igual.
Bueno, tengo una cosa que decirles a todos (incluidas las personas con la mente lo suficientemente abierta como para considerar las ventanas emergentes para los negocios)…
1.472.
Esa es la cantidad de clientes potenciales que Wishpond ha generado en las últimas tres semanas solo a partir de las ventanas emergentes de los blogs.
Pero espera, no lo entiendo. ¿Por qué funcionan?
En pocas palabras, es simple: la ventana emergente de un sitio web requiere que un visitante tome medidas, ya sean positivas o negativas.
Déjame repetir eso. Las ventanas emergentes requieren que un lector o visitante de su página de destino diga activamente “No” a su oferta. Y cuando pones algo increíble frente a alguien y le pides que lo considere como una posibilidad, la posibilidad de que se convierta es mucho, mucho mayor que si tiene la opción de simplemente irse.
Las ventanas emergentes son como la leche: no se pueden rebotar.
Este artículo le dará cinco ejemplos de ventanas emergentes que pueden funcionar para su negocio. Le mostraré la copia que debe usar y exactamente cómo se vería en su sitio.

Las ventanas emergentes de entrada lo colocan en un territorio peligroso. Interrumpen a un visitante que ingresa a su página, bastante agresivos.
Sin embargo, si se hace correctamente, las ventanas emergentes de entrada pueden tener tasas de conversión realmente impresionantes, siempre que admita su interrupción.
Este es un ejemplo de una ventana emergente de entrada que funciona:
¿Por qué funciona esta entrada emergente?
Es una oferta por tiempo limitado, lo que justifica que interrumpas la llegada de un posible lead a tu página. Esto es algo que entienden que debe verse ahora (ya que la promoción termina pronto).
El subtítulo describe exactamente lo que los clientes potenciales pueden obtener de forma rápida y sencilla.
El subtítulo ofrece valor con la mención del anfitrión invitado, dejando caer un nombre conocido para llamar la atención de un lector.
Esta entrada emergente sería el primer punto de contacto (pero no el último) en la promoción del seminario web. Los artículos del blog también incluirían un CTA de seminario web y la barra lateral del blog también incluiría una imagen de John Smith con la fecha y la hora del seminario web.
Los colores funcionan juntos y el botón CTA contrasta bien con el azul discreto, lo que deja increíblemente claro cómo convertir.
¿Qué podríamos probar?
Sería interesante realizar una prueba A/B sobre los tamaños de las copias. ¿Obtenemos más conversiones al enfatizar el factor tiempo o el nombre conocido del anfitrión del seminario web?
También podríamos probar agregando “usted”, “yo” o “mi” a la copia de esta ventana emergente. Agregar pronombres personales puede afectar positivamente las tasas de conversión, y sería interesante ver si eso es cierto en las ventanas emergentes como lo es (en general) en las páginas de destino.
Esta es una estrategia emergente que hemos estado empleando en el blog de Wishpond durante un par de semanas. En comparación con nuestra estrategia anterior, de usar una imagen de banner en la parte inferior de nuestros artículos como un enlace de imagen a una página de destino, la ventana emergente ha duplicado nuestra generación de clientes potenciales.
Las ventanas emergentes de clic (o “registros en dos pasos”) eliminan la necesidad de enviar el tráfico del blog o de la página de destino a otra página de su sitio. Las ventanas emergentes de clic aceleran el proceso de generación de clientes potenciales, lo que significa más clientes potenciales (más rápido) para su empresa.
También reducen la necesidad de una copia extensa y la optimización de la página de destino, ya que son mucho más concisos y no requieren ni cerca de la energía que requiere una página de destino.
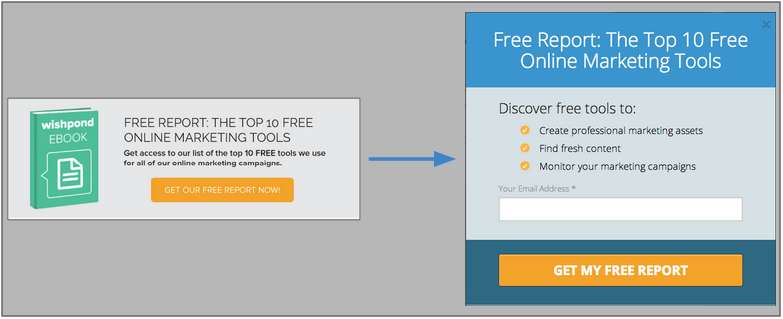
Aquí hay un ejemplo de una ventana emergente que funciona (y actualmente está funcionando en el blog de Wishpond):

¿Por qué funciona este clic emergente?
La ventana emergente de clic pone una oportunidad de conversión frente a su lector mientras permanece en la página de su blog en lugar de enviarlo a una pestaña y página de destino completamente nuevas. Esto significa que los posibles clientes potenciales tienen menos tiempo para pensar, lo que significa más clientes potenciales para su negocio.
La copia es consistente tanto en el enlace de la imagen como en la ventana emergente de clic, lo que garantiza que las personas que hacen clic en la imagen del banner sepan rápida y fácilmente que están descargando el contenido correcto.
La ventana emergente incluye una breve y eficiente lista de beneficios, un USP y un CTA (las partes más esenciales de cualquier página de generación de ventas o clientes potenciales).
El banner incluye una imagen llamativa, que contrasta con la parte inferior dominada por texto de un artículo de blog y llama la atención.
¿Qué podríamos probar?
Cambiar las plantillas de nuestros banners para que coincidan con el formato y el diseño de nuestras ventanas emergentes de clic para ver si una mayor coherencia aumenta las tasas de conversión.
Cambiando la copia para que suene un poco más comercial y agresiva. Intente algo como “¡Obtenga el informe gratuito que puede ganarle miles de dólares sin pago inicial!”

Una ventana emergente de salida es lo que ha generado la mayoría de esos 1472 clientes potenciales que mencioné anteriormente. Funcionan colocando una acción requerida frente a su lector, insistiendo en que se concentre en ella.
Este es el desglose de las ventanas emergentes de salida:
Los lectores de tu blog están enfocados, intensamente, en tu contenido.
Cuando las personas se enfocan en una sola tarea o punto específico, experimentan algo llamado “ceguera por falta de atención”, que básicamente significa que no ven algo obvio (como un gran botón naranja CTA) cuando se enfocan en algo detallado.
Las ventanas emergentes, en particular las ventanas emergentes de salida, rompen la ceguera por falta de atención interponiéndose entre el lector y su punto de enfoque.
Eso significa que un lector que rebota (no porque no esté interesado, sino simplemente porque realmente no ve su “Pregunta”) puede, en cambio, convertirse.
Este es un ejemplo de una ventana emergente de salida que funciona:
¿Por qué funciona esta ventana emergente de salida?
Al colocar esta ventana emergente en una página de productos o precios de su sitio web, se detectará a cada visitante que elija rebotar debido a un problema de precio o de “valor insuficiente”.
La oferta es exclusiva, lo que siempre es una buena influencia en el compromiso.
La ventana emergente se enfoca en brindarle algo (“OBTENGA un 50% de descuento, OBTÉN el descuento”), que lo enmarca en términos relevantes para el visitante en lugar de lo que AcmeSaaS puede hacer.
¿Qué podríamos probar?
Podríamos probar colocando esta ventana emergente únicamente en las páginas de precios (en lugar de precios y productos) para asegurarnos de que cualquiera que rebote haya visto el valor de lo que estamos ofreciendo.
Podríamos probar un contraste de color más fuerte y más directo, particularmente el botón CTA (quizás un rojo).
Las ventanas emergentes funcionan mejor para la suscripción por correo electrónico, ya que es menos una solicitud y se pueden enviar a las personas en el momento en que están más interesadas en su contenido valioso (un libro electrónico, un documento técnico, una infografía, un informe, etc.).
Las ventanas emergentes de desplazamiento son mi opción para los suscriptores de correo electrónico, ya que solo se muestran a los lectores que han invertido lo suficiente como para leer al menos el 70% de un artículo de blog. Esta es también la razón por la que es esencial que no coloque una ventana emergente de desplazamiento al principio de su página (porque su lector aún no ha obtenido valor de su contenido) o al final (porque muchos lectores se irán antes de desplazarse a la parte inferior de una página).
Este es un ejemplo de una ventana emergente de desplazamiento que funciona:
¿Por qué funciona esta ventana emergente de desplazamiento?
La copia es realmente sólida en todos los ámbitos: todos quieren ser los primeros, todos quieren “obtener lo último” y todos quieren recibir algo exclusivo. El valor de la suscripción se comunica claramente.
El botón CTA se destaca como un faro contra los colores de fondo un tanto tristes.
La ventana emergente solo se muestra después de que los lectores hayan invertido una gran cantidad de tiempo y energía en su contenido, lo que significa que sus suscriptores están realmente interesados en su tema (y, por lo tanto, en sus productos).
La ventana emergente no pide mucho a cambio de una suscripción.
¿Qué podríamos probar?
Si bien el contraste de la CTA funciona bien para que se destaque, el gris del fondo es bastante aburrido. ¿Un esquema de color más emocionante aumentaría las conversiones?
¿Funcionaría mejor una copia de CTA diferente (quizás enmarcada en términos de lo que obtiene el suscriptor) que el comando CTA?
¿Una imagen de algún tipo aumentaría el atractivo visual y la tasa de conversión?

Las ventanas emergentes cronometradas son un poco más complicadas que las ventanas emergentes de desplazamiento, pero se pueden perfeccionar mediante pruebas y ajustes.
Le recomiendo que vaya a Google Analytics para la página de su blog y verifique la duración promedio de la visita en sus artículos. Configure su ventana emergente temporizada para que aparezca en cualquier lugar entre 10 y 20 segundos antes de que su lector promedio tienda a irse.
Este es un ejemplo de una ventana emergente cronometrada que funciona:
¿Por qué funciona esta ventana emergente cronometrada?
Esta ventana emergente se mostraría solo en los artículos de blog relacionados con la gestión de relaciones con los clientes, lo que garantiza que las personas que la vean probablemente estén interesadas en el contenido del libro electrónico.
O, si su empresa se dedica exclusivamente a CRM, esta ventana emergente podría aparecer en cualquier parte de su sitio web (a diferencia de un libro electrónico o documento técnico más específico). Esta ventana emergente tendría éxito en una página de producto tal como lo haría en su blog.
La oferta de la ventana emergente (un informe completo de la industria) es valiosa. Esto significa que podemos solicitar más información de clientes potenciales, lo que aumenta las tasas de conversión de clientes potenciales en el embudo de ventas de marketing en línea.
¿Qué podríamos probar?
Una imagen puede suavizar la intensidad de los numerosos campos de formulario de la ventana emergente y aumentar el atractivo visual.
Podríamos ver si menos campos de formulario aumentan las conversiones lo suficiente como para compensar el mayor valor que obtenemos al saber más sobre nuestros clientes potenciales.
Podríamos ver si un subtítulo/párrafo de resumen más grande facilitaría la comunicación de valor, o si la ventana emergente más grande es demasiado agresiva.
Conclusión
Las ventanas emergentes de este artículo fueron creadas por mí en la herramienta de ventanas emergentes del sitio web de Wishpond en aproximadamente 45 segundos, lo cual (para un vendedor de contenido que hace un artículo emergente) fue increíblemente conveniente.
Para usted, es más una gran ayuda para el éxito de su negocio, ya que 45 segundos de trabajo pueden significar miles de clientes potenciales, suscriptores de correo electrónico y ventas en el futuro.
Pero aparte de la perorata de ventas, espero que hayas aprendido algo sobre cómo usar los cinco tipos principales de ventanas emergentes. Como mencioné debajo de cada ejemplo, siempre hay variables de sus ventanas emergentes que puede probar y modificar, agregando y eliminando partes hasta que esté lo más optimizado posible.
¿Tener sentido?
Lectura relacionada
Las aplicaciones de concursos de Facebook de Wishpond facilitan la creación de sorteos, concursos de fotografía, concursos de hashtags de Instagram y más.