Como ex diseñador gráfico, trabajo muy duro (probablemente también difícil: pregúntele a mi editor James) para probar cosas nuevas con el objetivo de hacer que mi contenido sea más fácil de leer, navegar y, en general, se vea mejor.
A lo largo de mi carrera en marketing de contenido, he creado una especie de “cinturón de herramientas”, lleno de herramientas de diseño de blogs que usamos todo el tiempo aquí en Wishpond.
En esta guía, voy a destacar 5 de estos increíbles trucos de diseño que puedes agregar a tu blog para llevar tus esfuerzos de marketing de contenido al siguiente nivel. Te daré todo el HTML, CSS y JavaScript que necesitas para implementarlos, así que todo lo que tienes que hacer es copiar y pegar.
NOTA: Algunas de estas herramientas requieren que su blog tenga jQuery instalado. Si no está seguro de si está instalado o no, consulte con su desarrollador web (o alguna otra persona técnicamente inclinada en su equipo).
¡Vamos a sumergirnos!
1. Encabezados
Por qué los usamos
Los encabezados son bastante sencillos y los usamos casi de la misma manera que todos los demás. En el contenido de Wishpond, usamos encabezados para ayudarnos a señalar las rupturas temáticas en nuestro contenido, ya sea para cambiar de tema por completo o para dividir varias subsecciones dentro de un solo tema.
Usar encabezados de manera efectiva es definitivamente una habilidad que damos por sentada. El panorama del marketing de contenidos está bastante saturado y las personas no tienen tiempo para analizar miles de palabras para encontrar la información que buscan. Dividir las publicaciones de nuestro blog hace que sea sencillo para los lectores hojear nuestros artículos y obtener la información que necesitan.
Cómo los usamos
Como puede ver en este artículo, generalmente usamos dos tamaños de encabezado diferentes. La fuente que usamos para nuestros encabezados principales es grande y en negrita, y la fuente de nuestros subtítulos tiene un peso y tamaño de fuente ligeramente mayor. Esto sirve para diferenciar los encabezados del texto del párrafo sin sacrificar la consistencia del diseño.
Una cosa que comencé a agregar a los encabezados de mis publicaciones es algún elemento de color, generalmente en un borde flotante en el lado izquierdo de mis encabezados (puede ver esto en los encabezados a lo largo del artículo). Esto hace algunas cosas para aumentar la claridad.
El uso de un color brillante hace que este borde “resalte” en el fondo blanco de nuestro blog, lo que facilita que las personas se desplacen rápidamente por el artículo en busca de información para ver dónde pueden encontrarla. También aumenta el peso visual, lo que ayuda a que el encabezado se destaque del resto del artículo sin depender solo del peso o el tamaño de la fuente.
Cómo puedes usarlos
Aquí está la hoja de estilo para agregar ese borde de color a sus encabezados (he elegido
pero puede elegir el encabezado que desee).CSS
<style>
h2 {
padding: 7px 0px 7px 15px;
margin-left: -15px;
border-left: 4px solid #2196F3;
margin-top: 30px;
}
</style>
2. Índice
Por qué los usamos
Una tabla de contenido va de la mano con encabezados efectivos. No los usamos para cada artículo, pero los usamos para nuestros extensos artículos que abarcan muchos temas y muchas secciones.
Su tabla de contenido sirve para algunos propósitos…
Primero (y lo más obvio), tener una tabla de contenido interactiva facilita a los lectores la navegación por nuestros artículos. Simplemente pueden hacer clic para ir a la sección del artículo que desean leer, o usar la tabla de contenido para ayudarlos. encuentran su lugar si no lo están leyendo todo a la vez.
Luego, sirven como una declaración de valor: alguien que lea uno de nuestros artículos por primera vez puede ver exactamente qué contiene, qué tan completo es y por qué vale la pena leerlo.
Cómo los usamos
Como comercializador de una empresa de tecnología, he tenido la gran fortuna de poder aprender bastante de los muchos diseñadores y desarrolladores talentosos que trabajan a mi lado. A veces construyo cosas yo mismo… y otras veces, dejo ese trabajo a personas que son mucho mejores que yo.
Construir una tabla de contenido fue uno de esos casos. Trabajé con uno de nuestros diseñadores para armar una pequeña combinación agradable de HTML, CSS y JavaScript para crear una tabla de contenido rápida y elegante que lleva a los lectores directamente a la sección de cada artículo en la que quieren estar.
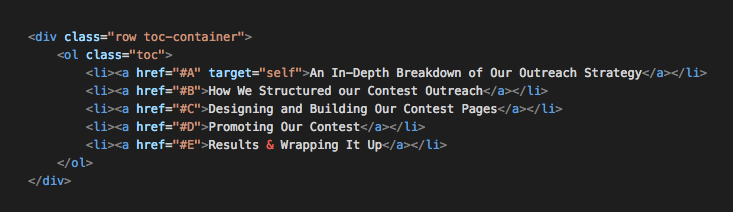
Colocamos nuestra tabla de contenido justo debajo de nuestras introducciones, brindando a los lectores una hoja de ruta del artículo a continuación. Se ven un poco así:
Cómo puedes usarlos
Es posible que necesite un poco de conocimientos de diseño para hacer que esta tabla de contenido se vea exactamente como lo desea, pero es una gran base con un código fácilmente editable.
CSS
<style>
.toc-container {
margin: 15px;
}
.toc{
list-style-type: none;
padding: 0;
margin: 0 auto;
width: 500px;
}
.toc li{
width: 100%;
display: inline-block;
float: left;
text-align: center;
padding: 0 !important;
margin: 0 0 10px !important;
}
.toc li a{
display: block;
background-color: #FCFCFC;
padding: 8px 15px;
margin: 0 15px;
border-radius: 3px;
-moz-transition: 0.2s ease-in-out all;
-webkit-transition: 0.2s ease-in-out all;
transition: 0.2s ease-in-out all;
font-size: 0.8em !important;
color: #333;
}
.toc li a:hover{
background-color: #0e62ab;
color: #FFF;
-moz-transition: 0.2s ease-in-out all;
-webkit-transition: 0.2s ease-in-out all;
transition: 0.2s ease-in-out all;
}
</style>
JavaScript
<script>
setTimeout(function () {
var anchorlinks = document.querySelectorAll('a[href*="#"]');
for(var i = 0; i < anchorlinks.length; i++) {
anchorlinks[i].setAttribute('target', '_self');
}
}, 1000);
</script>
HTML
Colóquelo donde desee que resida su tabla de contenido.
<div class="row toc-container">
<ol class="toc">
<li><a href="#HEADING1" target="self">Heading 1</a></li>
<li><a href="#HEADING2">Heading 2</a></li>
<li><a href="#HEADING3">Heading 3</a></li>
</ol>
</div>
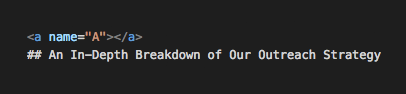
También necesitará hacer un par de cosas para que sea interactivo. Primero, deberá agregar etiquetas de anclaje a cada sección a la que desee vincular desde su tabla de contenido. Recomendaría agregar estas etiquetas justo encima del encabezado al que está vinculando. Así es como se ve una etiqueta de anclaje:
Simplemente cambie el “nombre” de cada una de estas etiquetas de anclaje a algo único. Luego, cambie el enlace href y los encabezados de cada línea de su tabla de contenido HTML para que coincidan.
En el backend de uno de nuestros artículos, se ve así:

Y aquí está la etiqueta de anclaje correspondiente:

3. Cotizaciones, cajas y comida para llevar
Por qué los usamos
Usamos un
El uso de estas clases estilizadas nos permite usar el diseño para dar importancia a los elementos que queremos enfatizar y ayuda a darle vida a lo que de otro modo podría ser un muro de texto. Le indica al lector que “Oye, si vas a leer una cosa, lee esta cosa.”
Cómo los usamos
Usamos dos estilos principales para estas cosas, aunque somos culpables de cambiarlos con bastante frecuencia según las tendencias o las cosas que nos gustan (o quién está escribiendo). Aquí hay un ejemplo de mi div de cotización:
Y un ejemplo de un div “para llevar”:
Encabezado para llevar:
¡Esto es comida para llevar!
Como puede ver, sirven para propósitos similares pero de diferentes maneras. Nuestro div de citas es un poco menos intrusivo, en su lugar utiliza un borde y un texto ligeramente modificado para comunicar citas específicas o extractos del artículo. Por otro lado, nuestro div para llevar domina el espacio visual y exige la atención de un lector, usando color y estilo de texto para indicar a los lectores cuál es la parte más importante de cada artículo.
Cómo puedes usarlos
Cita CSS
<style>
.quote {
padding-left: 15px;
border-left: 4px solid #555;
margin-bottom: 20px;
font-style: italic;
}
.quote p {
font-weight: 300;
padding: 5px 0 5px;
}
</style>
Cotizar HTML
<div class="quote"> <p>Quote Content</p> </div>
CSS para llevar
<style>
.takeaway {
background-color: #FCFCFC;
padding: 40px 50px;
border-radius: 4px;
box-shadow: 0 1px 3px rgba(0,0,0,0.3);
border-top: 6px solid #2196F3;
margin: 40px 0px;
}
.takeaway h2 {
text-transform: uppercase;
letter-spacing: 1.5px;
font-size: 18px;
border: none !important;
}
.takeaway p {
margin-bottom: 0;
}
</style>
HTML para llevar
<div class="takeaway"> <h2>Takeaway Heading</h2> <p>Takeaway Content</p> </div>
Asegúrese de ajustar los colores y el estilo del texto para que coincidan con el estilo de su propio blog.
4. Haz clic para twittear
Por qué los usamos
Aunque últimamente los hemos estado usando con bastante moderación, los cuadros de clic para twittear solían ser una gran parte de la forma en que usábamos las redes sociales para aumentar el tráfico a nuestro blog.
Básicamente, sabemos que un lector comprometido es una de las mejores personas para preguntar cuando buscamos publicaciones de blog compartidas. Hacer que sea increíblemente simple para un lector twittear un extracto de una publicación de blog reduce la potencia de la infame barrera de la pereza y aumenta la relevancia, ya que se les pregunta justo mientras están leyendo.
Cómo los usamos
Usamos cuadros de Click to Tweet para recortar información valiosa de tamaño reducido para compartir en las redes sociales. Las personas que comparten cosas en las redes sociales lo hacen para brindar valor a las personas con las que están conectados: sus seguidores. En lugar de pedirles que compartan el artículo completo, pedirle a un lector que comparta una conclusión o una cita en particular les permite brindar valor directo a sus seguidores sin la necesidad de leer el artículo.
Así es como se ve nuestro cuadro Click to Tweet.
¡Haz que tu próximo artículo de blog sea hermoso con estas hojas de referencia gratuitas de CSS y HTML!
Haz clic para twittear
Como puedes ver, es simple pero efectivo. Comunica claramente su función y hace que sea sencillo para el lector hacer clic en el botón y twittear el extracto del artículo de inmediato. Los colocamos justo debajo del extracto para aprovechar la conciencia superior, maximizando las posibilidades de que un lector realmente lo publique en Twitter.
Cómo puedes usarlos
CSS
<style>
.twitter-box {
display: block;
margin: 20px auto 35px;
max-width: 520px;
padding: 0 25px 12px;
border-radius: 3px;
border: 2px solid #55acee;
}
.twitter-box img{
display: block;
margin: -30px auto 15px !important;
width: 60px;
height: 60px;
background-color: #FFF;
border: none !important;
-moz-box-shadow: none !important;
-webkit-box-shadow: none !important;
box-shadow: !important;
-moz-border-radius: 2000px !important;
-webkit-border-radius: 2000px !important;
border-radius: 2000px !important;
}
.twitter-box p{
font-size: 1.2em !important;
text-align: center;
margin: 0 0 20px;
padding: 0 !important;
color: #777 !important;
}
.twitter-box a{
font-size: 0.85em !important;
text-align: center;
text-transform: uppercase;
letter-spacing: 0.05em;
margin: 30px 0 0 !important;
padding: 3px 0;
border-bottom: 1px dotted #A2C3D3 ;
}
</style>
HTML
<div class="twitter-box"><img src="https://s3.amazonaws.com/media.wishpond.com/media/009/242/822/original.png?1466626805">
<p>YOUR TWEET TEXT HERE.</p>
<p><a href="http://twitter.com/intent/tweet?text=YOURTWEETHERE!" target="_blank">Click to Tweet</a></p>
</div>
Asegúrate de cambiar el texto del párrafo y “TUTWEETHERE” en la URL por lo que quieras que diga. Por ejemplo, podría usar twitter.com/intent/tweet?text=Hello%20World!. ¡Es tan simple como eso!
5. Ampliar
Por qué los usamos
Solo hemos usado secciones de expansión unas pocas veces en nuestro blog, pero he decidido agregarlas aquí porque tienen un aspecto increíble, superfuncional y bastante geniales. Considero que las secciones de expansión son particularmente valiosas porque, a veces, no es necesario que todo el contenido de su artículo sea visible en una primera lectura.
Por ejemplo, tome mi artículo 5 campañas de marketing sobresalientes que puede ejecutar sin un desarrollador. Lo primero que notará es que este artículo es bastante pesado: no es fácil enseñar a los especialistas en marketing digital de todos los niveles a hacer cosas técnicas. Sin embargo, decidí agregar consejos para “usuarios avanzados”: buenos consejos de marketing adicionales que podrían ser un poco también técnico para la mayoría de los lectores.


Decidí ocultar estos consejos de forma predeterminada, en lugar de permitir que los lectores revelen estos consejos mediante secciones de expansión. Esto limpia un poco el artículo y minimiza la posibilidad de que cada sección abrume a los lectores.
Cómo los usamos
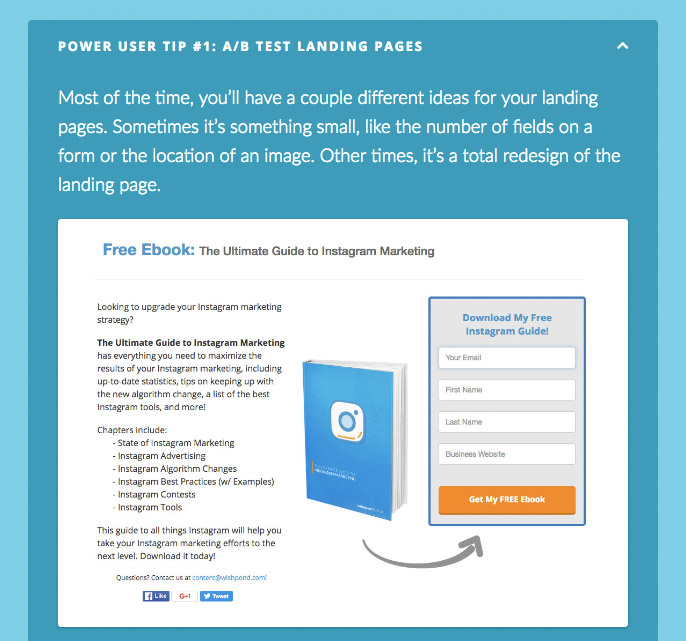
Se necesita bastante para hacer que estas secciones de expansión funcionen (créanme, tomó bastante tiempo). Aquí hay una demostración en vivo de una sección de expansión:
Como puede ver, hay bastantes cosas a tener en cuenta aquí. Visualmente, prefiero cambiar mis fuentes en peso y estilo al menos un poco para asegurarme de que la sección de expansión sea lo suficientemente única como para que la gente vea que cumple una función diferente al texto de párrafo normal. También uso una pequeña flecha para indicar la función de la sección. A veces uso el estilo de cuadro para hacer que la sección de expansión parezca un botón, asegurándome de que las personas sepan que pueden hacer clic en él.
En cuanto al contenido, usamos secciones de expansión para separar bloques de contenido que queremos mantener separados u ocultos de los lectores a primera vista. Esto incluye cosas como bloques de código (como ha visto a lo largo de este artículo), así como información adicional o incluso cosas como imágenes.
Cómo puedes usarlos
CSS
<style>
.chevron {
border: none !important;
height: 1em;
float: right;
margin: 0 0 0 15px;
-moz-box-shadow: none !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
cursor: pointer;
}
.expand h3 {
margin: 0 !important;
}
.expand i {
float: right;
margin: 0 0 0 15px;
cursor: pointer;
}
.collapse {
padding-top: 30px;
}
.expand .non-tilted {
-ms-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
-moz-transition: 0.3s ease-out all;
-webkit-transition: 0.3s ease-out all;
transition: 0.3s ease-out all;
}
.expand .tilted {
-ms-transform: rotate(180deg) !important;
-webkit-transform: rotate(180deg) !important;
transform: rotate(180deg) !important;
}
</style>
JavaScript
<script>
var ifJQueryExists = setInterval(function () {
if (typeof jQuery !== "undefined") {
$('.expand').click(function () {
var $this = $(this);
$this.find('.collapse').slideToggle(500);
$this.find('.non-tilted').toggleClass('tilted');
});
clearInterval(ifJQueryExists);
}
}, 10);
</script>
HTML
<div class="expand">
<h3>YOUR HEADING HERE<i class="fal fa-chevron-down non-tilted"></i></h3>
<div class="collapse">
YOUR CONTENT HERE
</div>
</div>
Envolviendolo
Ahí lo tienes: 5 de mis trucos de diseño favoritos que puedes agregar a tu blog. Son herramientas que utilizo todos los días y espero que les resulten útiles. Si tiene alguna pregunta sobre cómo usar estos trucos, o cualquier truco propio, ¡hágamelo saber en los comentarios a continuación! ¡Hasta la proxima vez!
¿Te gustó este artículo? ¡Haga clic aquí para votarlo y unirse a la discusión sobre GrowthHackers!

