Las ventanas emergentes de sitios web son una de las herramientas de marketing de más rápido crecimiento, y por una buena razón.
A pesar de su controversia, es difícil encontrar un ejemplo en línea donde no he mejorado drásticamente las conversiones de un sitio.
Son fantásticos para mejorar la finalización del pago de comercio electrónico, generar suscriptores de blogs o clientes potenciales, promocionar descuentos o reducir la tasa de rebote de cualquier página de su sitio web. Y son súper simples de crear e implementar en todo su sitio.
Algunas estadísticas:
Una bloguera de artesanía culinaria probó las ventanas emergentes para las suscripciones de su blog en comparación con un formulario de la barra lateral. La ventana emergente del sitio web funcionó un 1,375 % mejor que el formulario de la barra lateral, impulsando 7,000 suscriptores más durante un período de 8 meses.
Darren Rowse (de Problogger) agregó una ventana emergente a su sitio web, pero estaba preocupado por los visitantes molestos. Sin embargo, no solo aumentaron las páginas vistas por visitante, sino que las tasas de rebote se mantuvieron igual. Y aumentó la suscripción en un 1000%.
Ask-Leo.com agregó una ventana emergente cronometrada con un retraso de 75 segundos, 60 segundos y 45 segundos. La ventana emergente de 60 segundos funcionó mejor y aumentó sus suscripciones (nuevamente) en más del 1000%.
(Gracias a CrazyEgg por la investigación).
Entonces, si cree que las ventanas emergentes del sitio web pueden ser algo que valga la pena probar en su sitio web, echemos un vistazo a 6 ejemplos para desglosar exactamente cómo funcionan y cómo puede probarlo usted mismo.

Página de producto de CrazyEgg
El sitio web CrazyEgg de Neil Patel es uno de los más popup (y más amigables) que existen. Los prueba constantemente y los implementa en cada etapa de su sitio, desde blog hasta sobre nosotros, producto, contacto y más.
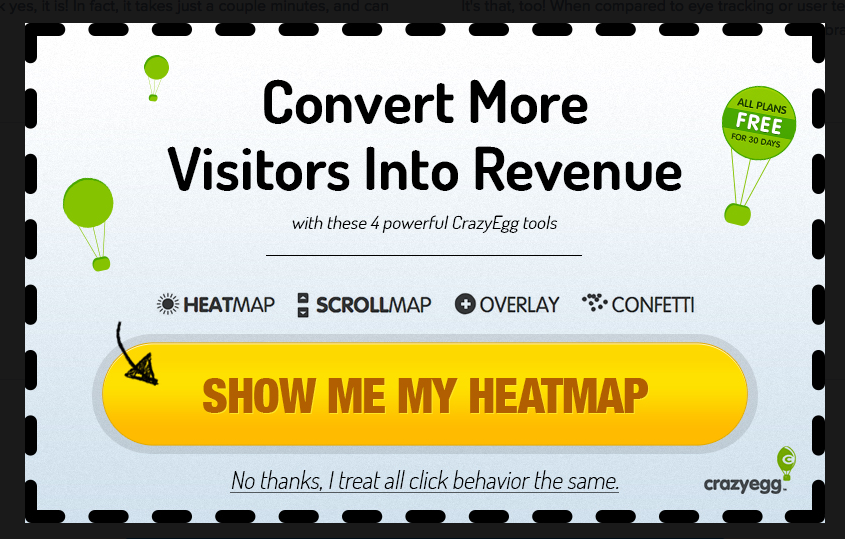
El siguiente ejemplo es una ventana emergente de salida que aparece en la pantalla “Cuéntame más” de la página de inicio:

Por qué funciona este sitio web emergente:
El diseño es similar al de la página en la que está incrustado. Esto crea continuidad y mejora las conversiones. El botón CTA grande y contrastante y las señales direccionales (la flecha) funcionan para controlar el ojo y el cursor. Fuerte USP (punto de venta único) centrado en el valor de la conversión junto con una lista de beneficios de herramientas que obtiene al registrarse. La palabra “gratis” en el globo en la parte superior derecha siempre es una apuesta segura para aumentar el valor y el interés.
Y, definitivamente no menos importante, es el “No, gracias, trato todos los comportamientos de clic de la misma manera”, un dispositivo de uso común que verá varias veces en este artículo.
Podría pensar que el mensaje agresivo, que requiere que los espectadores emergentes reconozcan un resultado negativo, no funcionaría muy bien. Pero lo hace. Fantásticamente.
ConversionXL realizó una prueba en octubre de 2015 que mostró que alentar a las personas a interactuar con llamadas a la acción negativas mejoró las conversiones en un 34 %.
Echale un vistazo:

Blog de SocialMediaExaminer
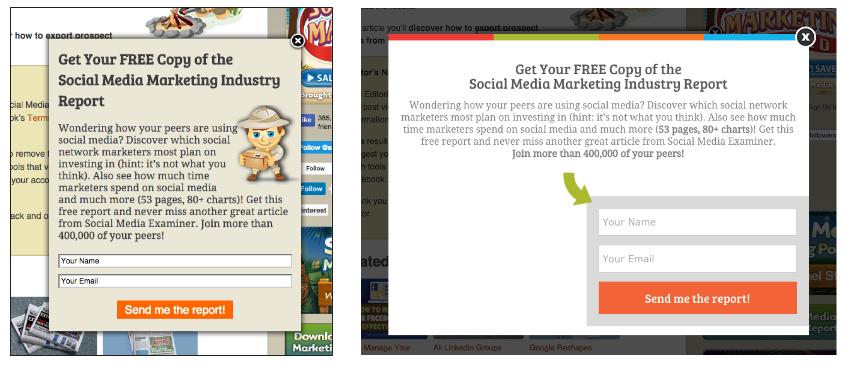
SocialMediaExaminer, la revista de redes sociales en línea más grande del mundo, presenta una ventana emergente cronometrada (bastante breve, de unos 10 segundos) así como también una ventana emergente de salida.
Ambas ventanas emergentes promueven el informe anual de la industria de marketing en redes sociales de SME:

Por qué la ventana emergente de este sitio web funciona (o no):
Sé que SME probablemente ha probado estas ventanas emergentes hasta el final (dada la cantidad de tráfico que ven, definitivamente deberían hacerlo), pero, sin embargo, veo muchas cosas malas en ellas…
Demasiado texto en ambos. Su ventana emergente debe comunicar rápida y fácilmente por qué los espectadores deben proporcionar su información. Ambos tienen párrafos que, en mi opinión, contienen demasiada información. La ventana emergente de salida (a la derecha) tiene mucho espacio en blanco. La mayoría de los proveedores de ventanas emergentes de terceros deberían brindarle plantillas de ventanas emergentes prediseñadas para que sean visualmente atractivas. Este no lo es. Demasiada ventana emergente. Dado que la mayoría de los lectores de blogs solo leen el primer párrafo del texto antes de irse, la mayoría de los lectores de blogs en SME verán la ventana emergente cronometrada, saldrán de ella e inmediatamente verán la ventana emergente de salida. derecho después de que intentan salir de la página. Esta es una forma garantizada de molestar a los visitantes del sitio.
Mi recomendación sería aumentar el intervalo de la ventana emergente cronometrada a más de 60 segundos. Los artículos de SME son largos y desea mostrar una ventana emergente de suscriptor a las personas que han demostrado que están interesadas en su contenido. También eliminaría la ventana emergente de salida y la colocaría en la página del directorio del blog.
Blog de PostPlanner
PostPlanner ha dividido la diferencia entre una barra lateral opcional y una ventana emergente de desplazamiento al tener una barra lateral que aparece aproximadamente en la marca del 10 % de los artículos de su blog y permanece allí hasta la marca del 90 %.
La ventana emergente de desplazamiento de la barra lateral promociona su herramienta, a partir de $ 7. Vea un breve video de la interacción del 10-90 % a continuación:
Por qué funciona este sitio web emergente:
Las ventanas emergentes tienden a interferir con la capacidad del visitante para interactuar con la página (ese es el punto). Esta ventana emergente de la barra lateral no hace eso. Esto limita el factor “molesto”. Dicho esto, la aparición de esta barra lateral en la marca del 10% llama la atención del lector, tal como lo haría una ventana emergente que ocupa la pantalla. A medida que se desplaza, se desplaza con usted, permitiéndole leer, pero distrayendo su atención todo el tiempo. Sientes la necesidad de interactuar aunque no lo hagas. tener a. La desaparición de esta ventana emergente al final del artículo (o el 90% de la página) permite a los lectores interactuar con la pantalla de navegación inferior para elegir un artículo relacionado o hacer clic en la página de un producto. Este es un buen toque. Esta ventana emergente coincide exactamente con la promoción del banner de desplazamiento (en la parte superior), así como con el cuadro de la barra lateral superior. La caja verde, la CTA naranja y la propuesta de venta “Desde solo $ 7 por mes”. La confianza en el testimonio de un cliente es buena, en particular uno de una persona influyente en las redes sociales tan conocida como Kim Garst. Es muy probable que los lectores de PostPlanner conozcan a Kim, y esto genera confianza.
¿Desea agregar ventanas emergentes a su sitio web? Consulte la aplicación gratuita Shopify Popup Builder de Wishpond y la aplicación gratuita WordPress Popup Builder.
Blog de Wishpond
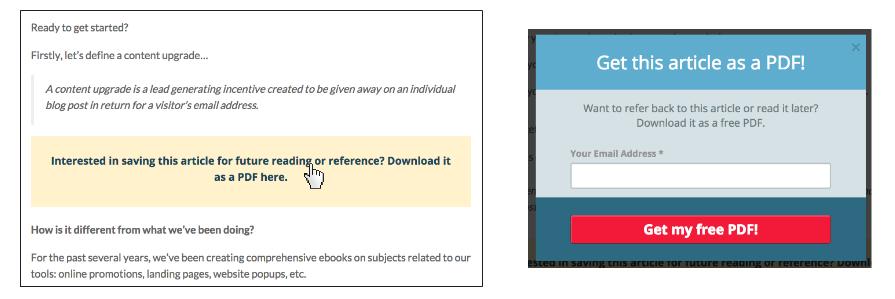
El blog Wishpond ha tenido un gran éxito generando clientes potenciales con actualizaciones de contenido, y gran parte de ese éxito se debe a los clics emergentes dentro de nuestros artículos.
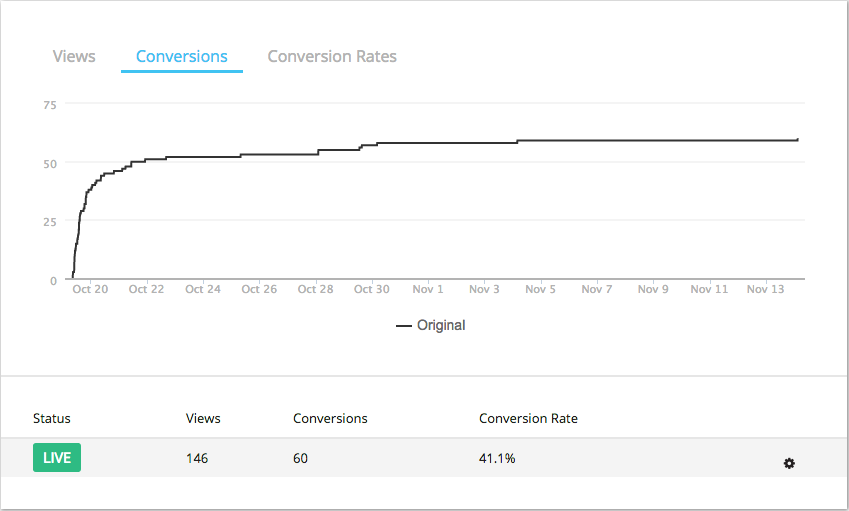
Las capturas de pantalla a continuación muestran el disparador emergente de clic (un enlace dentro de una publicación) y la ventana emergente en sí a la derecha. A continuación se muestra el análisis de esa ventana emergente, que muestra una tasa de conversión de más del 40% y sesenta clientes potenciales generados en solo un par de semanas a partir de una sola publicación.


Por qué funciona este sitio web emergente:
Las ventanas emergentes de clic ahorran a su empresa el tiempo que lleva crear una página de destino. Esta es solo una de las razones por las que hemos tenido tanto éxito con las actualizaciones de contenido, ya que el ahorro de tiempo mejora el ROI de cada actualización que creamos. Hacen que el proceso de conversión sea rápido y fácil. La generación de un cliente potencial se puede hacer dentro de un artículo, por lo que el lector no tiene que abrir una nueva pestaña y completar un formulario en una página de destino separada. La ventana emergente de clic solo solicita a los lectores que proporcionen su dirección de correo electrónico, la cantidad más pequeña (y también la más importante) de información de clientes potenciales que necesita. Reducir la barrera de entrada aumenta la posibilidad de una conversión. El activador emergente (un enlace dentro del artículo) está incrustado en un div resaltado en amarillo, que atrae la atención mientras el lector se desplaza hacia abajo en el artículo. El texto también está centrado. Estos pequeños contrastes ayudan más de lo que piensas.
Blog de Greats.com
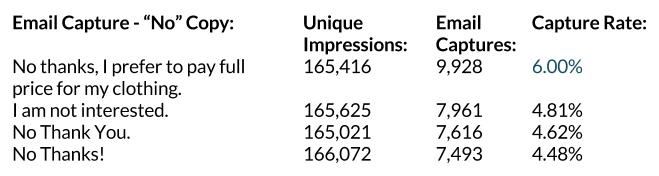
Los siguientes dos ejemplos son de empresas de comercio electrónico. El siguiente ejemplo es una ventana emergente de dos partes de la empresa de calzado Greats.com. Ofrece una suscripción incentivada:

Por qué funciona este sitio web emergente:
Esta ventana emergente es una ventana emergente de entrada de cinco segundos, que aparece casi inmediatamente después de que el visitante llega a la página. Normalmente desaconsejaría las ventanas emergentes de entrada, pero pueden funcionar para obtener descuentos (como el anterior). Me gusta la pregunta en la primera etapa del proceso emergente. Las personas inconscientemente quieren responder preguntas, sin importar si realmente se preocupan por ellas. Este también atrae al mercado objetivo de Greats (personas conscientes de la moda) al preguntarles sobre la “redefinición” de la industria del calzado. También me gusta la connotación negativa del “no” dentro de esa primera ventana emergente. Juega, junto con la pregunta, con el mercado objetivo (hipsters, esencialmente) que odian la idea de “seguir el statu quo”. Esto es un caso sólido para hacer clic en “Sí”. La suscripción incentivada del 15 % de crédito aumenta el valor de la participación. No solo llego a ser parte de la redefinición de la industria del calzado, sino que también obtengo valor monetario. La opción de mensajes de texto es, nuevamente, atractiva para el mercado objetivo de Greats. Esta ventana emergente solo aparece en su navegador si no ha comprado un producto Greats antes. Este es un factor muy importante para no molestar a los visitantes que regresan (además, el 15% de descuento se volvería un poco caro después de un tiempo).
Página de producto de DodoCase
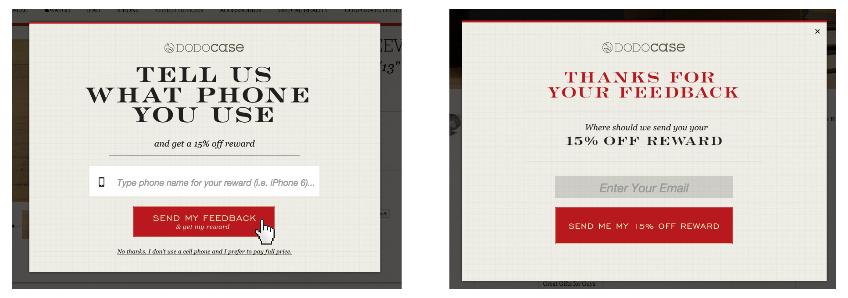
Otra empresa de comercio electrónico, Dodocase, fabrica cubiertas hermosas y personalizadas para teléfonos, tabletas y computadoras portátiles para el mercado de alta gama.
Usan una ventana emergente de salida de dos partes muy inteligente para obtener una pequeña información de sus visitantes y luego alentar una segunda conversión:

Por qué funciona este sitio web emergente:
La conversión inicial (o microconversión) acostumbra a la persona a decir sí a tu negocio. Este es un factor psicológico de conversión, que básicamente dice que un pequeño “sí” inicial aumenta la probabilidad de “sí” progresivamente más grandes. Al igual que la ventana emergente Greats, DodoCase también utiliza la connotación negativa “No”, pero va un poco más allá al hacer que la opción sea más pequeña debajo del botón CTA rojo muy visible “Sí”. DodoCase también incentiva el compromiso con el 15 % de descuento. Saben que conseguir la primera compra es entre 5 y 10 veces más difícil que la segunda, así que vale la pena el descuento que ofrecen.
Envolviendolo
Los números están adentro. Las ventanas emergentes funcionan. Es solo una cuestión de implementarlos y, con suerte, este artículo le ha dado una idea de cómo puede hacerlo. Idealmente, también te he mostrado lo versátiles que pueden ser las ventanas emergentes.
Desde páginas de productos hasta suscripción a blogs y comercio electrónico, funcionan en todos los ámbitos.
Pero si tiene alguna pregunta sobre qué ventana emergente debe colocar su empresa y dónde, no dude en preguntar en la sección de comentarios a continuación.
Lectura relacionada:

Si tiene Shopify o usa WordPress, consulte la aplicación gratuita Shopify Popup Builder de Wishpond y la aplicación gratuita WordPress Popup Builder.

