Si ha estado buscando métodos para aumentar sus conversiones a la vez, las ventanas emergentes de salida son el arma número uno que seguramente lo llevará allí.
Las ventanas emergentes son una forma efectiva no solo de impulsar las conversiones, sino también de reducir el abandono del sitio web y hacer crecer su lista de marketing cuando se usan de manera inteligente.
Según un estudio de caso reciente, la inclusión de una ventana emergente de salida aumentó los clientes potenciales en un impresionante 13 % para una plataforma de marketing en línea.
Si bien estos números parecen ser pequeños, cuando agrega un alto volumen de tráfico del sitio web a la mezcla, se traduce en una cantidad significativa de conversiones y suscriptores de correo electrónico. También muestra la increíble diferencia en el diseño y la ejecución de las ventanas emergentes que pueden tener en las conversiones del sitio web.
Por el contrario, las ventanas emergentes mal ejecutadas pueden menospreciar la experiencia general del cliente. Pueden interrumpir al cliente en su viaje para realizar la compra con fuerza y, por lo tanto, generar un mal sentimiento de marca.
Peor aún, las ventanas emergentes molestas pueden aislar a los clientes de su servicio y ralentizar o estancar por completo el crecimiento de su negocio.
¿Cómo usas las ventanas emergentes sin molestar a los clientes? ¡Sigue leyendo para averiguarlo!
1. Haz de la experiencia del usuario una prioridad
La experiencia que tienen los visitantes desde que aterrizan en su sitio web hasta el momento en que están a punto de salir, juega un papel importante para forjar una relación duradera con los prospectos potenciales. Perfeccionar UX y CX y atraer visitantes es un desafío para todos los sitios web.
Sin embargo, si programa correctamente las ventanas emergentes sin interrumpir el flujo de navegación de los visitantes, su ventana emergente de salida puede mejorar la experiencia del usuario en lugar de interrumpir o distraer.
Cuando el comportamiento de un visitante muestra que está a punto de abandonar su sitio, las ventanas emergentes de intención de salida aparecen en el momento justo.
Por ejemplo, el software emergente de intento de salida gratuito de Hubspot permite que un sitio active ventanas emergentes en función del comportamiento del usuario en el que se pueden configurar activadores de desplazamiento, activadores de tiempo o orientación de página para que se muestren en el momento y el lugar correctos.
El momento es clave para evitar que la ventana emergente moleste a sus visitantes. También vale la pena limitar el número de apariciones emergentes. Una ventana emergente en particular debe aparecer solo una vez para visitantes únicos. De esta manera, sus visitantes no se sentirán acosados con una oferta.
Además, una ventana emergente hermosa, de buen gusto y, lo que es más importante, simple, es mucho menos molesta que una llamativa o incomprensible. Así que haga todo lo posible para diseñar superposiciones elegantes.
Un ejemplo de una ventana emergente simple pero elegante es la que usa el equipo de Coschedule:

2. Asegúrese de que se pueda hacer clic en su ventana emergente
No hay nada más molesto que una ventana emergente de la que el visitante no puede deshacerse. A menudo, los usuarios terminarán abandonando el sitio web por completo si no pueden cerrar la notificación emergente.
Con un número cada vez mayor de usuarios que utilizan dispositivos móviles para navegar, esto se ha convertido en un problema importante. Dado que el objetivo táctil es más pequeño, enfrentan problemas para cerrar las ventanas emergentes, lo que aumenta la molestia de las ventanas emergentes.
Su ventana emergente debe funcionar bien tanto en el escritorio como en los dispositivos móviles, por lo que se debe prestar especial atención al diseño receptivo.
El diseño de las ventanas emergentes para dispositivos móviles es algo que debe tener en cuenta para garantizar experiencias atractivas para los visitantes.
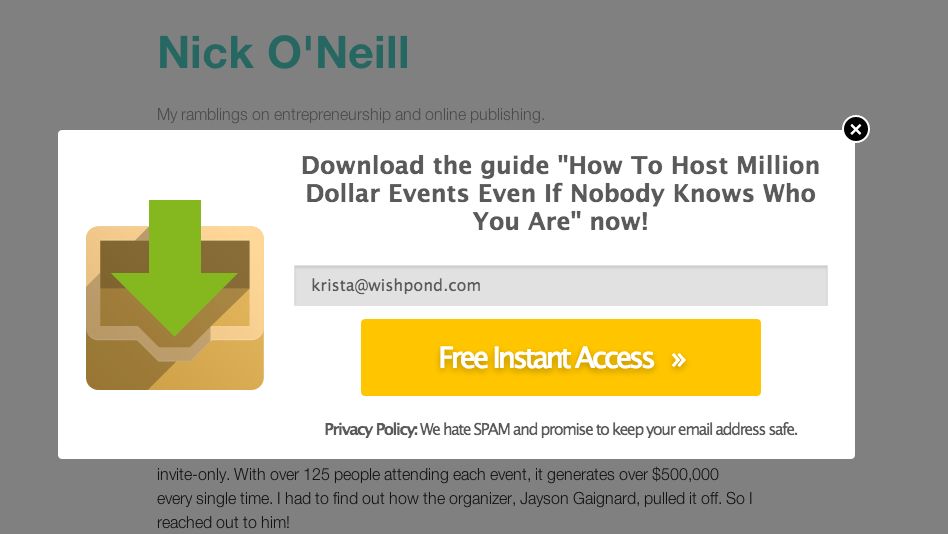
Por ejemplo, esta ventana emergente de salida de Nick O’Neil tiene texto en el que se puede hacer clic con una llamada a la acción (CTA) clara que utiliza el verbo accionable “descargar” y establece el nombre de la guía, para que los espectadores interesados sepan qué obtendrán cuando tomen la acción de hacer clic.

¿Listo para comenzar a usar poderosas ventanas emergentes para su sitio web?
Reserve una llamada gratuita para saber cómo nuestro equipo de expertos en marketing puede ayudarlo a crear ventanas emergentes de sitios web de alta conversión hoy.
3. Incruste una barra de progreso dentro de la ventana emergente de salida
Un fenómeno psicológico que hace que las personas se sientan incómodas al presenciar situaciones o cosas incompletas se denomina “Efecto Zeigarnik”. La mayoría de los vendedores en línea de hoy utilizan este fenómeno para generar clientes potenciales.
Usted también puede aprovechar el Efecto Zeigarnik a su favor arraigando una idea de incompletitud en la mente de sus visitantes. Esto se puede hacer fácilmente agregando una barra de progreso que lea menos del 100%. Sus lectores querrán realizar las acciones requeridas para obtener una barra completa.
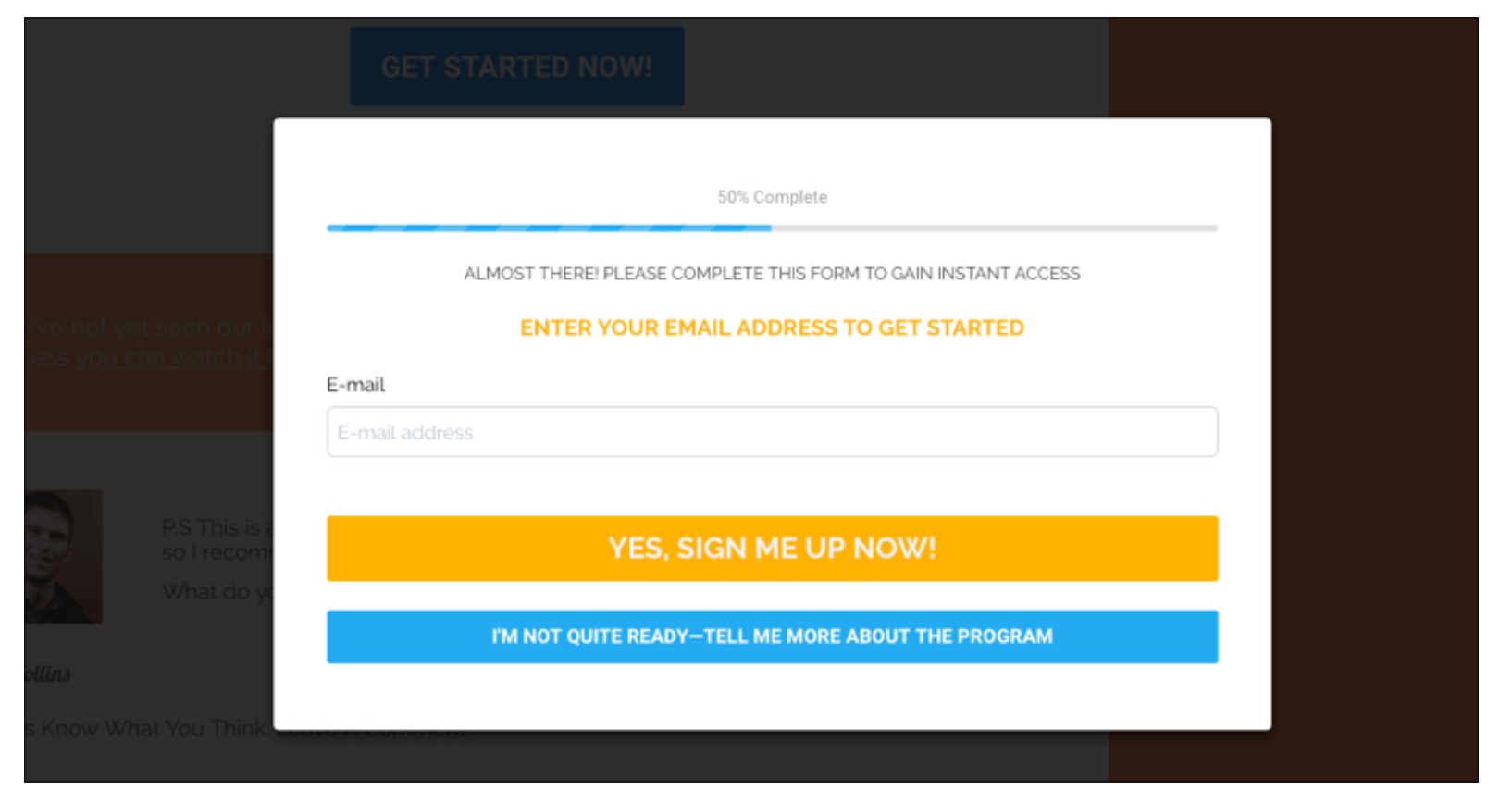
Aquí hay un excelente ejemplo de cómo se puede incrustar una barra de progreso dentro de la ventana emergente de salida sin que parezca demasiado molesto.

4. Superar las objeciones que comúnmente enfrentan los clientes
¿Qué pasa si su cliente potencial está dudando en hacer una compra simplemente debido a una pequeña objeción, y si pudiera superar eso, sería el último empujón que necesitan para convertirse en un cliente?
Estas son algunas de las objeciones más comunes que tienen los visitantes en línea y las formas en que puede prevalecer sobre ellas:
Primero tengo que pensarlo:
Las personas realizan cualquier compra en función de la emoción, por lo tanto, si su sitio web intenta empujarlos a un nivel emocional todo el tiempo, es probable que supere esta objeción.
Encontraré una oferta más barata en otro lugar:
Demuestra cómo eres el mejor valor o el mejor precio. También puede colocar un cuadro de comparación en la página de inicio de su sitio web.
Estoy contento con lo que tengo en este momento:
Muéstreles cómo su vida será mucho mejor una vez que aprovechen su producto/servicio.
No tengo el presupuesto en este momento:
Ofrecer un plan de pago. O bien, justifique su plan con cálculos sobre cómo su servicio realmente les ahorrará/hará ganar dinero a largo plazo.
No estoy seguro si es el trabajo más adecuado para mí:
Ofrezca una prueba gratuita.
No tengo tiempo ahora: Agregue una bonificación por tiempo limitado.
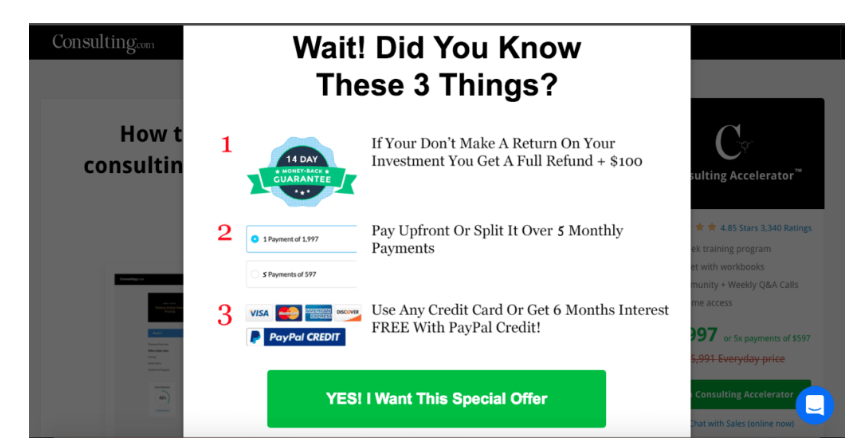
Sam Ovens hace un trabajo increíble al enfrentar objeciones comunes que pueden hacer que los visitantes abandonen su sitio, Consulting.com.
Para convertir mejor a los visitantes, ofrece una garantía de devolución de dinero de 14 días, la opción de dividir los pagos a lo largo del tiempo y una oferta especial de 6 meses sin intereses de PayPal.

5. Genera escasez para captar el interés de un cliente
“Cuando nuestra libertad para tener algo es limitada”, dice Robert Cialdini sobre la escasez, “el artículo se vuelve menos disponible y experimentamos un mayor deseo por él. Sin embargo, rara vez reconocemos que la reactancia psicológica nos ha llevado a desear más el artículo; todo lo que sabemos es que lo queremos”.
Es un hecho bien conocido que la escasez (tener menos de algo) alimenta en gran medida el impulso de un comprador. Nadie quiere dejar de lado la mayor probabilidad de obtener algo que quiere, y seguro que no se siente bien cuando alguien más lo consigue y tú no.
Booking.com utiliza una ventana emergente durante el proceso de reserva para informar a los usuarios cuántas personas buscan el mismo hotel que ellos.
Lo que sutilmente implica es- “¡Mejor actúa antes de que alguien más tome tu habitación!”
Utilice la escasez relacionada con la intención de salida para que las personas se lo piensen dos veces antes de abandonar su sitio web. Puede ofrecer un precio con descuento, pero solo por un período de tiempo limitado o los primeros que opten por participar.
Puede mostrar un ticker de cuenta regresiva dentro de la ventana emergente de salida que muestre cuántos artículos más quedan a ese precio y qué tan rápido se están vendiendo.
Aquí hay un ejemplo de cómo puedes hacer eso:

6. Presente una encuesta
Las encuestas son una excelente manera de obtener más información sobre los visitantes de su sitio web y cómo puede implementar cambios dentro de su sitio web para satisfacer mejor sus necesidades.
Sin embargo, muchos sitios web los colocan flotando en los momentos equivocados, lo que hace que la experiencia del usuario sea horrible.
Imagine aterrizar en un sitio web por primera vez y recibir una encuesta inmediatamente sobre cómo ha sido su experiencia en dicho sitio o, estar justo en medio de una compra y ser interrumpido por una encuesta emergente.
Ambos escenarios te dejarían molesto, ¿verdad?
Lo mejor de las ventanas emergentes de salida es que no lo interrumpen mientras está haciendo algo en la página. Esto hace que las ventanas emergentes de salida sean más adecuadas para las encuestas.
Solo debe asegurarse de no incluir una encuesta en su página de inicio o en cualquier otra página que no esté en la misma longitud de onda que alguien que completa su encuesta.
Aquí hay algunas causas nombradas regularmente que puede incluir en la encuesta de salida de su sitio web:
La información que se muestra sobre el producto/servicio no es suficiente El valor del producto/servicio ofrecido no se corresponde con el precio Falta de confianza para una nueva marca El flujo o proceso de usuario (registro/descarga/pago) es demasiado complicado Entrar el contacto con el equipo de soporte técnico es bastante tedioso
Aquí hay un ejemplo inteligente de una encuesta de abandono de sitios web realizada por Qualaroo:

Sea siempre respetuoso con el tiempo de sus visitantes y no espere que completen una encuesta por nada. Dales algo a cambio, como un trato gratis.
7. Aprovecha el poder de la psicología inversa
Otra razón por la que los visitantes a menudo abandonan su sitio web es que simplemente están fatigados. Pero de hecho, si puedes hacerlos reír o incluso sonreír, será difícil para ellos hacer oídos sordos a tu oferta de despedida.
Por ejemplo, el enlace de exclusión voluntaria o ‘No’ puede decir: “No, prefiero no recibir ofertas gratuitas en mi bandeja de entrada”.
En este caso, al ver este enlace, el visitante reconsiderará su opción de darse de baja y pensará: “Ok, ¿por qué no?
Me gustan las ofertas gratuitas, puedo leer los correos electrónicos cuando llegan y decidir más tarde, ok, me registraré”.
KlientBoost usa el emoji de “montón de caca”, esos lindos y sonrientes montones de caca, para aligerar el estado de ánimo:

“Una elección puede dejar dudas en la mente de las personas si tomaron la decisión correcta o no”, dijo Krista Bunskoek en Wishpond.
“Si alguien dice ‘No’, esa opción puede permanecer en su mente y hay más probabilidades de que regresen a su sitio de todos modos”.
Ultimas palabras
Finalmente, para resumirlo todo, solo necesita analizar algunas cosas simples para atraer a los visitantes con ventanas emergentes de salida de una manera inteligente.
En primer lugar, haz que la experiencia del usuario sea una prioridad. Su sitio web puede incluir un sinfín de características excepcionales, pero no sirve de nada si no puede mantener a sus visitantes enganchados a él, justo hasta que planeen salir.
Luego viene el hecho de que su sitio web debe ser receptivo, sin importar a través de qué dispositivo accede el visitante. La ventana emergente de salida debe ser igualmente accesible en todos los dispositivos y tener una llamada a la acción clara. Porque ese es el objetivo de tener una ventana emergente de salida hacia el final, ¿no es así?
Capte el interés de los visitantes de su sitio web incrustando una barra de progreso dentro de la ventana emergente de salida para que tengan una idea clara de cuánto tiempo más tendrán que invertir en su sitio web antes de que puedan adquirir lo que están buscando.
No deje una sola piedra sin remover de su final. Supere las objeciones que comúnmente enfrentan los visitantes de su sitio web dentro de la ventana emergente de salida para que su atención vuelva a la facilidad de comprar o invertir en su marca.
La escasez alimenta en gran medida el impulso de un comprador. Utilice la escasez relacionada con la intención de salida para que las personas se lo piensen dos veces antes de abandonar su sitio web.
Lo mejor de las ventanas emergentes de salida es que no lo interrumpen mientras está haciendo algo en la página. Esto hace que las ventanas emergentes de salida sean más adecuadas para las encuestas.
Por último, agregue un toque de humor a su mezcla emergente de salida y verá que se producen más conversiones. A todos nos gusta el que puede hacernos reír, ¿no?
Los consejos mencionados anteriormente son solo algunas de las formas en que puede diseñar ventanas emergentes de salida que funcionen bien a su favor.
Puede elegir cualquiera de estos para aprovechar al máximo los rendimientos de esta función, lo único que debe tener en cuenta es que está buscando brindar valor a sus clientes y diseñar una estrategia que atraiga a su público objetivo.
Sobre el Autor

Rahul Varshneya es cofundador y presidente de Arkenea. Rahul ha aparecido como líder de pensamiento tecnológico en numerosos canales de medios como Bloomberg TV, Forbes, HuffPost, Inc, entre otros.

