Debe estar familiarizado con el término “enlace” porque en varios sitios web puede encontrar enlaces en forma de texto o imágenes. La pregunta es ¿cómo creo un enlace en un documento HTML? Para responder a esta pregunta, en este artículo explicaré cómo insertar enlaces en documentos HTML y otras cosas relacionadas con los enlaces.
El enlace se utiliza como enlace entre una página y otra página. Más específicamente, el uso de enlaces en HTML es vincular el documento HTML a otra página que es la dirección de destino. Un enlace es un texto o una imagen asociada con una dirección en particular. Para que pueda comprender mejor el material “Enlace”, considere la explicación a continuación:
una. Uso de etiquetas
El uso de enlaces en documentos HTML se indica mediante el uso de elementos de anclaje, a saber, etiquetas emparejadas …… . En los navegadores, los enlaces generalmente están marcados con texto azul que está subrayado. Si hace clic en un texto o una imagen que contiene un enlace, la ruta del enlace se abrirá en la pestaña misma o en una nueva pestaña. Los atributos de la etiqueta son los siguientes:
| Atributo | Función |
| href | Muestra la ubicación del documento de destino |
| identificación | Vincular hojas de estilo (CSS) o marcar ubicaciones en una página |
| hreflang | Indica el idioma utilizado |
| escribe | Tenga en cuenta el tipo de contenido del documento de destino |
| carril | Describe la relación del documento actual con el documento de destino. |
| Rdo | Describir la relación entre el documento de destino y el documento original |
| cargador | Especifica la codificación de caracteres del documento web. |
| título | Proporcione un título de enlace en forma de información sobre herramientas |
Aquí hay un ejemplo simple del uso de enlaces en HTML:
<!DOCTYPE html> <html> <head> <title>Penggunaan Link Di HTML</title> </head> <body> <p>Anda sedang belajar HTML di blog <a href="https://www.nesabamedia.com">Nesaba Media</a></p> </body> </html>
Después de ejecutar el código HTML anterior en el navegador, aparecerá como se muestra a continuación:

B. ID de atributo
El atributo href en la etiqueta se usa para indicar un archivo de destino. La ruta de destino HTML dentro de la etiqueta se puede seguir usando el atributo id que se usa para llevar al lector a una parte específica del documento.
Para que sea más fácil de entender, intenta escribir “#about” en el atributo href del enlace y escribe el atributo id=”about” en la etiqueta
. Para ver un ejemplo de escritura de código, puede ver a continuación:
<!DOCTYPE html> <html> <head> <title>Penggunaan Link Di HTML</title> </head> <body> <p>Klik <a href="#tentang">Tentang</a> untuk mengetahui informasi mengenai Nesaba Media</p> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <p id="tentang">Nesabamedia.com merupakan seputar tutorial komputer, internet dan jaringan komputer.</p> </body> </html>
El resultado en el navegador será así:

Utilizo a propósito muchas etiquetas
para facilitarle la comprensión de la función de este atributo. Cuando haga clic en el enlace “Acerca de”, se lo dirigirá inmediatamente a esta parte de la oración “Nesabamedia.com trata sobre tutoriales de computadora ……”.
C. Título Atributo
Además, si usa el atributo de título, el contenido del título se mostrará como información sobre herramientas que aparecerá cuando pase el mouse sobre el enlace. Aquí hay un ejemplo de cómo escribirlo en HTML:
<!DOCTYPE html> <html> <head> <title>Penggunaan Link Di HTML</title> </head> <body> <a href="https://id.wikipedia.org/wiki/Soekarno" title="Biografi">Biografi</a> </body> </html>
Después de ejecutar el código anterior, verá una pantalla como la que se muestra a continuación al pasar el mouse sobre el enlace Biografía:

D. La diferencia entre enlaces externos y enlaces locales
Los enlaces externos se utilizan para abrir páginas web que se encuentran en otros sitios web (diferentes dominios), seguidos generalmente de escribir la dirección de la ruta de destino completa con la sección “http://”. El siguiente es un ejemplo de escribirlo y usarlo en HTML:
<!DOCTYPE html> <html> <head> <title>External Link</title> </head> <body> <p>Untuk mengetahui informasi lengkap mengenai Bill Gates, klik <a href="https://en.wikipedia.org/wiki/Bill_Gates">Biografi</a></p> </body> </html>
Después de ejecutar el código HTML en el navegador, se verá así:

Por el contrario, los enlaces locales se utilizan para abrir páginas web en el mismo sitio web o raíz del documento. Por ejemplo, la dirección de su sitio web www.nesabamedia.com y en el sitio web hay una página llamada aprendepiano.html. Si desea crear un enlace a esa página, entonces no necesita escribir la URL completa como www.nesabamedia.com/learningpiano.html en el atributo href, simplemente escriba aprendepiano.html sólo. Un ejemplo de escritura de la siguiente manera:
<!DOCTYPE html> <html> <head> <title>Local Link</title> </head> <body> <p>Klik <a href="https://www.nesabamedia.com/cara-membuat-link-di-html/belajarpiano.html">link ini</a> untuk membaca tutorial belajar piano yang benar</p> </body> </html>
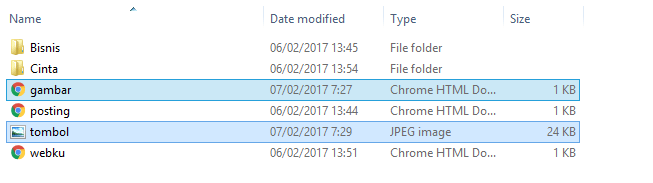
Otro ejemplo como este, supongamos que tenemos una carpeta llamada AprenderHTML. Dentro de la carpeta hay 2 archivos html y 2 carpetas, cada una de las cuales tiene 1 archivo html. Más específicamente, la estructura de carpetas es así:

Entonces, digamos que actualmente estoy editando un archivo llamado webku.html y quiero crear un enlace que apunte a mi historia page.html, así que simplemente escribo el código HTML así:
<a href="https://www.nesabamedia.com/cara-membuat-link-di-html/cinta/kisahku.html">
Digamos que todavía estoy editando mi archivo webku.html, pero esta vez quiero crear un enlace que apunte a mi página de carrera.html, por lo que el código HTML se ve así:
<a href="https://www.nesabamedia.com/cara-membuat-link-di-html/bisnis/karirku.html">
Todavía edito mi archivo webku.html. Si quiero crear un enlace que apunte a la página post.html, entonces el código HTML es así:
<a href="https://www.nesabamedia.com/cara-membuat-link-di-html/posting.html">
Al usar enlaces locales, no necesita escribir la dirección completa de la página a la que desea ir.
Hacer una imagen como enlace
Hay momentos en los que queremos hacer una imagen como enlace para ciertas necesidades, como crear un botón que lleva a otra página, donde el botón en realidad está hecho de una imagen. Puede ver un ejemplo del código HTML a continuación:
<!DOCTYPE html>
<html>
<head>
<title>Gambar sebagai Link</title>
</head>
<body>
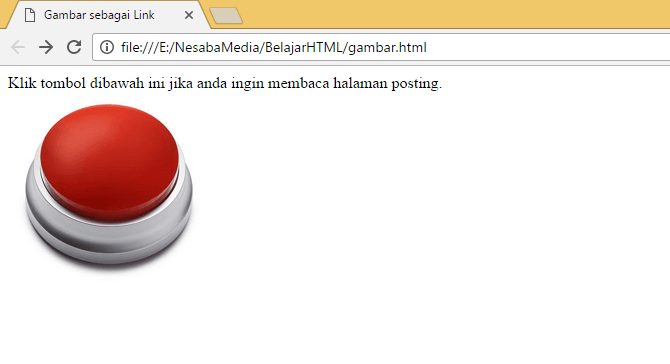
<p>Klik tombol dibawah ini jika anda ingin membaca halaman posting.<br>
<a href="https://www.nesabamedia.com/cara-membuat-link-di-html/posting.html" title="Halaman Posting"><img src="tombol.jpg" alt="halaman posting"></a>
</p>
</body>
</html>Después de ejecutar el código HTML anterior en el navegador, se ve así:

Cuando haga clic en la imagen del botón, será redirigido a la página posting.html. Ah, sí, por escribir boton.jpg Lo puse en una carpeta con el archivo html, así que simplemente escribí
 imagen.html mientras que el archivo de imagen que nombré mando.
imagen.html mientras que el archivo de imagen que nombré mando.

Si comprende el concepto de enlace local que mencioné anteriormente, no se confundirá en este paso.
D. Atributo de destino en el enlace
El atributo de destino se usa para definir o especificar cómo se muestra una ruta de destino después de hacer clic en un enlace, por ejemplo, si se abre en la pestaña/ventana actual o en una nueva pestaña/ventana. Estos son los valores para el atributo de destino que puede utilizar:
| Atributo | Función |
| _blanco | Abra la página web de destino en una nueva pestaña o ventana |
| _uno mismo | Abre la página web de destino en la pestaña o ventana actual (predeterminado) |
| _padre | Abra la página web de destino en el marco principal |
| _cima | Abre la página web de destino en la pestaña o ventana actualmente abierta, cancela todos los marcos |
Tenga en cuenta que, en HTML5, el uso de “_parent” y “_top” ha quedado obsoleto porque el sitio web ahora no está escrito en función de marcos o conjuntos de marcos. Además, estos dos atributos rara vez se utilizan. Si no especifica un atributo de destino en el enlace, la página web de destino se abrirá de manera predeterminada en la pestaña o ventana que está abierta actualmente (“_self”).
El siguiente es un ejemplo de cómo escribir código y usar el atributo target=”_blank” en HTML:
<!DOCTYPE html> <html> <head> <title>Penggunaan Target _blank</title> </head> <body> Baca selengkapnya mengenai tutorial HTML hanya di <a href="https://www.nesabamedia.com" target="_blank">Nesaba Media</a> </body> </html>
Después de ejecutar el código anterior en el navegador, aparecerá como se muestra a continuación:

Es un tutorial sobre cómo crear enlaces en HTML junto con una explicación de qué etiquetas y atributos están asociados con los enlaces en HTML. El siguiente material que necesita aprender es cómo agregar imágenes en HTML.

