En los documentos HTML, por supuesto, se escribe en cursiva y en negrita de acuerdo con los requisitos y condiciones de escritura aplicables. HTML en sí mismo tiene muchos elementos en formato de texto para que se muestre en el navegador en negrita, cursiva, subrayado, etc.
En este material, explicaré cómo poner cursiva y negrita en HTML. En general, el formato de texto en negrita (negrita) puede usar la etiqueta y la etiqueta , mientras que el formato de texto en cursiva (cursiva) puede usar la etiqueta y la etiqueta .
Aunque la etiqueta y la etiqueta aparecen en negrita en el navegador, por supuesto, el método y el propósito de su uso son diferentes. Es lo mismo que usar etiquetas y etiquetas . El uso de etiquetas , , y es compatible con muchos navegadores, incluidos Google Chrome, Mozilla Firefox, Internet Explorer, Safari, etc.
En general, hay dos elementos en el formato, a saber, el formato lógico y el formato físico. El formato físico se usa para formatear el texto de forma característica, mientras que el formato lógico se usa para formatear el texto de acuerdo con el contenido o el contenido del texto. La etiqueta y la etiqueta son de formato físico, mientras que las etiquetas y son de formato lógico. Para obtener más detalles sobre las cuatro etiquetas anteriores, consulte la explicación a continuación:
A. Etiquetas y etiquetas
Anteriormente, se sugirió que la etiqueta no se usara más porque se reemplazó con CSS, que funciona para manejar la visualización. Pero desde la aparición de HTML5, la etiqueta se considera un “desplazamiento estilístico”, es decir, como un marcador de una palabra clave u otro texto que se considera necesario para distinguirse de otro texto. Mientras fuerte en HTML5 se usa para indicar que el texto es importante y se convierte en una palabra clave en los motores de búsqueda (buscadores). Sin embargo, en HTML 4.01, la etiqueta se usa para definir un énfasis fuerte en un texto (énfasis).
El siguiente es un ejemplo de código que usa las etiquetas y :
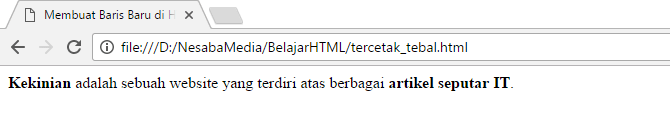
<!DOCTYPE html> <html> <head> <title> Penggunaan Format Tulisan Cetak Tebal<title> </head> <body> <b>Kekinian</b> adalah sebuah website yang terdiri atas berbagai <strong>artikel seputar IT</strong>. </body> </html>
El resultado después de mostrarse en el navegador:

Aquí, creé Kekinian con la etiqueta porque se considera una palabra clave y una palabra que debe distinguirse de otras. Mientras tanto, “una colección de ensayos interesantes” se hace con la etiqueta porque se considera un texto importante y se usa como palabra clave en los motores de búsqueda.
En CSS, los navegadores generalmente muestran elementos y con un valor fijo, a saber
peso de fuente: negrita.
B. Etiquetas y etiquetas
Al igual que con la etiqueta y la etiqueta , desde la aparición de HTML5, la etiqueta ha sido reconocida nuevamente, pero como una señal de que el texto es diferente de otros, como para escribir títulos de libros, editoriales, palabras de adaptación. , y así.
Mientras que la etiqueta tiene el significado de enfatizar el énfasis, se indica como texto que necesita especial énfasis o atención. El uso de la etiqueta es muy importante como palabra clave en los motores de búsqueda.
El siguiente es un ejemplo de código para usar etiquetas y etiquetas :
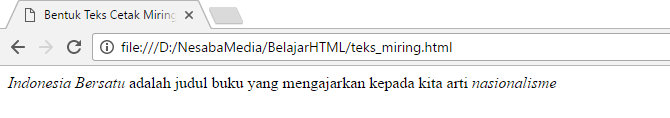
<!DOCTYPE html> <html> <head> <title>Bentuk Teks Cetak Miring di HTML</title> </head> <body> <i>Indonesia Bersatu</i> adalah judul buku yang mengajarkan kepada kita arti <em>nasionalisme</em> </body> </html>
El resultado después de mostrarse en el navegador:

En la imagen de arriba, se puede ver que “Indonesia Unida” está escrito en cursiva usando la etiqueta porque es el título de un libro. Mientras tanto, la palabra “nacionalismo” se escribe en cursiva usando la etiqueta porque es una palabra que necesita énfasis y se considera importante.
En CSS, los navegadores generalmente muestran elementos y con un valor fijo, a saber estilo de fuente: cursiva. Si ya comprende la función de las cuatro etiquetas, consulte el siguiente tutorial de HTML sobre cómo escribir texto subrayado y tachado en HTML.

