Con tanto contenido disponible sobre cómo aumentar las tasas de conversión de su página de destino, es fácil dejarse llevar y pensar que con cada nuevo elemento que agregue verá un aumento de nuevas conversiones.
Pero ese no es siempre el caso.
Lo último que desea es que su página de destino parezca una venta de garaje de la década de 1980. Si bien puede haber algunas baratijas interesantes aquí y allá, probablemente no sea la mejor experiencia para sus usuarios.
En este artículo, te mostraré cómo eliminar las distracciones y enfocar tu página de destino en su objetivo principal: la conversión.
Eliminar las distracciones
Es natural querer transmitir un montón de información a sus usuarios tan pronto como lleguen a su página de destino.
El problema es que, si golpea a sus usuarios con demasiado contenido, se sentirán abrumados, no se centrarán en su oferta y probablemente terminarán abandonando su página.
Eso es lo que llamamos información abrumadora, y puede paralizar sus tasas de conversión si no se trata de manera efectiva.
A continuación se presentan dos estudios de casos de empresas que se enfrentaron al problema de la sobrecarga de información al eliminar secciones enteras de contenido para eliminar las distracciones.
¿El resultado?
Digamos simplemente “más contenido, más problemas”.
Eliminación de las distracciones Estudio de caso 1:
La empresa de servicios de SEO TheHOTH probó dos variaciones de su página de inicio que se habían convertido en alrededor del 1 % mediante un formulario de registro.
Sabían un par de factores al entrar en la prueba:
Las personas que se convirtieron provenían principalmente de la búsqueda directa, las referencias y el boca a boca.
Estas personas ya estaban familiarizadas con su marca.
Explicar de qué se trata su negocio podría ser redundante para estos usuarios.
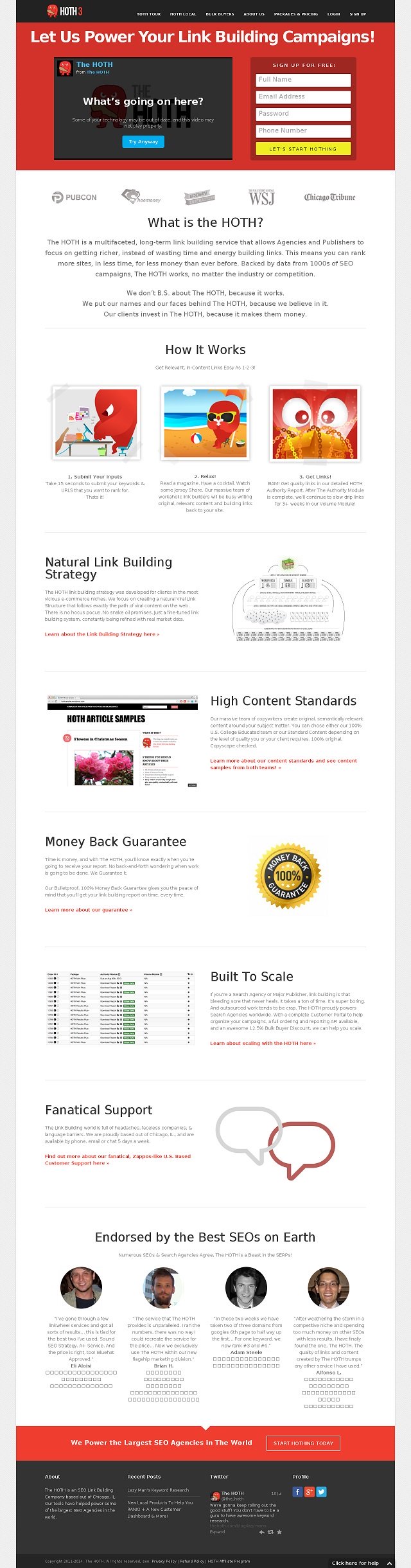
Así es como se veía su página de inicio original:

Como puede ver, esta página es rica en contenido y sigue las mejores prácticas en el sentido de que el formulario está en la mitad superior de la página, incluye testimonios y tiene una propuesta de valor clara con títulos y descripciones claros.
A pesar de todos estos hechos, la página seguía convirtiendo alrededor del 1%. Decidieron eliminar todo el contenido que no empujaba a los visitantes hacia su objetivo de conversión.
Así es como se veía su variación:

Como puede ver, la variación era una forma muy simple que iba directamente al corazón de la función para la que se diseñó la página: inscribir a personas que ya estaban familiarizadas con su negocio.
¿El resultado?
¡Un aumento de la tasa de conversión del 13,3% para la variación! No es un mal impulso si me preguntas.
Eliminación de las distracciones Estudio de caso 2:
AssesmentDay, una empresa que se especializa en ofrecer pruebas de aptitud a los solicitantes de empleo, deseaba aumentar sus tasas de conversión para una página de destino ubicada dentro de una página Wiki Jobs.
En lugar de agregar contenido adicional para persuadir a sus usuarios de que se conviertan, decidieron probar eliminando secciones enteras de contenido.
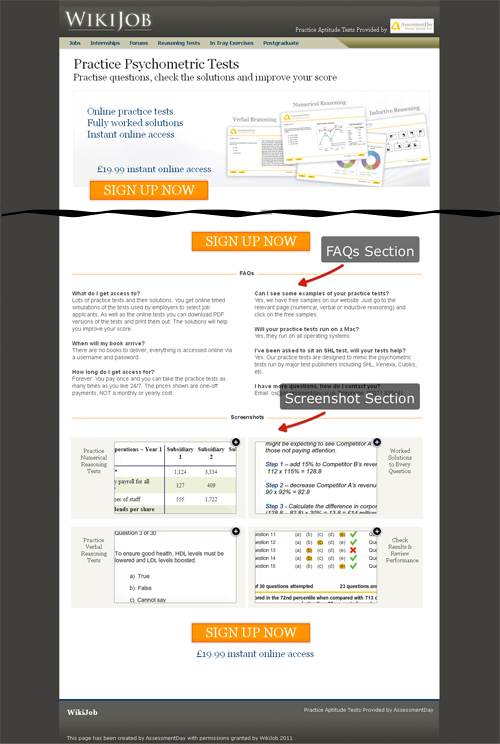
Probaron dos versiones, una sin sección de preguntas frecuentes y otra sin sección de capturas de pantalla:

¿Qué encontraron?
Al eliminar una sección de contenido (preguntas frecuentes y capturas de pantalla) de cada variación, la página de destino funcionó entre un 50 y un 60 % mejor que la original. Sin embargo, lo interesante es que cuando ambas secciones se eliminaron a la vez, las tasas de conversión en realidad cayeron alrededor del 3%.
¿Entonces qué nos dice esto?
Había demasiado contenido en la página. Eso fue probado. Pero la página aún necesitaba suficiente contenido para persuadir a un usuario de gastar $19.99 en una prueba en línea.
Al diseñar una página para la conversión, siempre considere la longitud de su página en relación con la magnitud del producto o servicio que se ofrece.
Para ofertas más pequeñas, las páginas más pequeñas pueden ser suficientes. Para ofertas más grandes, a menudo se necesitan páginas más largas.
En este caso, la mejor ruta fue probar la eliminación de secciones enteras para ver qué información adicional estaba afectando positivamente las conversiones y cuáles podrían eliminarse.
Para obtener más información sobre cómo optimizar la longitud y el contenido de su página de destino, consulte el artículo de mi colega James “7 errores en la página de destino que le están costando conversiones”.
Enfoque para la conversión
Una vez que haya limpiado su página de destino eliminando secciones innecesarias y brindando solo la información que sus usuarios NECESITAN saber para convertir, es hora de comenzar a pensar en cómo puede enfocar su página para la conversión.
Hay una serie de técnicas diferentes que se pueden utilizar para enfocar una página. Sin embargo, en aras de la brevedad, describiré las 3 estrategias principales que creo que tendrán el mayor impacto en el enfoque general de su página.
Si bien no necesita implementar cada uno de estos, usarlos en combinación ayudará a crear una página de destino hiperenfocada.
1. Señales direccionales
Las señales direccionales son una de las formas más poderosas y sutiles de dirigir la atención de un usuario hacia tu llamado a la acción. Hay dos tipos principales de señales direccionales: señales de dirección del ojo y señales de flecha y lineales.
Las señales de dirección de los ojos funcionan haciendo que una persona mire en la dirección de su punto focal. Como humanos, somos instintivamente curiosos acerca de lo que miran otras personas. Una vez que identificamos a una persona en la página, nuestros ojos se verán naturalmente atraídos hacia donde miran sus ojos.
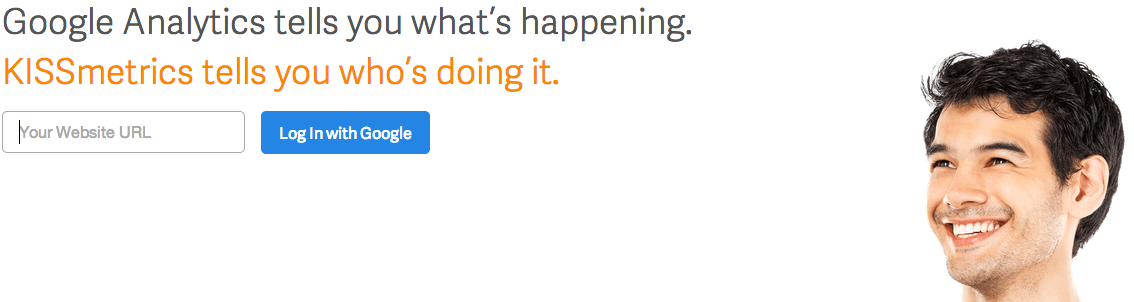
Eche un vistazo a un ejemplo de una indicación de dirección de los ojos utilizada por KISSmetrics:

¿Notas cómo después de ver al hombre de la derecha, tus ojos van automáticamente al formulario? Si bien puede parecer en la superficie que la atención está en el modelo, la dirección en la que sus ojos dictan el enfoque de la página y, a su vez, enfoca la atención en la forma.
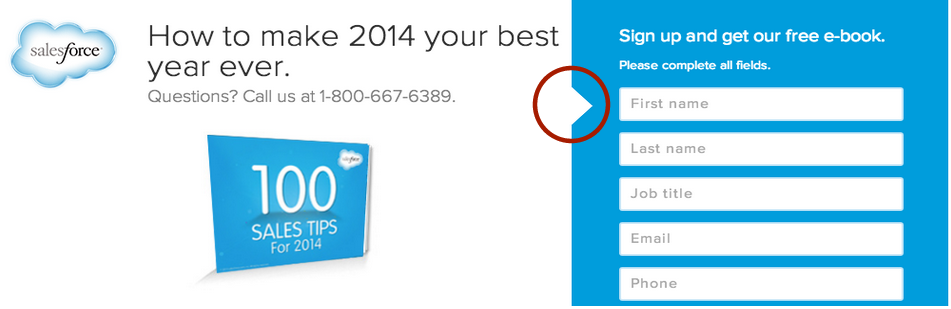
Otro ejemplo de una señal direccional es una flecha o señal lineal. Estos tipos de señales pueden ser muy sutiles, como en este ejemplo de una flecha con sangría en un formulario de la fuerza de ventas:

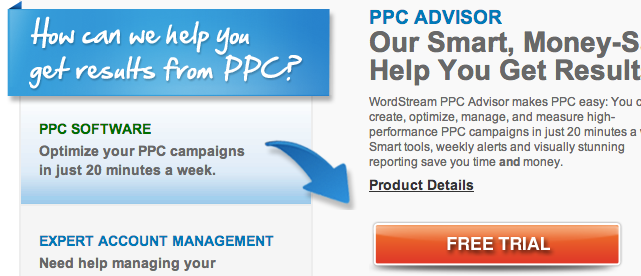
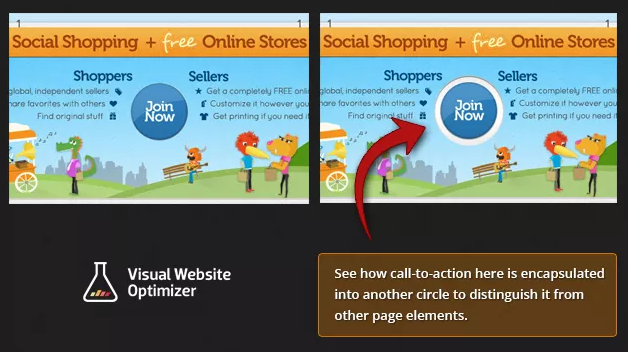
O pueden ser muy evidentes como en este ejemplo de una flecha que apunta hacia un CTA:

De cualquier manera, las tres versiones de estas señales direccionales sirven para llamar la atención del usuario sobre el formulario o la CTA, lo que las convierte en una excelente herramienta para influir en la forma en que los visitantes de su página de destino interactúan con la página.
2. Contraste de color
Cuando los elementos de una página son demasiado similares en color, se vuelve difícil diferenciar entre diferentes secciones y guiar naturalmente a su usuario hacia donde desea que centre su atención.
Es por eso que utilizar el contraste de color es tan importante en cualquier página de destino enfocada en la conversión.
Eche un vistazo a estas dos variaciones de la página de destino:


¿Cuál crees que convierte mejor?
A menos que realmente te guste el azul, la mayoría de la gente diría con razón que la variación con el CTA naranja convertiría mejor.
Y tendrían razón.
Esto se debe a que la llamada a la acción aparece en la página mediante el uso del principio de diseño de contraste de colores.
Usando mapas de calor en ambas páginas de destino, podemos ver los datos de clics que llevaron a la diferencia en las tasas de conversión.
En la variación completamente azul, vemos cuán dispersos estaban los clics en toda la página:

Dado que no había CTA contrastante, era mucho más probable que las personas hicieran clic en varios elementos de la página (la mayoría de los cuales no eran interactivos).
Ahora eche un vistazo a los datos de clics de la segunda página de destino:

Como puede ver, la mayoría de los clics (75%) se concentran en los botones principales de CTA.
3. Espacio en blanco
El último elemento que veremos para enfocar su página de destino en la conversión es el espacio en blanco.
¿Recuerdas cuando dije que no querías que tu página de destino pareciera una venta de garaje?
Si tiene una tonelada de contenido en su página de destino, una forma de ordenar y aumentar el nivel de enfoque es agregar espacios en blanco alrededor de sus diferentes elementos. Esto podría incluir títulos, formularios, botones, imágenes importantes y texto.
Por espacio en blanco no me refiero literalmente al espacio que es blanco (aunque puede elegir el color blanco). Lo que quiero decir es espacio en blanco en un color contrastante para ayudar a enfatizar esa área de contenido.
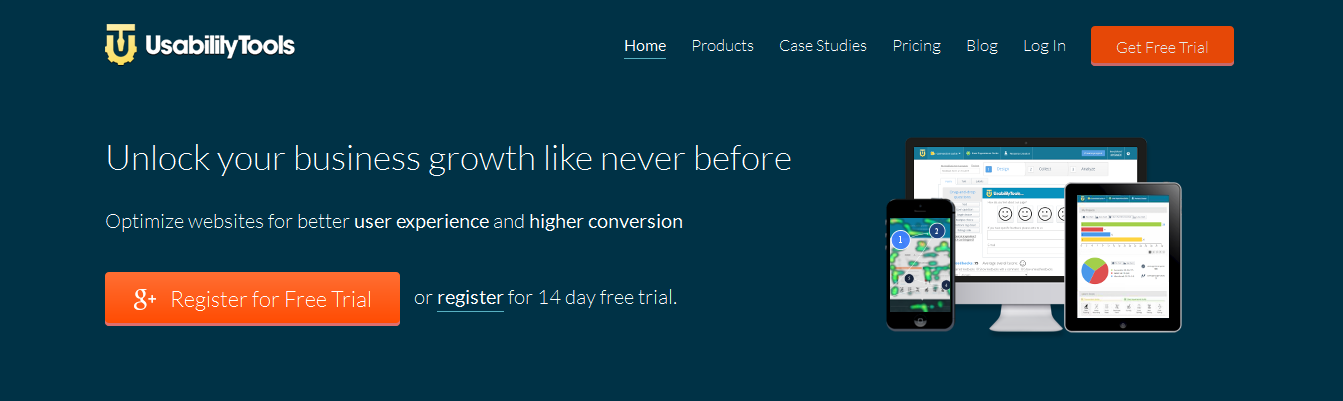
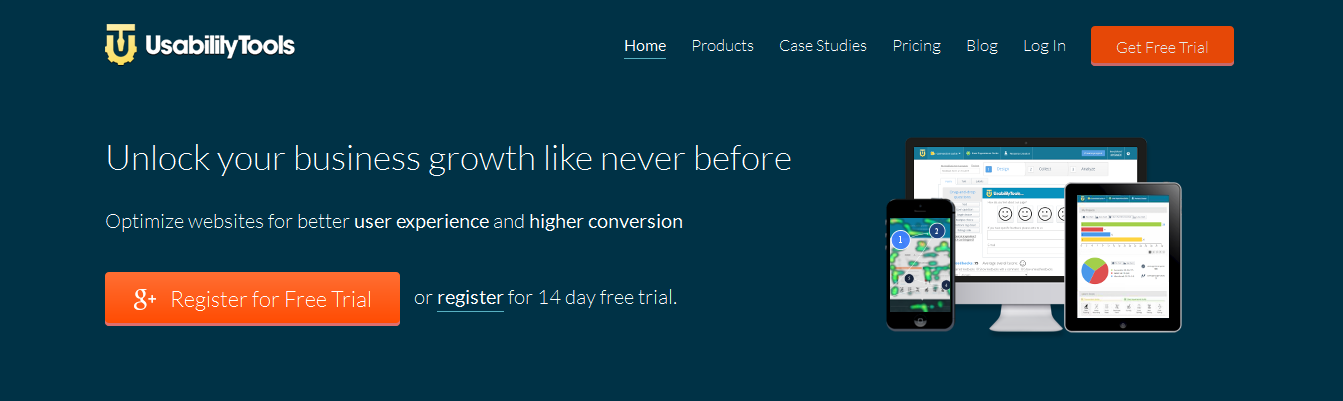
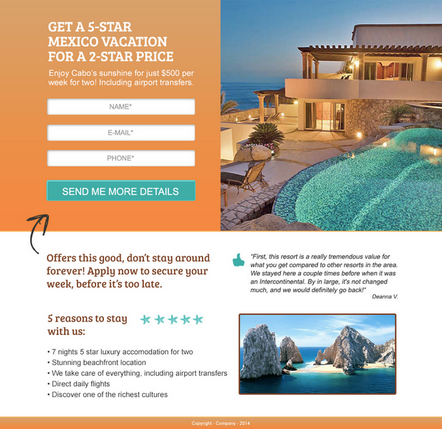
Aquí hay un ejemplo de una página que usa bien la idea del espacio en blanco:

También podría intentar literalmente agregar espacios en blanco alrededor de ciertos elementos clave, como su CTA en páginas donde hay muchas cosas sucediendo.

Esta es una forma de hacer que tu botón CTA se destaque entre un mar de otros contenidos.
Poniendolo todo junto
Con suerte, comprender y aplicar estos principios básicos de diseño lo ayudará a lograr sus objetivos de conversión de página de destino.
Uno de los problemas que vemos una y otra vez son las páginas de destino que están demasiado desordenadas, carecen de claridad y no brindan la información necesaria que alentará a las personas a realizar conversiones.
Si desea enfocar su página de destino en la conversión pero no sabe por dónde empezar, le dejaré tres preguntas que debe hacerse para comenzar. Si su página de destino está alineada con estas tres preguntas, entonces ha tenido un buen comienzo.
¿Quién está viendo mi página y qué NECESITAN saber? ¿Cuál es mi principal objetivo de conversión? En 5 segundos o menos, ¿puede un usuario determinar qué es importante en esta página? (Piense en señales direccionales, contraste de colores y espacios en blanco).
Lectura relacionada