Si bien RivaTuner Statistics Server (RTSS) es mejor conocido por estar incluido con MSI Afterburner y usarse para monitorear y hacer overclocking de GPU, RTSS en realidad tiene algún uso separado de Afterburner. Aquí discutimos estas funciones y aprendemos cómo usarlas para limitar su FPS (fotogramas por segundo) o habilitar Scanline Sync.
¿Qué es RivaTuner?
RivaTuner Statistics Server (generalmente abreviado como RTSS) es una aplicación mejor conocida por ofrecer MSI Afterburner. El propósito de MSI Afterburner es habilitar la visualización en pantalla de la velocidad de fotogramas y otras métricas de rendimiento, incluido el uso de GPU y las temperaturas.
Sin embargo, con o sin Afterburner, RivaTuner puede aplicar límites de FPS y habilitar Scanline Sync en cualquier monitor.
¿Qué es un bloqueo FPS?
FPS se refiere en este contexto a cuadros por segundo y en computadoras donde tiene un FPS que excede su frecuencia de actualización (por ejemplo, 100 FPS en un panel de 60 HZ) es mucho más propenso a interrupciones de pantalla y FPS muy variable. Ambos pueden ser visualmente desorientadores y una desventaja competitiva, pero aparentemente la única forma de solucionarlo en la mayoría de los juegos es habilitar alguna forma de V-Sync, que es mucho más consistente visualmente pero agrega mucha más latencia de entrada.
Con un bloqueo de FPS, puede configurar su marco en el juego justo a la frecuencia de actualización de la pantalla o justo por debajo de ella. Si el juego que estás jugando ofrece un límite de FPS, es probable que quieras usar ese límite en lugar de RivaTuners, pero si quieres aprender a usar RivaTuner para una aplicación universal, sigue leyendo.
¿Qué es Scanline Sync?
Scanline Sync, como FreeSync y G-Sync, es otra tecnología que busca reemplazar el estándar V-Sync. Sin embargo, FreeSync y G-Sync son características habilitadas por hardware, mientras que Scanline Sync se usa en el software para lograr un efecto similar. Scanline Sync es especialmente ideal para monitores que no tienen FreeSync o G-Sync (como el televisor de su sala de estar, si desea reproducirlo sin una terrible interrupción de pantalla o retraso de entrada).
Donde Scanline Sync difiere de otras opciones de V-Sync se indica en realidad en su nombre. A diferencia de otras tecnologías, que funcionan con fotogramas completos tanto como sea posible, Scanline Sync en realidad le permite seleccionar una línea de escaneo específica, una en la que la interrupción de la pantalla está casi garantizada, pero incluye. Con los ajustes adecuados, esta línea de exploración se puede mover casi fuera de la pantalla, lo que proporciona una alternativa a V-Sync sin interrupciones ni retrasos.
.uea1224ab089ce64216ee9c5cd7cb3487, .uea1224ab089ce64216ee9c5cd7cb3487 .postImageUrl, .uea1224ab089ce64216ee9c5cd7cb3487 .centered-text-area {min-height: 80p; posición: relativa; } .uea1224ab089ce64216ee9c5cd7cb3487, .uea1224ab089ce64216ee9c5cd7cb3487: flotar, .uea1224ab089ce64216ee9c5cd7cb3487: visitado, .uea1224ab089ce64216ee9c7! } .uea1224ab089ce64216ee9c5cd7cb3487 .clearfix: después de {contenido: “”; pantalla: mesa; Limpia los dos; } .uea1224ab089ce64216ee9c5cd7cb3487 {pantalla: bloque; transición: color de fondo 250ms; transición de webkit: color de fondo 250ms; ancho: 100%; opacidad: 0,95; transición: opacidad 250ms; webkit-transition: opacidad 250ms; color de fondo: # 9B59B6; sombra de caja: 0 1px 2px rgba (0, 0, 0, 0.17); -moz-box-shadow: 0 1px 2px rgba (0, 0, 0, 0.17); -o-caja-sombra: 0 1px 2px rgba (0, 0, 0, 0.17); -webkit-caja-sombra: 0 1px 2px rgba (0, 0, 0, 0.17); } .uea1224ab089ce64216ee9c5cd7cb3487: activo, .uea1224ab089ce64216ee9c5cd7cb3487: hover {opacidad: 1; transición: opacidad 250ms; webkit-transition: opacidad 250ms; color de fondo: # 8E44AD; } .uea1224ab089ce64216ee9c5cd7cb3487 .centered-text-area {ancho: 100%; posición: relativa; } .uea1224ab089ce64216ee9c5cd7cb3487 .ctaText {borde inferior: 0 sólido #fff; color: #FFFFFF; tamaño de fuente: 16px; fuente-peso: negrita; margen: 0; relleno: 0; decoración de texto: subrayado; } .uea1224ab089ce64216ee9c5cd7cb3487 .postTitle {color: #FFFFFF; tamaño de fuente: 16px; peso de fuente: 600; margen: 0; relleno: 0; ancho: 100%; } .uea1224ab089ce64216ee9c5cd7cb3487 .ctaButton {color de fondo: # 8E44AD! importante; color: #FFFFFF; borde: ninguno; borde-radio: 3px; sombra de caja: ninguna; tamaño de fuente: 14px; fuente-peso: negrita; altura de línea: 26px; moz-border-radio: 3px; alineación de texto: centro; texto-decoración: ninguno; sombra de texto: ninguno; ancho: 80px; altura mínima: 80px; fondo: url (https://se.moyens.net/wp-content/plugins/intelly-related-posts/assets/images/simple-arrow.png) sin repetición; posición: absoluta; derecha: 0; superior: 0; } .uea1224ab089ce64216ee9c5cd7cb3487: hover .ctaButton {color de fondo: # 9B59B6! importante; } .uea1224ab089ce64216ee9c5cd7cb3487 .centered-text {pantalla: tabla; altura: 80px; relleno-izquierda: 18px; superior: 0; } .uea1224ab089ce64216ee9c5cd7cb3487 .uea1224ab089ce64216ee9c5cd7cb3487-content {display: table-cell; margen: 0; relleno: 0; relleno derecho: 108px; posición: relativa; alineación vertical: medio; ancho: 100%; } .uea1224ab089ce64216ee9c5cd7cb3487: después de {contenido: “”; bloqueo de pantalla; Limpia los dos; }
¿Debo usar un bloqueo de FPS o Scanline Sync?
Si bien RivaTuner ofrece techos FPS y Scanline Sync, en realidad no puede usar ambos al mismo tiempo.
La forma más importante de decidir entre las dos características es echar un vistazo a su hardware existente.
El bloqueo de FPS funciona en la mayoría de los sistemas con menos problemas y es preferible a Scanline Sync si ya tiene una pantalla FreeSync o G-Sync. En este caso, el trabajo Scanline Sync ya lo realiza el monitor (y la GPU compatible), por lo que no es necesario.
Scanline Sync se usa mejor para compensar la falta de FreeSync y G-Sync, pero también tiene un problema: el alto uso de GPU (~ 80% +) durante Scanline Sync puede introducir pantallas grandes en una imagen. Si desea ejecutar juegos en un monitor de 60 Hz con Scanline Sync y tiene mucha potencia de GPU para ahorrar, esto no debería ser un problema. Pero si experimenta algo, le recomendamos encarecidamente que desactive la configuración o utilice un bloqueo de FPS en su lugar.
Cómo configurar un límite de FPS en RivaTuner
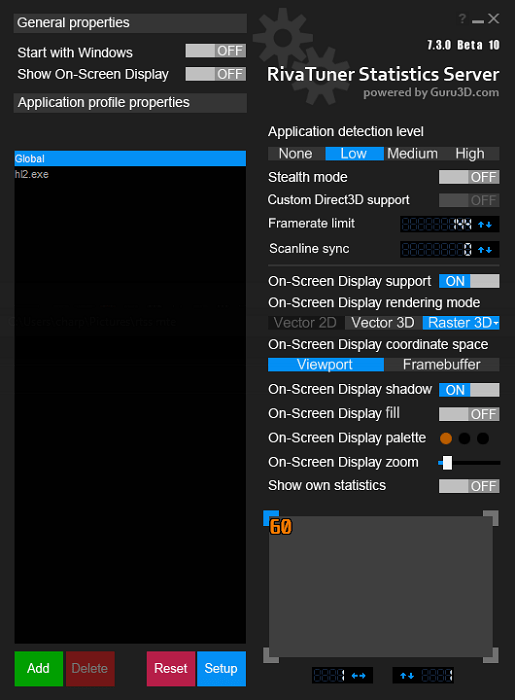
Primero, abra el servidor de estadísticas de RivaTuner. Si no aparece inmediatamente, busque el icono en el menú de inicio. Si pasa el puntero del mouse sobre este ícono, debería ver la versión de RivaTuner y al hacer clic con el botón derecho se abre un menú contextual que muestra “Ver”, que muestra la ventana principal.
En la ventana principal, haga clic en el perfil “Global” e ingrese un límite de fotogramas que seleccione que mejor se adapte a la velocidad de fotogramas del monitor.

Asegúrese de que el “Nivel de detección de aplicaciones” esté configurado en Bajo o Superior, y ya está listo: ha establecido un techo global de FPS. Si alguna vez desea eliminarlo, haga el trabajo simplemente apagando RivaTuner.
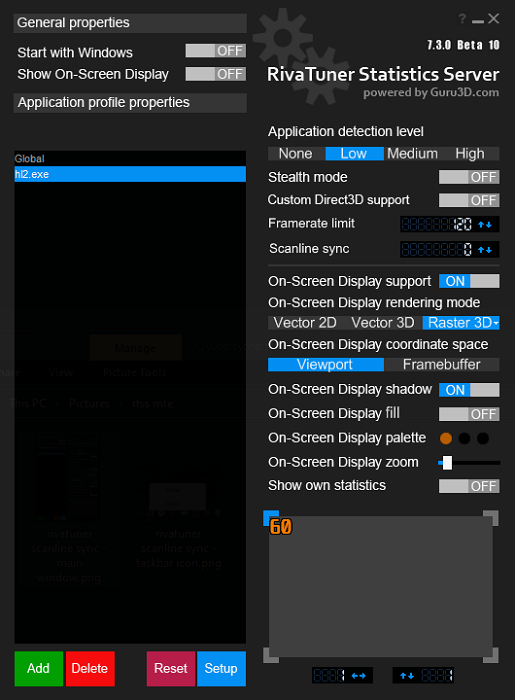
También puede hacer clic en el botón verde “Agregar” en la esquina inferior izquierda de la ventana de la aplicación para establecer límites de FPS por aplicación. En la siguiente captura de pantalla, hemos hecho esto con hl2.exe para limitar esa aplicación en particular a 120 FPS, ya que un 144 estable no es fácil de lograr con esta instalación.

Cómo configurar Scanline Sync en RivaTuner
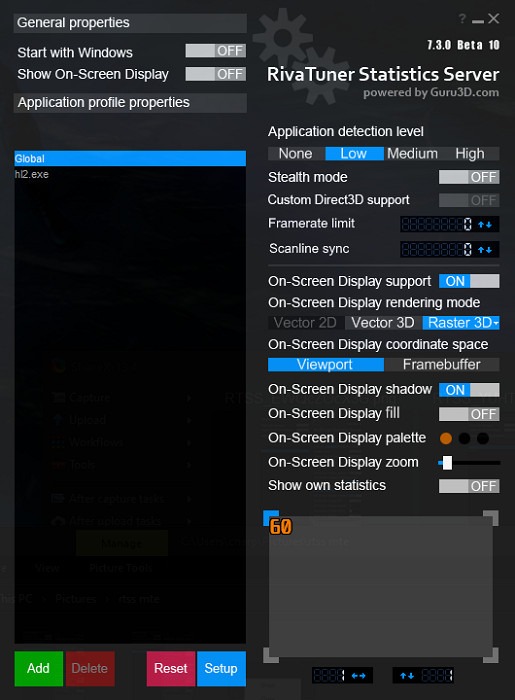
Para poder usar Scanline Sync en RivaTuner, el límite de cuadros primero debe establecerse en 0, ya que las dos funciones son mutuamente excluyentes. No se preocupe, ya que esto no establecerá literalmente sus marcos en 0; solo deshabilita la función de secuestro de FPS para que se pueda usar Scanline Sync.

Ahora que el límite de Framerate está establecido en 0, es hora de configurar Scanline Sync. El número que establecerá en este campo no es un límite de cuadro, sino las coordenadas de la línea de corte. Sus resultados exactos variarán según el tamaño y la resolución de la pantalla, y deberá ajustar este valor manualmente en incrementos de 10, ya que no hay opción para todos los tamaños.
.ua5fe1d5d24a321e9512df88c0c1cf995, .ua5fe1d5d24a321e9512df88c0c1cf995 .postImageUrl, .ua5fe1d5d24a321e9512df88c0c1cf995 .centered-text-area {min-height; posición: relativa; } .ua5fe1d5d24a321e9512df88c0c1cf995, .ua5fe1d5d24a321e9512df88c0c1cf995: pasar el cursor, .ua5fe1d5d24a321e9512df88c0c1cf995: visitado, .ua5fe1d5d24a921c!activo; } .ua5fe1d5d24a321e9512df88c0c1cf995 .clearfix: después de {contenido: “”; pantalla: mesa; Limpia los dos; } .ua5fe1d5d24a321e9512df88c0c1cf995 {pantalla: bloque; transición: color de fondo 250ms; transición de webkit: color de fondo 250ms; ancho: 100%; opacidad: 0,95; transición: opacidad 250ms; webkit-transition: opacidad 250ms; color de fondo: # 9B59B6; sombra de caja: 0 1px 2px rgba (0, 0, 0, 0.17); -moz-box-shadow: 0 1px 2px rgba (0, 0, 0, 0.17); -o-caja-sombra: 0 1px 2px rgba (0, 0, 0, 0.17); -webkit-caja-sombra: 0 1px 2px rgba (0, 0, 0, 0.17); } .ua5fe1d5d24a321e9512df88c0c1cf995: activo, .ua5fe1d5d24a321e9512df88c0c1cf995: hover {opacidad: 1; transición: opacidad 250ms; webkit-transition: opacidad 250ms; color de fondo: # 8E44AD; } .ua5fe1d5d24a321e9512df88c0c1cf995 .centered-text-area {ancho: 100%; posición: relativa; } .ua5fe1d5d24a321e9512df88c0c1cf995 .ctaText {borde inferior: 0 sólido #fff; color: #FFFFFF; tamaño de fuente: 16px; fuente-peso: negrita; margen: 0; relleno: 0; decoración de texto: subrayado; } .ua5fe1d5d24a321e9512df88c0c1cf995 .postTitle {color: #FFFFFF; tamaño de fuente: 16px; peso de fuente: 600; margen: 0; relleno: 0; ancho: 100%; } .ua5fe1d5d24a321e9512df88c0c1cf995 .ctaButton {color de fondo: #8E44AD!importante; color: #FFFFFF; borde: ninguno; borde-radio: 3px; sombra de caja: ninguna; tamaño de fuente: 14px; fuente-peso: negrita; altura de línea: 26px; moz-border-radio: 3px; alineación de texto: centro; texto-decoración: ninguno; sombra de texto: ninguno; ancho: 80px; altura mínima: 80px; fondo: url (https://se.moyens.net/wp-content/plugins/intelly-related-posts/assets/images/simple-arrow.png) sin repetición; posición: absoluta; derecha: 0; superior: 0; } .ua5fe1d5d24a321e9512df88c0c1cf995: hover .ctaButton {color de fondo: # 9B59B6! importante; } .ua5fe1d5d24a321e9512df88c0c1cf995 .centered-text {display: table; altura: 80px; relleno-izquierda: 18px; superior: 0; } .ua5fe1d5d24a321e9512df88c0c1cf995 .ua5fe1d5d24a321e9512df88c0c1cf995-content {display: table-cell; margen: 0; relleno: 0; relleno derecho: 108px; posición: relativa; alineación vertical: medio; ancho: 100%; } .ua5fe1d5d24a321e9512df88c0c1cf995: después de {contenido: “”; bloqueo de pantalla; Limpia los dos; }
El mejor lugar para comenzar es tomar su resolución vertical (por ejemplo, 1080 píxeles en una pantalla de 1080p o 1440 píxeles en una pantalla de 1440p) y restar ese número de 150 a 200. Para una pantalla estándar de 1080p, le recomendamos que comience en 930 como base y disminuya según sea necesario hasta lograr el resultado deseado.

