
Ah, el arte de la captura.
Ya sean datos de usuario o un simple clic, nada puede consolidar un cliente potencial en una conversión como un diseño de página de destino impresionante. Por supuesto, siempre está la cuestión de qué funciona mejor. Las posibilidades son infinitas. Sin embargo, frente a una elección tan abrumadora, uno debe sentirse libre de trabas, de hecho, liberado al decidir el mejor enfoque.
Este artículo diseccionará 10 páginas de destino, brindándole los pros, los contras y los conocimientos prácticos de cada uno.
Empecemos.
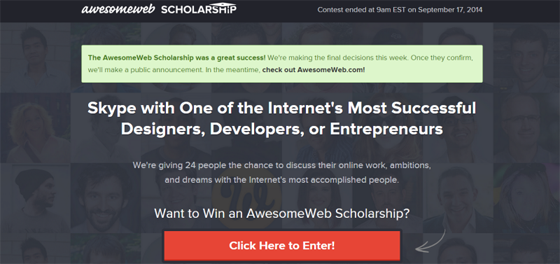
1. Impresionante web

La página de inicio de Awesomeweb se centra en la visibilidad y tiene un efecto de fundido a blanco muy bueno en un desplazamiento inicial. Toda la tipografía contrasta muy bien y también es fácilmente legible. Por otro lado, la tipografía inicial y la encapsulación son tan distintas que hacen que la página parezca un poco recargada.
Ventajas: Gran legibilidad. Gran uso de los efectos de desplazamiento.
Contras: Demasiada tipografía y color contrastantes confunden el ojo.
Información procesable: Tenga cuidado con la cantidad de colores y fuentes de diferentes tamaños que usa, en lugar de centrar la atención, puede terminar pareciendo abrumador.
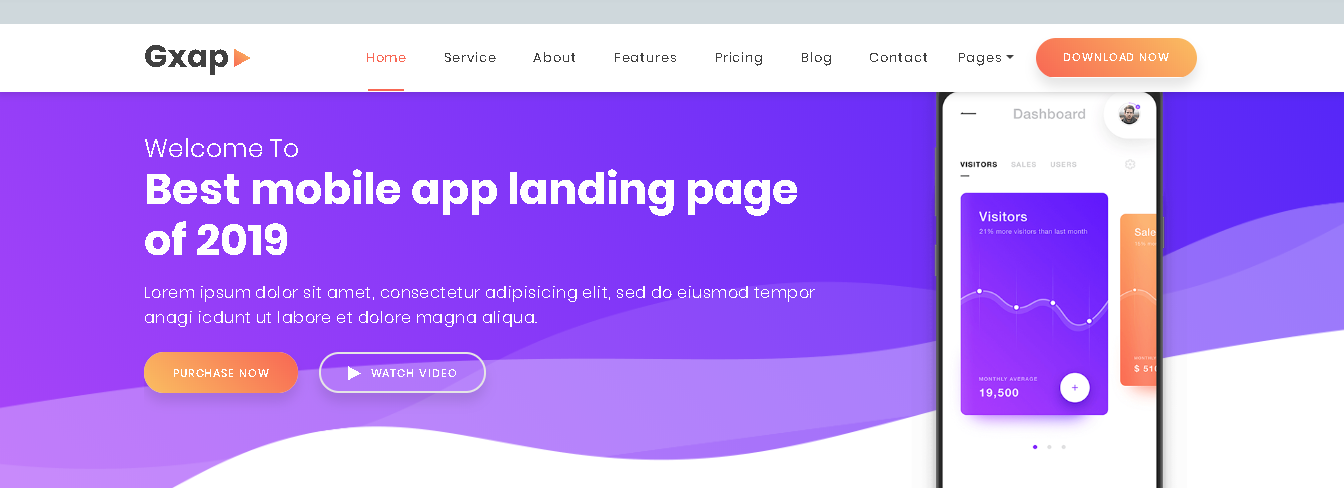
2. Gxap por wpSuper

Esta plantilla de alta calidad está desarrollada para lograr múltiples objetivos comerciales. Su diseño moderno tiene todos los elementos para dar a conocer su contenido. La tipografía elegante combinada con un diseño bien estructurado hace posible que su marca se destaque de la competencia. Para acortar una larga historia, se pretende aumentar el número de visitantes y mejorar las ventas.
Ventajas: Cuatro tipos de página de inicio con diferentes tipos de sección de héroe.
Contras: Algunos pueden encontrar una paleta de colores del sitio web demasiado llamativa.
Información procesable: Aproveche todas las opciones de personalización posibles para asegurarse de que su sitio web mejore su imagen de marca y la presente de manera individual.
3. Lintense de ZEMEZ

Lintense es una llamativa plantilla de página de destino que tiene como objetivo agregar credibilidad a su marca. Su tipografía de gran tamaño contribuye a la sensación visual general. Además de esto, el diseño es limpio y ordenado, despojado solo de los elementos necesarios.
Ventajas: 7 plantillas listas para usar para diferentes nichos de negocios; Novi Builder incluido.
Contras: Su combinación de colores puede resultar demasiado vibrante para algunos usuarios.
Información procesable: Asegúrese de aprovechar varios complementos adicionales incluidos en el paquete. No solo agregarán algunas funciones avanzadas, sino que atraerán a más visitantes.
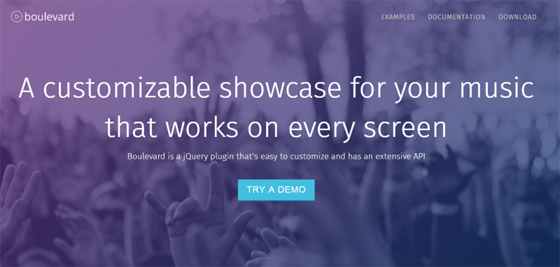
4. bulevar

Esta página de destino hace un trabajo maravilloso al hacer que el usuario se sienta cómodo con el esquema de colores suaves. Despierta el interés con una tipografía simple y legible y un mensaje convincente, así como un CTA fácilmente visible. Sin embargo, la página podría usar una sensación de dinamismo. El fondo de la página completa está bien, pero se podría usar un control deslizante con imágenes giratorias para captar aún más la atención del usuario.
Ventajas: Excelente elección de color, imágenes relevantes para la oferta y tipografía/CTA bien definidos.
Contras: La página parece estática, necesita algo de movimiento para captar la atención del usuario.
Información procesable: Logre un equilibrio entre imágenes tenues y elementos llamativos para resaltar su CTA.
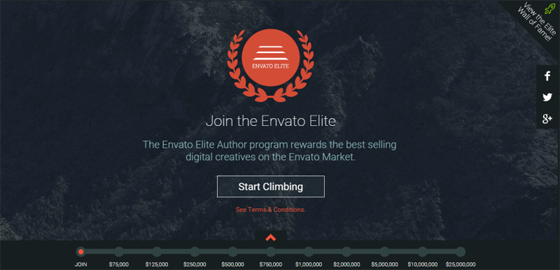
5. Envato

Tengo sentimientos encontrados en este. Mi impulso inicial siempre es desplazarme hacia abajo, pero esta página de destino requiere que los visitantes se desplacen hacia arriba para obtener más información y luego retrocedan para participar. Se siente un poco como tratar de conducir en el lado equivocado de la carretera o escribir con la mano izquierda. . Extraño.
Por otro lado, desplazarse hacia arriba es definitivamente diferente y la estética es hermosa. La forma en que cada caja parece pulsar en su lugar es realmente bastante elegante, y la barra inferior que sigue el progreso evita que te preguntes qué tan alto tendrás que escalar. Los botones sociales en el lateral también están perfectamente colocados. Fácilmente visible, pero no dominante.
Ventajas: Una presentación muy singular que aumentará el reconocimiento de la marca.
Contras: La ubicación de la CTA es algo que probaría, en lugar de implementarlo de inmediato. Tenerlo en la parte inferior se siente extraño.
Información procesable: Dirija siempre los flujos de usuarios hacia una CTA. Si vas a ser diferente, pruébalo primero.
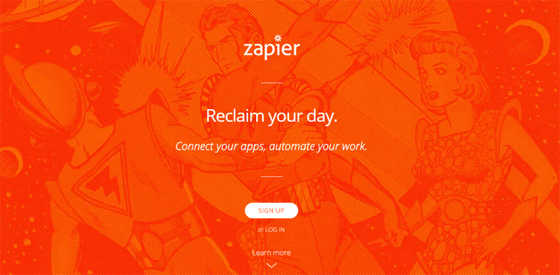
6. Zapier

La atractiva ilustración de página completa estilo cómic como fondo debajo de una copia simple y atractiva pone la oferta de Zapier al frente y al centro. Los detalles se enumeran de manera limpia y minimalista justo debajo del pliegue. La oferta se explica con suficiente detalle, sin ser demasiado para asimilar.
Ventajas: El esquema de color único y las imágenes muestran la personalidad distintiva de la marca. Un control deslizante con imágenes para testimonios es un toque realmente inteligente; hace que el elogio de su empresa parezca humanizado en lugar del habitual texto incorpóreo.
Contras: No importa dónde se desplace en la página, está cortando la parte superior o inferior de una imagen o mensaje.
Información procesable: Asegúrese de que su página coincida con la personalidad de su marca y mantenga su página segmentada en secciones fácilmente visibles.
7. Impacto

Impact utiliza el video para entregar el USP de la empresa de curación de contenido e inmediatamente presenta un detalle de respaldo de la importancia de su oferta con una estadística fácilmente rastreable, completa con la fuente citada. Este es un descanso refrescante de las páginas de destino tradicionales que es completamente exclusivo de la imagen de marca de Impact.
Mi única crítica sería que el CTA de “Libro electrónico gratuito” podría ser un poco más grande. Debajo del logotipo y encima del encabezado puede ser fácil pasarlo por alto.
Ventajas: Presentación no tradicional más USP de video increíble, uso efectivo de espacios en blanco y técnicas de marca adecuadas.
Contras: La oferta real es difícil de encontrar o interactuar.
Información procesable: Asegúrese de que su oferta principal sea visible y no tenga miedo de experimentar con lo desconocido.
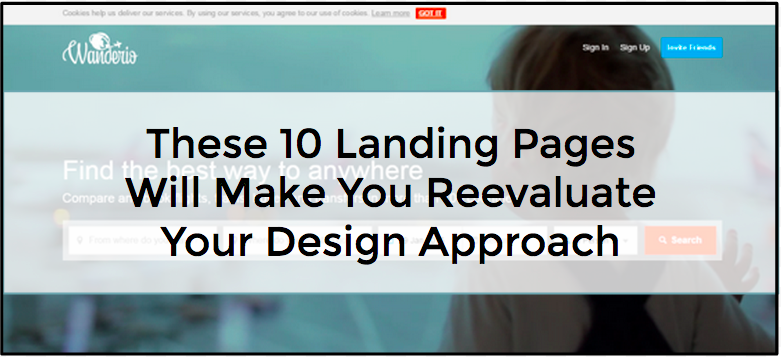
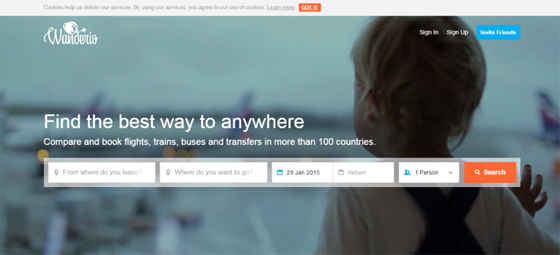
8. Wanderio

Obviamente, el video ambiental está en pleno efecto, pero quizás lo más interesante es que esta página va directamente a la yugular, pidiéndote que uses su servicio antes que nada. Los registros de cuentas también se ubican discretamente en la esquina superior derecha, las opciones de ayuda también son visibles de inmediato, y luego, debajo de la tapa, se muestra su copia en notas breves y legibles.
Creo que les beneficiaría cambiar la ubicación de los comentarios sobre la sección “Disponible en Wanderio”, que no agrega nada útil al diseño.
Ventajas: Video ambiental, oferta inmediata y señales de navegación minimalistas.
Contras: Mal orden de los elementos debajo del pliegue.
Información procesable: La táctica de “use primero, regístrese después” es una excelente manera de involucrar a las personas con una oferta B2B o SaaS.
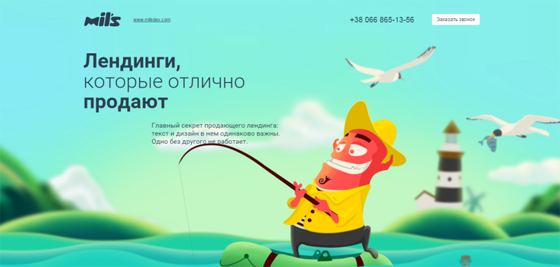
9. MilsDev

Un gran problema que puedo ver con esta página es que no puedo leer ruso. Aparte de eso, es bastante sólido. Entre otras cosas, el diseño y los flujos de usuarios se combinan de manera atractiva, y el objeto de la página de destino nunca está en duda ni es difícil de proporcionar. La página de destino de Milsdev proporciona una imagen precisa de sus servicios en un paquete altamente consumible.
Ventajas: Imágenes, animaciones, flujos de usuario intuitivos, etc.
Contras: no esta internacionalizado
Información procesable: Este sitio debería servir como una señal clara de cuán efectivos pueden ser los one-pagers para la participación del usuario.
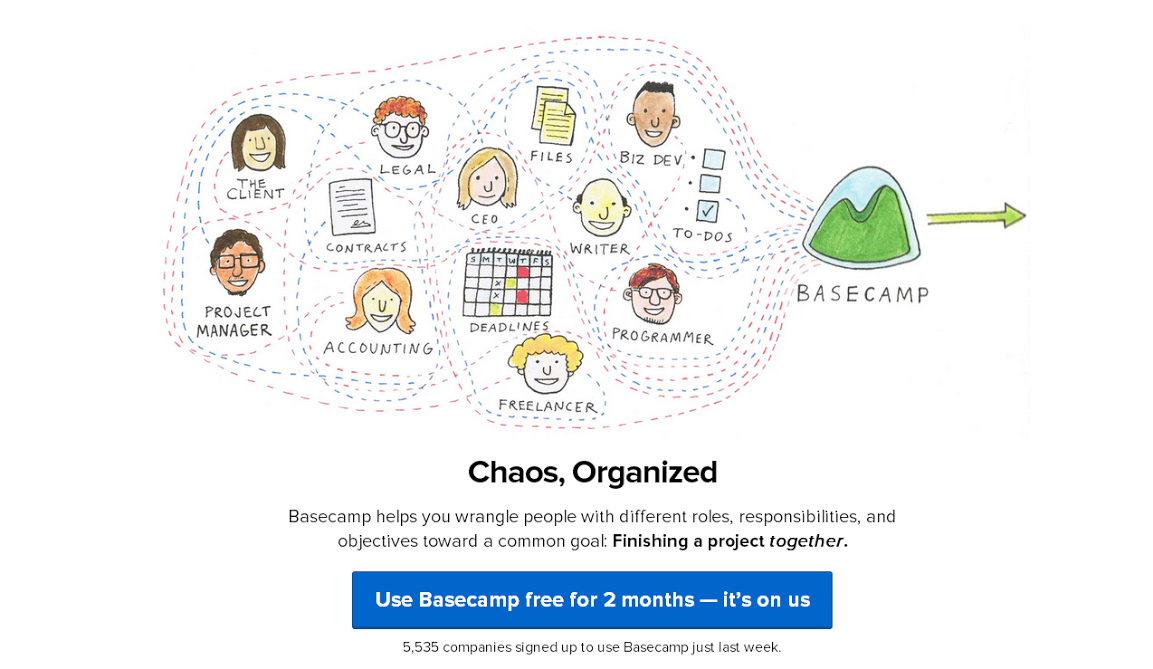
10. Campamento base

Gran uso del arte estilo tira cómica, compensado por el uso liberal de espacios en blanco. Esto le da a la página una sensación alegre. Desafortunadamente, se puede hacer clic discretamente en el espacio en blanco alrededor de la ilustración, lo que puede sorprender a un usuario cuando de repente se encuentra en una nueva página sin darse cuenta.
Ventajas: Arte genial y excelente uso de espacios en blanco.
Contras: Se puede hacer clic inesperadamente.
Información procesable: Tenga cuidado con lo que decide hacer clicable, la navegación inesperada puede alienar a sus usuarios.
Conclusión
Esos son 10 ejemplos de diseño de páginas de destino premium. ¿Cuáles te parecieron más efectivos y por qué? Házmelo saber en los comentarios.
Sobre el Autor:

Zack Rutherford es un redactor independiente. Entusiasta de los deportes de combate y alma poética, Zack se esfuerza por crear belleza a través de la sintaxis, la estructura de las oraciones y el uso liberal de la hipérbole. Sígalo en Twitter (@zack_rutherford) o visite su sitio web (Zackrex.com) para leer todos sus pensamientos más íntimos y opiniones infundadas.

