Tutorial sobre cómo crear una barra de navegación en HTML y CSS, tanto una barra de navegación simple como una barra de navegación desplegable
Navbar o barra de navegación es uno de los elementos en HTML que se crea para representar enlaces de navegación. Por lo general, la barra de navegación se usa como un menú que contiene enlaces generales en un sitio web, como inicio, acerca de, contáctenos, etc. Y generalmente se encuentra en el encabezado o pie de página de un sitio web.
Cómo crear una barra de navegación HTML y CSS
Barra de navegación en HTML hay 2 formas, a saber, una barra de navegación simple y una barra de navegación con un menú desplegable. Para crear un menú desplegable, por supuesto, primero debe comprender cómo hacer una barra de navegación simple. Inmediatamente, consulte la explicación a continuación.
1. Crear una barra de navegación simple en HTML
El primer paso para crear una barra de navegación es que ya debes saber qué tipo de diseño quieres hacer para que te resulte más fácil el proceso de codificación. Este primer método es cómo crear una barra de navegación simple o una barra de navegación en general que no tenga un menú desplegable. Tienes que usar CSS para crear la barra de navegación.
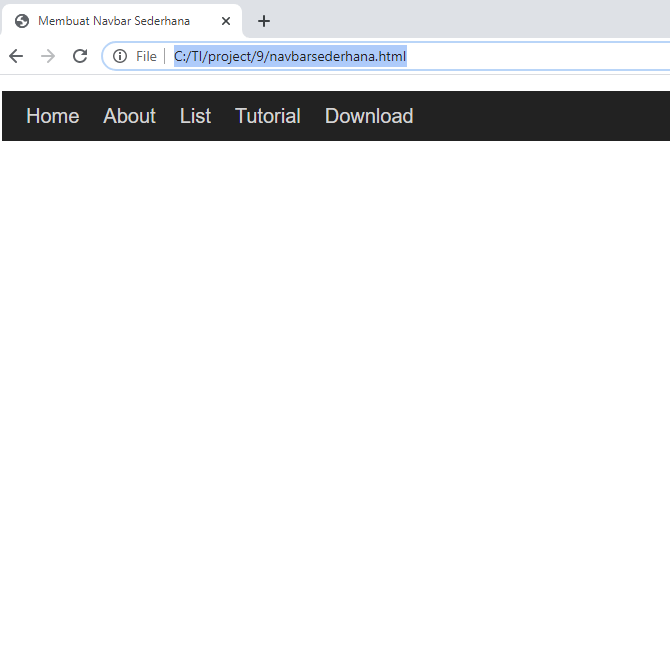
Inmediatamente, por ejemplo, desea crear una barra de navegación con 5 menús. Como se ejemplifica en la imagen de abajo.
Luego, el siguiente paso, cree un script en la etiqueta
. Como el script de ejemplo a continuación.<body> <nav class="navi"> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">List</a></li> <li><a href="#">Tutorial</a></li> <li><a href="#">Download</a></li> </ul> </nav> </body>
En las palabras Inicio, Acerca de, Lista, etc., ajústelo al menú que desee. Luego, el símbolo # en la etiqueta puede reemplazarse con la página de destino al hacer clic en el menú. Luego, el siguiente paso es crear un script CSS. Puede seguir el script CSS de muestra a continuación.
<style type="text/css">
a{text-decoration: none; font-size: 20px;font-family: sans-serif;padding: 14px 10px}
ul{padding: 14px}
li{list-style: none; display: inline;}
li a{background: #222; color:#d4d4d4;}
li a:hover{background: #4da4ff; color:#fff;}
.navi{background: #222; height: 50px}
</style>Explicación:
a {text-decoration} es CSS para texto en el menú de la barra de navegación. ul {relleno} para establecer la distancia entre los menús en la barra de navegación. li {display: inline} para hacer que el menú de la barra de navegación sea una línea horizontal. li a: hover para cambiar el color de cada menú cuando se pasa el mouse. .navi para llamar al selector de clase navi.
Para ver un ejemplo de los resultados del script anterior, mire la imagen a continuación.

2. Crear una barra de navegación con un menú desplegable en HTML
Además de una barra de navegación simple, también puede crear otros diseños de barra de navegación, a saber, menús desplegables. El menú desplegable es una función en la que cuando pasa el mouse sobre el enlace de navegación, aparecerá un menú o una lista de otros enlaces en el primer menú o enlace. Inmediatamente, primero cree una secuencia de comandos en la etiqueta
como la secuencia de comandos de ejemplo a continuación.<body> <ul> <li><a href="#home">Home</a></li> <li><a href="#news">News</a></li> <li class="dropdown"> <a href="#" class="dropbtn">Dropdown</a> <div class="dropdown-content"> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </div> </li> </ul> </body>
Según el ejemplo de secuencia de comandos anterior, el menú desplegable se encuentra en el menú desplegable y el contenido del menú desplegable es Enlace 1, Enlace 2 y Enlace 3. Luego, el siguiente paso es crear la secuencia de comandos CSS. El siguiente es un ejemplo de un script CSS que puede seguir.
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a, .dropbtn {
display: inline-block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover, .dropdown:hover .dropbtn {
background-color: red;
}
li.dropdown {
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdown-content a:hover {background-color: #f1f1f1;}
.dropdown:hover .dropdown-content {
display: block;
}
</style>Para saber dónde está el menú desplegable de CSS, puedes prestar más atención a la sección:
.desplegable-contenido .desplegable-contenido un
Porque cuando se ejecuta por primera vez, CSS en selector contenido desplegable mostrar ninguno. Y cuando pases el cursor se convertirá en un bloque. El cambio mostrará el contenido. desplegable-contenido un cuando flotas. Y agregó otras propiedades para que quede limpio.
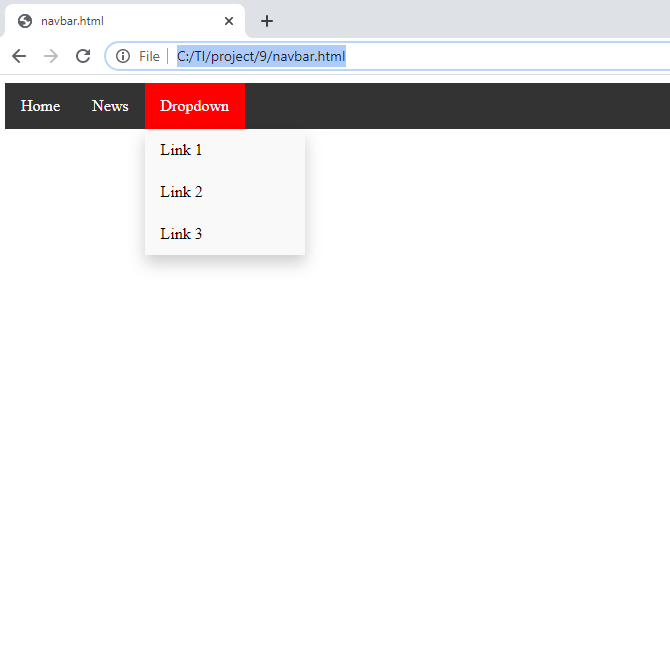
La imagen de abajo es el resultado de la visualización de los scripts de arriba.

Cuando pasa el mouse sobre el menú desplegable, el menú desplegable aparecerá automáticamente. Como la imagen de arriba. buena suerte
Entonces, este artículo analiza cómo crear una barra de navegación en HTML. Puede crear una barra de navegación con o sin un menú desplegable muy fácilmente. Siga los pasos anteriores de acuerdo con las necesidades de su sitio web. Esperemos que este artículo pueda ser útil y útil para usted. Gracias

