
Cuando investigaba para esta guía, me parecía, una y otra vez, encontrarme con Ross Johnson de 3.7Designs, un diseñador web y bloguero de la costa este. Sus discusiones sobre la psicología del diseño fueron invaluables.
Tuvo la amabilidad de proporcionarme una cotización y, como yo mismo no podría explicarlo mejor, esto es lo que tiene que decir sobre la importancia de la psicología en el diseño web:
“Ya sea que esté buscando vender un producto, recopilar clientes potenciales o difundir su punto de vista, diseñar con la metodología de la psicología es el camino más efectivo hacia el éxito. En última instancia, somos seres emocionales, a pesar de la tranquilidad de la lógica. Cada clic, cada venta, cada envío de formulario se origina en un sentimiento. Sientes que una acción vale tu tiempo; sientes que un producto vale tu dinero; cree que este sitio web es digno de su dirección de correo electrónico. Puede justificar su decisión con lógica, pero la decisión se originó en su subconsciente.
Solo al comprender cómo piensan sus usuarios puede crear una experiencia que desencadene las emociones correctas, apele a su sentido de la lógica y los convenza de convertirse”.
Ross Johnson, diseñador web profesional
#20. Contraste
Imagina que estás en los campos de África, hace 25.000 años. Estás de guardia, mientras el resto de tu familia busca comida. Confían en ti para que los notes y los alertes de los depredadores.
Pero, ¿qué estás buscando?
La respuesta es el contraste. Ya sabes cómo debe ser tu área de origen. Sabes que, con el viento que viene de esta dirección, no hay razón para que la hierba se mueva de esa manera. Tú lo sabes ese El tono de amarillo o marrón es anormal, diferente de la norma y los colores que lo rodean.
El contraste significa peligro, y somos hiperconscientes de ello.
Un ejemplo rápido….
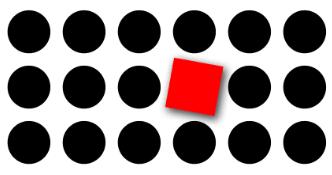
Es increíblemente fácil para nosotros notar el contraste dentro de esta imagen:

Color diferente, forma diferente; diferente tamaño, incluso una sombra. Se destaca como un pulgar dolorido.
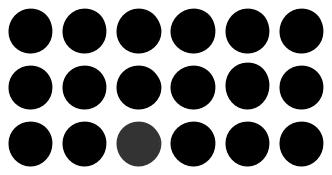
Pero, ¿y esta imagen?


¿No es un poco asombroso lo fácil que somos capaces de notar que en realidad hay dos círculos contrastantes dentro de este grupo? El más mínimo cambio de sombra o irregularidad en un círculo y lo notamos de inmediato.
Estudio de caso psicológico
El ejemplo más famoso (y frecuentemente repetido) de contraste en la optimización de la tasa de conversión es el de la prueba multivariada de 12 CTA de Paras Chopra. Su control era un simple enlace de texto “Descargar” encima de la palabra “PDFProducer v1.3” (en la misma fuente, tamaño y color).
Probó 12 alternativas:

La opción 10, que presenta una fuente roja grande que dice “Descargar gratis” sobre el texto predeterminado de PDFProducer v1.3 convertido al 63,2 %, un aumento del 60 %. También es la opción que contrasta más claramente (fuente roja grande vs fuente negra más pequeña).
Cómo puede utilizar este factor psicológico para la optimización de la tasa de conversión:
Implemente contraste de color, tamaño y fuente para llamar la atención de sus clientes potenciales y existentes. Utilice el contraste de color en la plataforma de Facebook dentro de las imágenes de su anuncio contrastando con el azul y el blanco de la plataforma de Facebook. Úselo en sus páginas de destino dentro de sus botones CTA contrastándolo con el esquema de color de la página.
#21. Regiones comunes (también conocidas como encapsulación)
En 1992, el Dr. Stephen Palmer realizó varios estudios en los que teorizaba que la forma más poderosa de agrupar objetos o elementos de diseño no era la proximidad o la similitud, sino, de hecho, la región común.
Una vez más, esta es una de esas cosas que la gente sólo sé, pero en realidad es algo increíblemente valioso para recordar al diseñar sus páginas web para la optimización de la tasa de conversión.
Después de todo, ¿por qué la encapsulación de los círculos de abajo reemplaza su coloración?

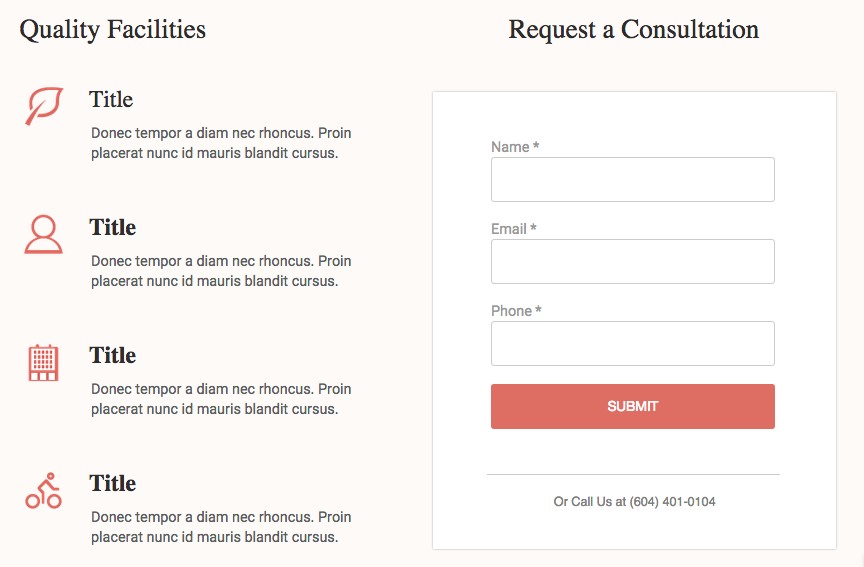
Un ejemplo de encapsulación de formularios/implementación de regiones comunes en el generador de páginas de aterrizaje de Wishpond.

Cómo puede utilizar este factor psicológico para la optimización de la tasa de conversión:
Para alentar a que el campo de su formulario se destaque dentro de su página de destino, encapsúlelo con un cuadro simple (particularmente uno de un color diferente). Cuando diseñe sus anuncios de Facebook o banners, considere colocar un borde alrededor del texto de su imagen (no más del 20% de la imagen, recuerde) para que el texto se destaque de la imagen.
#22. Dirección de los ojos

Las personas se sienten instintivamente atraídas por el rostro humano, en primer lugar, para determinar si conocemos a una persona y, en segundo lugar, para determinar si es amigable o no. Tan pronto como hayamos determinado estas cosas, miramos sus ojos (aunque los cofres femeninos pueden empatar en segundo lugar).
Atribuimos una enorme cantidad de importancia a los ojos. Después de los músculos de la cara, nos dan la idea más clara de lo que pretende una persona (esto es todo un remanente de antes de que existiera el lenguaje).
Y somos fenomenales en el seguimiento de la dirección de los ojos de un individuo (una necesidad evolutiva de determinar dónde estaba un depredador en la hierba alta al observar los ojos de nuestros amigos). Seguimos la dirección de los ojos tan inconscientemente como nos enfocamos en los ojos mismos.
Estudio de caso psicológico
Las imágenes a continuación son de un estudio de seguimiento ocular realizado por Neil Patel y su sitio Quicksprout para un cliente. En el lado izquierdo se ve el ojo de la modelo dirigido de frente a la persona que ve el anuncio…

Y a la derecha se ve claramente a la modelo mirando a su derecha (al producto anunciado). También ve una raya roja distintiva que va desde sus ojos hasta el producto en sí (siguiendo la dirección de sus ojos). ¿Cuál crees que impulsó más ventas del champú?
Cómo puede utilizar este factor psicológico para la optimización de la tasa de conversión:
Tenga un modelo en sus páginas de destino, página de inicio y anuncios que “observen” el punto de enfoque deseado, sin importar si ese es su principal punto de venta, su botón CTA, su formulario o una imagen de su producto.
#23. Continuación
Una de las reglas principales del diseño de la Gestalt (la idea de ver el todo antes que las partes e, igualmente, cómo el todo se vuelve más que la suma de sus partes) se llama continuación.

Piense en la continuación como impulso. Es la idea de que una vez que haya comenzado a moverse en una dirección particular, continuará moviéndose en esa dirección hasta que el mundo le diga lo contrario.
Del mismo modo, una vez que su ojo comienza a moverse en una dirección, continuará haciéndolo hasta que vea algo lo suficientemente significativo como para detenerse y concentrarse en eso (y ese es el elemento que es un factor psicológico que afecta las tasas de conversión en línea).
Con la continuación, puede dirigir la mirada de los visitantes de su sitio web hacia un punto de enfoque (aumentando la posibilidad de que realmente “vean” ese punto de enfoque y se involucren con él). Discutimos anteriormente la idea de información abrumadora; continuación es una estrategia para combatirlo.
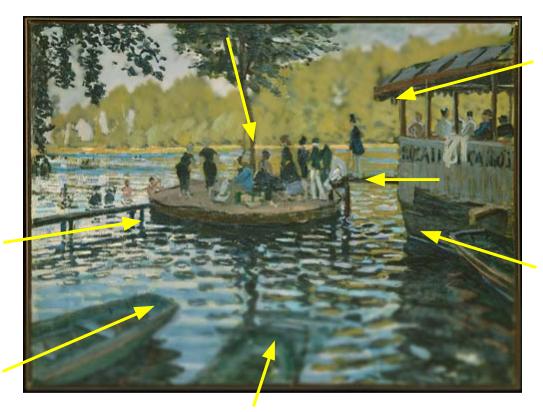
Continuación en Monet:

¿Notas cómo tu mirada se dirige a la isla en el medio de la página? No solo hay 5 líneas distintas que dirigen su atención al punto de enfoque, sino que los barcos también apuntan hacia él.
Cómo puede utilizar este factor psicológico para la optimización de la tasa de conversión:
Así como ha incluido un modelo que mira el objetivo principal o el punto de venta de su página, también agregue líneas (incluso medias líneas) que apunten en la dirección de su punto de enfoque. Evite usar flechas descaradas, ya que un empujón subconsciente es igual de efectivo (si no más, ya que las personas responden negativamente a los intentos descarados de llamar su atención).
#24. La forma de “F”
Es probable que no necesite detenerme demasiado en la teoría de la forma “F” en el diseño de sitios web, ya que es probablemente el más conocido de todos los factores de esta guía.
Pero ninguna guía para la optimización de la tasa de conversión está completa a menos que yo lo haga, así que entremos un poco.
Estudio de caso psicológico
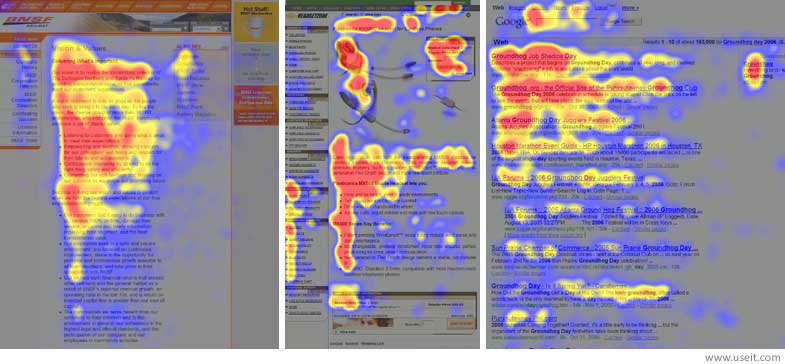
“Las visualizaciones de seguimiento ocular muestran que los usuarios a menudo leen las páginas web en un patrón en forma de F: dos franjas horizontales seguidas de una franja vertical”.


En el estudio de seguimiento ocular de Nielsen de 2006 de 232 usuarios de Internet, encontraron que la forma principal en que leían una página web era relativamente consistente (sin importar el sitio o la tarea). Tiene tres componentes principales:
Un deslizamiento horizontal inicial de izquierda a derecha en la parte superior de la página.
Un segundo golpe horizontal de izquierda a derecha en el medio de la parte superior del pliegue.
Un tercer deslizamiento vertical de arriba a abajo, lo que incluye que “lean” las primeras dos palabras de cada párrafo para determinar si van a seguir leyendo o no.
Cómo puede utilizar este factor psicológico para la optimización de la tasa de conversión:
La “forma de F” es especialmente relevante al escribir contenido de blog, ya que reitera la importancia de escribir de una manera que atraiga a los lectores superficiales. Por ejemplo, en cada sección de esta guía he colocado en negrita la sección “cómo puede usar esta… sección”, lo que permite a los lectores encontrar rápida y fácilmente las estrategias prácticas, sin tener que leer todo el galimatías psicológico. La “forma de F” también es extremadamente relevante para las páginas de destino de generación de leads. Asegúrese de que su título esté en la parte superior (deslizamiento horizontal superior), su breve sección “por qué debería leer esto” debajo y a la izquierda (segundo deslizamiento horizontal) y los campos de su formulario en el extremo derecho (para que los visitantes lleguen a él). naturalmente al final de su segundo golpe horizontal).
Lectura adicional sobre el diseño para la conversión:
Siguiente capítulo
Para regresar a la tabla de contenido, haga clic aquí.
Ir al capítulo… 01 – Creando urgencia 02 – Pruebe antes de comprar 03 – Tácticas de cumplimiento 04 – La copia correcta 05 – El índice de conversión 06 – Engañando al cerebro 07 – La psicología del consumo 08 – Diseñando para la conversión 09 – El Psicología del color 10 – La psicología de las imágenes 11 – Creando confianza 12 – Simplificando el proceso

