Una presentación con solo texto es aburrida y agregar imágenes puede hacerla atractiva. Pero usar imágenes simples puede ser monótono. Para darle a sus fotos un aspecto diferente, puede editar y personalizar fotos en Presentaciones de Google. Una de las formas de personalizar las imágenes es agregarles un marco. Esta publicación te ayudará a lograrlo.

Google Slides viene con su propia herramienta de borde. Pero las opciones son limitadas. En esta publicación, hemos cubierto la herramienta de borde integrada y otros métodos para agregar un borde alrededor de las imágenes en Presentaciones de Google. Puedes tener fondos tanto simples como decorativos.
Veamos los diferentes métodos.
Nota: Los pasos se muestran para una computadora, pero los mismos métodos también se pueden usar en Android e iOS.
Método 1: use la herramienta de borde
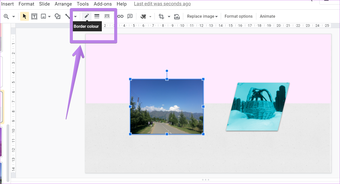
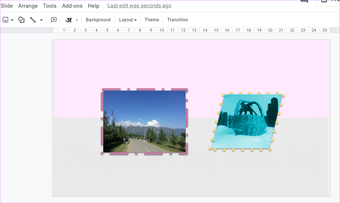
Esta es una de las formas más fáciles de dibujar una imagen en Presentaciones de Google. Comience agregando la imagen deseada a su imagen. Luego haga clic en la imagen para seleccionarla. Una vez seleccionadas, se activarán tres herramientas de borde en el área de la cinta. Estos son: color del borde, peso y línea. Este último se utiliza para cambiar el estilo del borde.

Haga clic en cualquiera de las herramientas para agregar el borde. Luego ajuste el borde cambiando su estilo, tamaño y color usando las tres opciones.

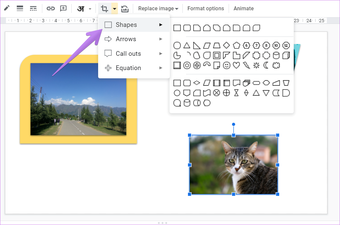
Método 2: Usar formas
Si no le gustan los límites del método anterior, puede crear sus propios límites personalizados usando formas. En este método agregaremos una imagen encima de la forma o usaremos una forma como fondo de la imagen. La imagen final parece una imagen con un marco personalizado.
Así es cómo:
Paso 1: Añadir la imagen a la imagen.
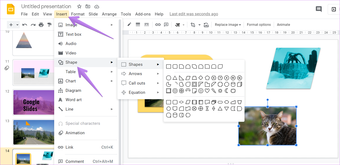
paso 2: Haga clic en la opción Insertar en la barra de menú y seleccione Formulario. Seleccione la forma deseada de las opciones disponibles.

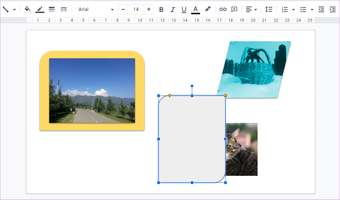
Paso 3: Dibuja la forma deseada en la imagen con el ratón. Notarás que la forma aparece en la parte superior de la imagen.

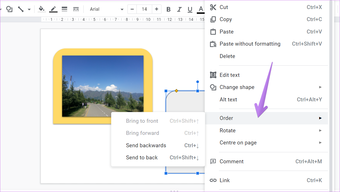
Para obtener la imagen, haga clic derecho en la forma y vaya a Ordenar> Enviar de vuelta.

Etapa 4: Arrastra la imagen a la parte superior del formulario. Puede rotar, cambiar el tamaño o mover las formas según sus preferencias.

Propina: Para simplificar el proceso, puede agregar primero la forma y luego agregar una imagen encima.
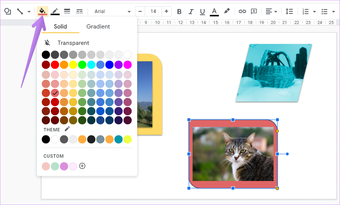
Paso 5: Puede mantener el color de forma predeterminado o agregar un color nuevo. Haga clic en la forma para seleccionarla. Luego haga clic en el ícono de color de relleno en el área de la cinta. Seleccione el color deseado.

Consejo 1: Agrega marco doble
Para personalizar aún más el borde, puede tener dos de ellos. Cuando agrega una forma, tiene su borde. Puede eliminarlo por completo, como se muestra en el siguiente consejo, o personalizarlo para que tenga múltiples bordes.

Haga clic en la forma. Use las herramientas de borde: color, grosor y guiones que aparecen en el área de la cinta para personalizarlo.

Consejo 2: eliminar el borde de la forma
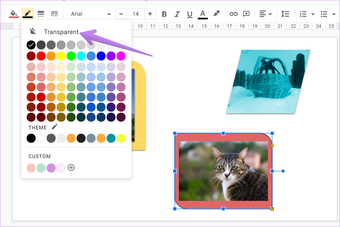
Para eliminar el contorno negro de la forma, haga clic en la forma. Luego haga clic en el icono de color del borde en el área de la cinta. Toca la opción Transparente.

Consejo 3: Reemplace la forma
Si no le gusta la forma actual (o el borde) utilizada para la imagen, puede reemplazarla rápidamente. Haga clic derecho en la forma utilizada como marco. Seleccione Cambiar forma en el menú y seleccione la nueva forma. De la misma manera, puede probar diferentes formas de marco para su imagen sin comenzar de nuevo.

Consejo 4: Agrupa la forma y la imagen
Si desea mover o cambiar el tamaño de la imagen y la forma, es conveniente agruparlas. Controle cómo agrupa y desagrupa elementos en Presentaciones de Google.
Propina: Echa un vistazo a formas geniales similares relacionadas con formas en Google Slides.
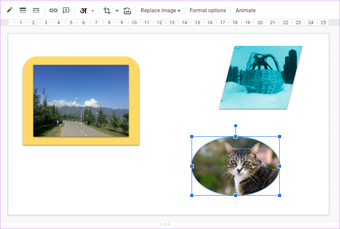
Método 3: use la herramienta Máscara
En este método tomaremos la ayuda de las herramientas Máscara y Borde. Primero debe enmascarar la forma de la imagen y luego ajustar su borde. Aquí están los pasos:
Paso 1: Haga clic en la imagen a la que desea agregar un bonito marco.
Paso 2: Haga clic en la flecha pequeña junto al icono de recorte en el área de la cinta. Seleccione la forma deseada.

La imagen asumirá automáticamente la forma deseada.

Paso 3: Con la imagen resaltada, use las herramientas de borde para agregar el borde deseado.

Método 4: Agregar borde decorativo
Finalmente, puede agregar bordes decorativos a su imagen. Necesitas descargarlos de Internet. Vaya a Insertar> Imagen> Buscar en la Web.

Busque bordes decorativos. Seleccione el borde que desea utilizar. Ahora cambia el tamaño o muévelo para que se ajuste a la imagen.

Propina: Echa un vistazo a 11 consejos y trucos de animación para Presentaciones de Google.
Consejos y trucos para Presentaciones de Google
Google Slides está repleto de opciones creativas para darle vida a tus presentaciones. Tienes que descubrirlos y usarlos. Hemos cubierto 11 de estos consejos y trucos para Presentaciones de Google que pueden resultarle útiles.
.u14be699724d0e0bee5c9d208d0396fc9, .u14be699724d0e0bee5c9d208d0396fc9. posición: relativa; } .u14be699724d0e0bee5c9d208d0396fc9, .u14be699724d0e0bee5c9d208d0396fc9: pasar el mouse, .u14be699724d0e0bee5c9d208d0396fc9: visitado, .u14be6f924; } .u14be699724d0e0bee5c9d208d0396fc9 .clearfix: después de {contenido: “”; pantalla: mesa; Limpia los dos; } .u14be699724d0e0bee5c9d208d0396fc9 {pantalla: bloque; transición: color de fondo 250ms; transición de webkit: color de fondo 250ms; ancho: 100%; opacidad: 0,95; transición: opacidad 250ms; webkit-transition: opacidad 250ms; color de fondo: # 9B59B6; sombra de caja: 0 1px 2px rgba (0, 0, 0, 0.17); -moz-box-shadow: 0 1px 2px rgba (0, 0, 0, 0.17); -o-caja-sombra: 0 1px 2px rgba (0, 0, 0, 0.17); -webkit-caja-sombra: 0 1px 2px rgba (0, 0, 0, 0.17); } .u14be699724d0e0bee5c9d208d0396fc9: activo, .u14be699724d0e0bee5c9d208d0396fc9: hover {opacidad: 1; transición: opacidad 250ms; webkit-transition: opacidad 250ms; color de fondo: # 8E44AD; } .u14be699724d0e0bee5c9d208d0396fc9 .centered-text-area {ancho: 100%; posición: relativa; } .u14be699724d0e0bee5c9d208d0396fc9 .ctaText {borde inferior: 0 sólido #fff; color: #FFFFFF; tamaño de fuente: 16px; fuente-peso: negrita; margen: 0; relleno: 0; decoración de texto: subrayado; } .u14be699724d0e0bee5c9d208d0396fc9 .postTitle {color: #FFFFFF; tamaño de fuente: 16px; peso de fuente: 600; margen: 0; relleno: 0; ancho: 100%; } .u14be699724d0e0bee5c9d208d0396fc9 .ctaButton {color de fondo: #8E44AD!importante; color: #FFFFFF; borde: ninguno; borde-radio: 3px; sombra de caja: ninguna; tamaño de fuente: 14px; fuente-peso: negrita; altura de línea: 26px; moz-border-radio: 3px; alineación de texto: centro; texto-decoración: ninguno; sombra de texto: ninguno; ancho: 80px; altura mínima: 80px; fondo: url (https://se.moyens.net/wp-content/plugins/intelly-related-posts/assets/images/simple-arrow.png) sin repetición; posición: absoluta; derecha: 0; superior: 0; } .u14be699724d0e0bee5c9d208d0396fc9: hover .ctaButton {color de fondo: # 9B59B6! importante; } .u14be699724d0e0bee5c9d208d0396fc9 .centered-text {display: table; altura: 80px; relleno-izquierda: 18px; superior: 0; } .u14be699724d0e0bee5c9d208d0396fc9 .u14be699724d0e0bee5c9d208d0396fc9-content {display: table-cell; margen: 0; relleno: 0; relleno derecho: 108px; posición: relativa; alineación vertical: medio; ancho: 100%; } .u14be699724d0e0bee5c9d208d0396fc9: después de {contenido: “”; bloqueo de pantalla; Limpia los dos; }

