Como probablemente sepa, las ventanas emergentes y los mensajes automáticos de chat en vivo son cruciales para aumentar las tasas de conversión en su sitio web.
Tener ventanas emergentes limpias e intrigantes y mensajes automáticos de chat en vivo que captarán la atención de los visitantes de su sitio web mejorará sus tasas de conversión y lo ayudará a entablar una conversación significativa.
Eso no solo es bueno para construir relaciones sólidas con sus clientes: también puede terminar en la compra de su producto o servicio.
La implementación adecuada de ventanas emergentes en el sitio web y mensajes automáticos de chat en vivo es de crucial importancia para el marketing de su CRO.
Por otro lado, la implementación inadecuada o torpe de sus ventanas emergentes y mensajes de chat automáticos en vivo puede ser muy costoso para su empresa, sin mencionar que puede perder nuevos clientes potenciales y clientes potenciales.
En este artículo, veremos los mejores ejemplos de mensajes de chat en vivo automáticos y emergentes y analizaremos qué los hace buenos. ¡Puedes usarlos para inspirar los tuyos!
¡Empecemos!
Los 7 mejores ejemplos de ventanas emergentes (y lo que los hace geniales)
Examinamos cada ventana emergente según los siguientes criterios:l:
Contexto y tiempo – Esta es una de las cosas más importantes que debe tener en cuenta al crear una ventana emergente. Por ejemplo, ¿tiene sentido mostrar una ventana emergente “Suscríbase a nuestro boletín” en una página de precios? Para nada.
Diseño – El diseño llamativo atraerá a los visitantes de su sitio web y los alentará a seguir navegando por su sitio. Por otro lado, un diseño que parece haber sido creado con HTML rudimentario simplemente los rechazará.
Ofrecimiento – ¿Tu oferta es lo suficientemente buena para que la gente esté lista para darte su correo electrónico a cambio? ¿Qué les estás dando a cambio?
Estos son los pilares principales de todo pop-up exitoso. Entonces, veamos algunos buenos ejemplos en los que puedes inspirarte.
1. Userpilot: enfatiza el elemento humano
Después de pasar algún tiempo en el blog de Userpilot, aparecerá esta ventana emergente:

Entonces, ¿qué tiene de bueno esta ventana emergente?
Contexto – Esta ventana emergente “Hola” se muestra después de desplazarse hacia abajo el 80% de la publicación del blog. Dado que ya está leyendo una publicación de blog (y lo más probable es que haya invertido, ya que ha recorrido la mayor parte del camino hacia abajo), y ve esta ventana emergente que le ofrece artículos increíbles cada mes, es más probable que termine registrándose.
Diseño – El diseño es limpio, sin demasiados colores. El texto es un poco más largo de lo que normalmente se ve en una ventana emergente, pero no importa en este ejemplo, ya que esta ventana emergente tiene algo inusual: un elemento humano. Es inteligente mostrar a veces que también somos humanos, no robots. Sin mencionar que el elemento humano aporta empatía y mejora las tasas de conversión.
Oferta – El hecho de que el contexto y la oferta se complementen perfectamente es suficiente para decir que esta ventana emergente es genial. Pero aún más, esta ventana emergente le brinda la oportunidad de convertirse en el “experto en incorporación y adopción”. Atractivo tono, ¿verdad?
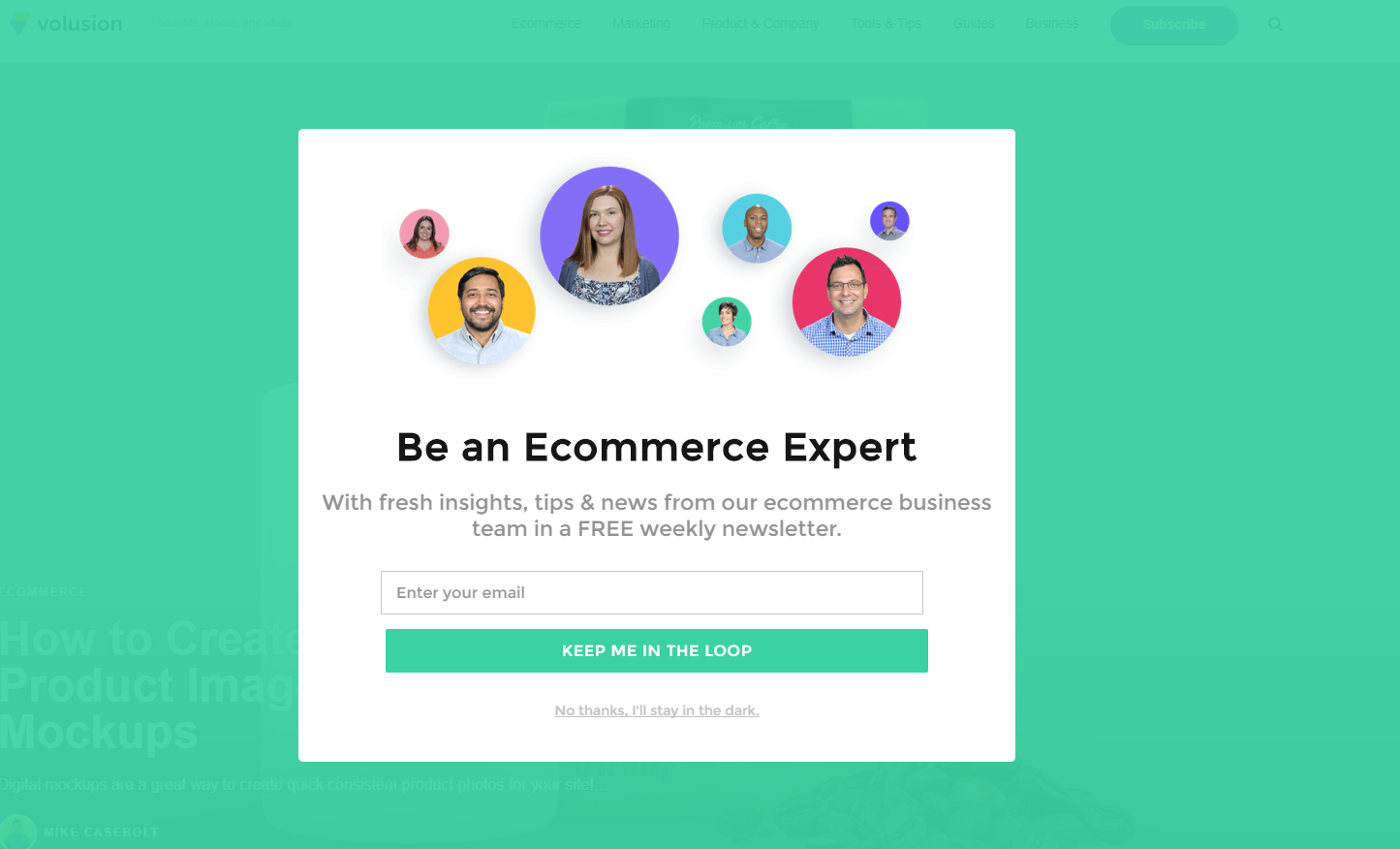
2. Volusion – Muestre su comunidad
Aquí hay otro ejemplo emergente que proviene de Volusion.

Entonces, ¿qué tiene de bueno esta ventana emergente?
Contexto – Esta ventana emergente aparece después de que alguien pasa un par de minutos en el blog de Volusion.
Diseño – Esta ventana emergente definitivamente tiene un diseño limpio y llamativo, así como el elemento humano en su interior. Pero lo que realmente hace que esta ventana emergente sea especial son las fotos de los miembros de la comunidad de Volusion. Cuando mostrar su producto no es apropiado, recurra a su propio equipo.
Oferta – Desde el primer momento, está claro lo que obtendrá: experiencia en comercio electrónico.
3. Pinterest: use su ventana emergente como página de destino
Me sorprendió ver cómo Pinterest aprovechó el poder de las ventanas emergentes para aumentar sus conversiones y suscripciones.

¿Qué es genial aquí?
Contexto – Esta ventana emergente se muestra un par de segundos después de que alguien intente buscar los pines. ¿La mejor parte? Solo se muestra a las personas que no tienen una cuenta en Pinterest.
Diseño – El diseño se ve impresionante. La imagen de fondo de alta calidad solo agrega valor a Pinterest. Un botón de registro que está integrado con Facebook facilita que los visitantes del sitio web creen rápidamente una cuenta y continúen con su trabajo, lo que reduce la fricción.
Oferta – El encabezado presenta un caso de uso de la vida real. Como visitante de un sitio web, podrías pensar: “Si alguien más puede encontrar inspiración en Pinterest, ¡yo también puedo encontrarla!”.
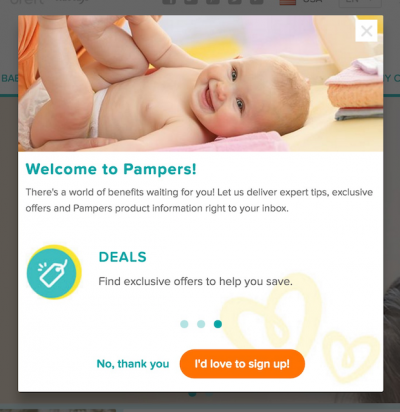
4. Mima – Usa las emociones y la empatía a tu favor
Literalmente, una imagen puede decir más que mil palabras:

Contexto – Esta ventana emergente se muestra después de visitar la segunda página del sitio web. Oficialmente te “da la bienvenida” a la familia Pampers. Muchas mamás que están explorando el sitio web de Pampers definitivamente querrán ver algo como esto.
Diseño – Esta ventana emergente se muestra en toda la pantalla, lo que la hace fácilmente detectable. El diseño es limpio, acorde con la marca y orientado hacia el público objetivo. La imagen de un bebé sonriente provoca emociones positivas.
Oferta – La oferta está hecha a medida para la nueva madre privada de sueño. Cualquier padre primerizo agradece los “consejos de expertos”, y la mayoría aprovechará las ofertas exclusivas que pueden ayudarlos a ahorrar algo de dinero.
Ya sea que esté utilizando un generador de formularios o un generador de ventanas emergentes, siempre asegúrese de usar estos tres elementos clave para atraer a sus lectores.
5. Quicksprout: aproveche el poder de sus beneficios
Quicksprout es un gran ejemplo de cómo aprovechar el poder de sus beneficios y escribir una copia excelente para su ventana emergente.

¿Qué tiene de bueno esta ventana emergente?
Contexto – como en el ejemplo de Userpilot, esta ventana emergente se muestra después de que alguien pasa algún tiempo leyendo artículos y recursos.
Diseño – El texto es fácil de leer y el CTA es llamativo. Esta ventana emergente también utiliza el elemento humano, esta vez mostrando a Neil Patel, el fundador de Quicksprout y un influencer de marketing reconocido en la industria (prueba social sólida). Además, no hay suscripción, solo un botón CTA. Esta es una excelente manera de reducir la fricción de sus ventanas emergentes y mejorar las conversiones.
Oferta – Acabo de leer esta increíble copia. En tres meses vas a tener tráfico rentable en tu sitio web. Corto, accionable, orientado a los objetivos de los usuarios y medible.
6. Apple – Traiga el FOMO en sus ventanas emergentes
FOMO (miedo a perderse algo) es una de las emociones más poderosas que los especialistas en marketing pueden aprovechar en sus campañas. Aunque es la mejor para sitios web de comercio electrónico, también puede funcionar bien en software y otras industrias.

Contexto – esta ventana emergente se muestra cada vez que alguien intenta comprar airpods en línea pero abandona la compra antes de completarla. Es una ventana emergente de intención de salida que es excelente para esta situación.
Diseño – Amplio uso de espacios en blanco para enfatizar el CTA y hacer coincidir el producto, con un temporizador de cuenta regresiva para aumentar el sentido de urgencia.
Oferta – Compra ahora con descuento o compra más tarde por mucho más dinero. Si realmente estás interesado en comprar airpods, ¿qué opción elegirías?
7. CookingLight – Ofrece descuentos notables
Cuando dices “15 % de descuento” no es gran cosa, ¿verdad? Pero cuando dices el precio exacto o cuando mencionas las cosas que alguien más puede comprar con el monto de tu suscripción, se vuelve más significativo.

CookingLight aprovechó perfectamente el poder de su fijación de precios.
Contexto – Esta ventana emergente se muestra cada vez que alguien pasa algún tiempo leyendo las recetas en el sitio, lo que indica que está muy interesado en el contenido que ofrece CookingLight.
Diseño – Una imagen pegadiza de la comida en el fondo y una copia breve es todo lo que necesitaba CookingLight para mejorar sus conversiones.
Oferta – En este caso, posicionar la oferta en términos de dólares duros, como “menos de $ 1 por emisión” significa mucho más que decir “30% de descuento por emisión”.
¿Qué podemos aprender de los mejores ejemplos emergentes?
Estos son los puntos clave que podemos traer a casa de los mejores ejemplos de ventanas emergentes:
Presta atención a tu contexto
El contexto es de suma importancia. Pregúntese: ¿tiene sentido mostrar una ventana emergente de suscripción en la página de precios o una ventana emergente de oferta de descuento en una publicación de blog?
Haz que tu diseño sea llamativo
Es más probable que las ventanas emergentes que parecen obsoletas rechacen a los visitantes de su sitio web. Por otro lado, las ventanas emergentes llamativas, limpias y bien diseñadas mejorarán sus tasas de conversión.
Crea una gran oferta
Ponte en el lugar de tu visitante: ¿cambiarías tu dirección de correo electrónico por tu oferta?
Destacar el elemento humano.
Resaltar el elemento humano mostrará a los visitantes de su sitio web que no son robots, sino personas reales, como ellos. Este sencillo puente psicológico te ayuda a construir mejores relaciones con tus clientes potenciales.
Juega con las emociones
Las emociones son uno de los mayores activos del marketing. Nadie compra lógicamente, sino con emociones.
Usa FOMO en tus ventanas emergentes
El miedo a perderse algo es una de las técnicas más poderosas que puede utilizar para captar la atención de alguien y convertirlo en cliente. Tenga esto en cuenta.
¿Qué tan grande es el descuento que estás ofreciendo?
A veces decir “30% de descuento” no tiene ningún impacto. Por otro lado, decir el precio exacto tendrá un mayor impacto, para dar a la gente una idea exacta del valor. Por ejemplo, si su suscripción cuesta $ 6, puede decir que es el mismo precio que un café.
Los 3 mejores ejemplos de mensajes automáticos de Live Chat para inspirarte
Los mensajes automáticos de chat en vivo tienen un propósito similar al de las ventanas emergentes: interactuar con los visitantes de su sitio web.
De forma similar a las ventanas emergentes, calificaremos los mensajes de chat en vivo según su contexto y mensaje.
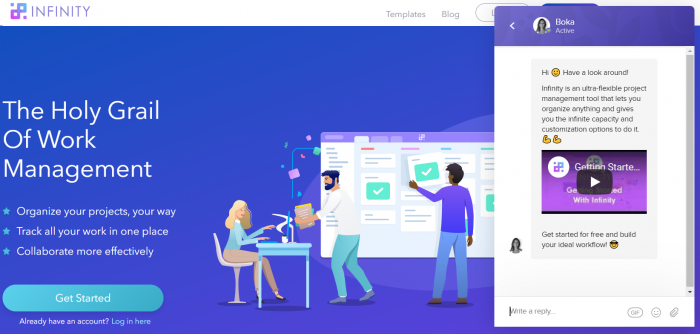
1. Infinity – Explique su producto

El primer ejemplo de chat en vivo de mensajes automáticos proviene de Infinity. Como puede ver, tan pronto como abre el sitio web, aparece un nuevo mensaje de chat en vivo.
Lo que nos gusta de esto es la forma en que lograron explicar su producto en un texto breve, pegadizo y divertido al mismo tiempo que proporcionaban un breve video de demostración.
2. Reportz – Ofrezca una prueba extendida

Reportz es un software de informes de PPC que le permite integrar fácilmente sus campañas de PPC y crear informes sorprendentes para sus clientes. Este mensaje se muestra a los visitantes del sitio web que no tienen una cuenta en el sitio.
Combina contexto y una gran oferta, teniendo en cuenta dónde se encuentra el usuario en el recorrido del cliente.
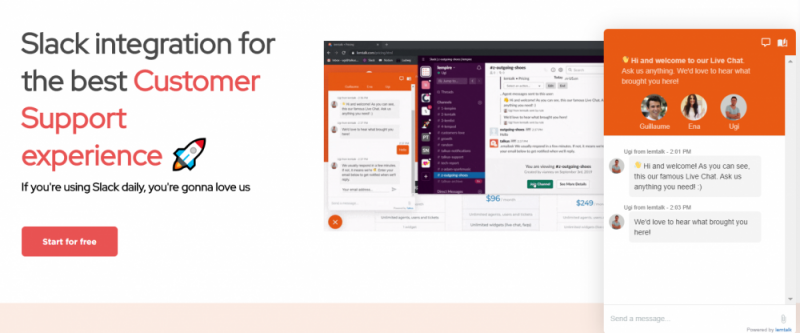
3. Lemtalk: invita a los visitantes a experimentar tu producto

Lemtalk es una herramienta de chat de Slack Live. Es una alternativa de Intercom que te permite recibir y responder tus mensajes de chat en vivo directamente desde Slack.
El objetivo de este mensaje es entablar una conversación con los visitantes del sitio web. Dado que recibimos y respondemos mensajes de chat en vivo directamente desde nuestra cuenta de Slack, permite que los visitantes de nuestro sitio web vean el valor dentro del producto incluso antes de registrarse.
Este mensaje de chat en vivo en particular ayudó a Lemtalk a participar en un 45 % más de conversaciones en el sitio web y a convertir un 23 % más de visitantes del sitio web.
La línea de fondo
Las ofertas emergentes apropiadas y los mensajes de chat en vivo pueden aumentar las tasas de conversión de su sitio web en un 10 – 30%.
Pero si desea resultados como ese, deberá apegarse a las mejores prácticas que mencionamos anteriormente.
Para experimentar con ventanas emergentes, crear diferentes diseños y ofertas, comuníquese con Wishpond hoy mismo para mejorar sus tasas de conversión.
Sobre el Autor

Ugi es el jefe de crecimiento en lemtalk y gerente de marketing de contenido en lempod. Le apasiona escribir, SaaS, adquisición orgánica de usuarios, caballos y perros dálmatas.

