Las presentaciones te dan un espacio para ser creativo. Cuanto más creativo seas, mejores serán tus presentaciones. Una forma de mejorar sus presentaciones es a través de animaciones y transiciones. Curiosamente, también puede agregar animaciones a Google Slides. Hemos cubierto los conceptos básicos de las animaciones en una publicación separada. En esta publicación, le diremos 11 consejos y trucos para usar las animaciones de Google Slides de la mejor manera posible.

Las animaciones ayudan a atraer y retener la atención del usuario. Esto es útil, especialmente cuando tiene mucha información sobre texto, imágenes y otros objetos en su imagen. Puedes ocultarlos con la ayuda de animaciones. Por lo tanto, los usuarios solo verán la información de la que está hablando actualmente. La información que se presentará permanece oculta. Esto no hace que su audiencia pierda interés en su presentación.
Veamos algunos consejos y trucos para las animaciones de Google Slides.
Nota: Solo puede agregar animaciones a la versión web de Presentaciones de Google. No se pueden agregar animaciones desde Android, iPhone o iPad.
1. Agregar efecto de transición a la diapositiva
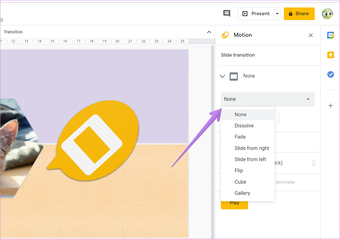
Para empezar, puede aplicar efectos de transición a sus imágenes. Las transiciones surtirán efecto cuando pase de una imagen a la siguiente durante una presentación. Google Slides admite efectos de transición como disolver, deslizar, desvanecer, voltear, rebotar, etc.
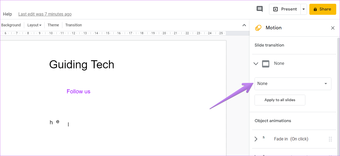
Para agregar un efecto de transición, haga clic derecho en la imagen de la barra lateral izquierda. Seleccione Transición de la lista.

Verá que la barra lateral de movimiento aparecerá en el lado derecho. Seleccione un efecto de transición para la imagen actual en la sección Transición de imagen. Puede ajustar la velocidad de transición con el control deslizante que se muestra.

Nota: Solo puede agregar un efecto de transición por imagen.
2. Agregue el mismo efecto de transición a todas las imágenes
Usando el consejo anterior, puede agregar transiciones a otras imágenes. Puede utilizar diferentes efectos de transición para cada imagen. Pero si desea que su presentación sea constante, puede usar la misma transición en cada imagen.
Para eso, no necesita agregar la transición por separado para cada imagen. Simplemente agregue un efecto de transición a cualquier imagen. Desde la barra lateral derecha para mostrar el movimiento, verá el botón Aplicar en todas las imágenes. Haga clic en él después de seleccionar un efecto de transición. Ahora la transición seleccionada se aplicará a todas las imágenes de la presentación actual.

Propina: aprenda cómo ajustar una imagen en forma en Presentaciones de Google.
3. Agrega animación a los objetos
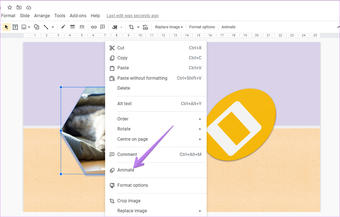
Puede animar imágenes, texto, formas y otros objetos en Presentaciones de Google. Para agregar animación a un objeto, haga clic derecho sobre él y seleccione Animar. Alternativamente, seleccione el objeto, haga clic en Insertar> Animación.

La barra lateral de movimiento se abre en el lado derecho. De forma predeterminada, las animaciones se agregan con el Tono activado. Sin embargo, puedes cambiarlo. Expanda la sección de animación en Animaciones de objetos. Seleccione el efecto de animación y cómo debe comenzar la animación (haciendo clic, después de anterior, con anterior) de los cuadros desplegables disponibles. También puede ajustar la velocidad de la animación desde el control deslizante.

Propina: Echa un vistazo a 15 consejos para editar fotos en Presentaciones de Google.
4. Agrega más animaciones
Curiosamente, puede agregar múltiples animaciones al mismo objeto. Por ejemplo, puede agregar una animación una vez, animar otro objeto y luego animar el primer objeto nuevamente. De esa manera, no tendrá que volver a agregar el mismo elemento. El resultado depende de tu creatividad y de lo que quieras lograr.
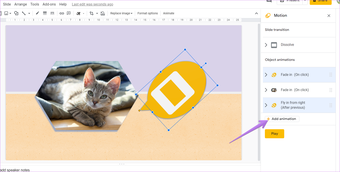
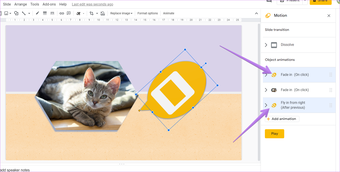
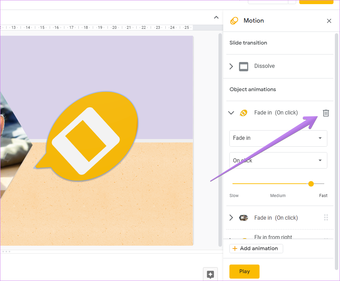
Para agregar más animaciones al mismo objeto, seleccione el objeto. Haga clic en Agregar animación en el panel de movimiento que aparece cuando hace clic con el botón derecho en el objeto y selecciona Animación.

5. Reorganizar animaciones
Una vez que haya agregado varias animaciones a la imagen, puede cambiar el orden de las mismas. Las animaciones se organizan en el panel de movimiento en el orden en que se reproducirán. Para cambiar su orden, arrástrelos y muévalos usando el ícono de ocho puntos al lado del nombre de la animación.

6. Seleccionar animaciones añadidas a un objeto
Cuando se agregan varias animaciones a una imagen, puede resultar confuso averiguar cuáles se agregan a un objeto en particular.
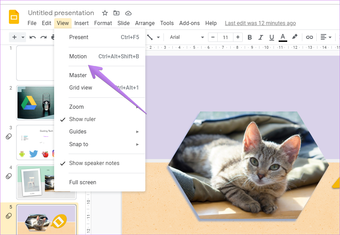
Para ver e identificar las animaciones del objeto, haga clic en la opción Ver en la fila superior y seleccione Movimientos o Animaciones. Abre el panel de movimiento.

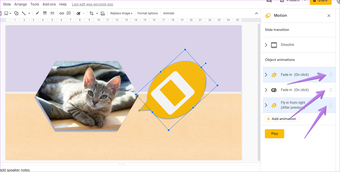
Ahora hay dos formas de controlar las animaciones. Primero, con el panel de movimiento abierto, haga clic en el objeto. Google seleccionará las animaciones para ese elemento.

Alternativamente, verá el ícono del objeto antes de las animaciones. También ayudará a identificar la animación.

7. Vista previa de animaciones
Para asegurarse de que las animaciones sean correctas, puede obtener una vista previa sin reproducir toda la diapositiva de Google. Para hacerlo, haga clic en el botón Reproducir en la sección Animaciones de objetos del panel Movimiento.

8. Listas animadas o viñetas
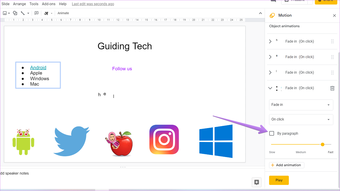
Si desea mostrar los elementos de la lista uno a la vez, puede usar animaciones para lo mismo. Para eso, seleccione el cuadro de texto que contiene los elementos de su lista. Haga clic derecho en el cuadro de texto y seleccione Animar.

Marque la casilla junto a Después del párrafo durante la animación del cuadro de texto. Si desea que se muestren todos los elementos de la lista a la vez, borre la casilla Por párrafo.

Puede usar la misma función para animar varias piezas. Se muestra un párrafo a la vez seguido del siguiente.
Propina: Aprenda a crear hipervínculos de texto, imágenes u objetos en Presentaciones de Google.
9. Use diferentes animaciones para los elementos de la lista
Otra forma creativa de animar listas es agregar un efecto de animación diferente a los elementos de su lista. Para eso, debe agregar cada elemento de la lista como un nuevo cuadro de texto. Luego agregue animación para cada punto individualmente.
10. Anima múltiples objetos
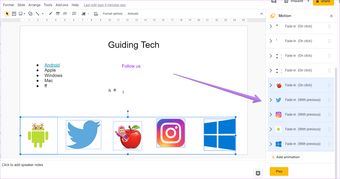
Si desea que varios objetos tengan la misma animación, debe agruparlos. Para eso, arrastre el mouse sobre los objetos que desea agrupar. Aparece un cuadro de selección azul alrededor de las imágenes seleccionadas. Con todos los objetos seleccionados, haga clic derecho en uno de ellos y seleccione Animar. Notará que todos los elementos seleccionados se mostrarán en el panel derecho.

11. Eliminar animaciones o transiciones
Para eliminar el efecto de transición de una imagen, abra el panel de movimiento. Para hacerlo, haga clic en Ver> Movimientos. Luego seleccione Ninguno en la sección Transición de imagen.

Para eliminar la animación de un objeto, seleccione el objeto. Las animaciones de ese objeto se resaltarán en el panel de movimiento. Expanda la animación añadida y haga clic en el icono Eliminar.

Haga que las presentaciones cobren vida
Puede utilizar animaciones de varias maneras. Por ejemplo, puede crear líneas de tiempo animadas, crear gráficos donde cada barra aparecerá una tras otra, listas con viñetas animadas y mucho más. Sin embargo, le sugerimos que no se exceda con las animaciones. A veces menos es más.
A continuación:
En el siguiente enlace, consulte más consejos y trucos relacionados con Presentaciones de Google. Mejorarían la experiencia general de Presentaciones de Google.
.u460c75aab2f90d61b9702b67bfea0c43, .u460c75aab2f90d61b9702b67bfea0c43 .postImageUrl, .u460c75aab2f90d61b9702b67bfea0c43 .centered-text-area {min-height: posición: relativa; } .u460c75aab2f90d61b9702b67bfea0c43, .u460c75aab2f90d61b9702b67bfea0c43: flotar, .u460c75aab2f90d61b9702b67bfea0c43: visitado, .u460c75aabeaf2b43b activo } .u460c75aab2f90d61b9702b67bfea0c43 .clearfix: después de {contenido: “”; pantalla: mesa; Limpia los dos; } .u460c75aab2f90d61b9702b67bfea0c43 {pantalla: bloque; transición: color de fondo 250ms; transición de webkit: color de fondo 250ms; ancho: 100%; opacidad: 0,95; transición: opacidad 250ms; webkit-transition: opacidad 250ms; color de fondo: # 9B59B6; sombra de caja: 0 1px 2px rgba (0, 0, 0, 0.17); -moz-box-shadow: 0 1px 2px rgba (0, 0, 0, 0.17); -o-caja-sombra: 0 1px 2px rgba (0, 0, 0, 0.17); -webkit-caja-sombra: 0 1px 2px rgba (0, 0, 0, 0.17); } .u460c75aab2f90d61b9702b67bfea0c43: activo, .u460c75aab2f90d61b9702b67bfea0c43: hover {opacidad: 1; transición: opacidad 250ms; webkit-transition: opacidad 250ms; color de fondo: # 8E44AD; } .u460c75aab2f90d61b9702b67bfea0c43 .centered-text-area {ancho: 100%; posición: relativa; } .u460c75aab2f90d61b9702b67bfea0c43 .ctaText {borde inferior: 0 sólido #fff; color: #FFFFFF; tamaño de fuente: 16px; fuente-peso: negrita; margen: 0; relleno: 0; decoración de texto: subrayado; } .u460c75aab2f90d61b9702b67bfea0c43 .postTitle {color: #FFFFFF; tamaño de fuente: 16px; peso de fuente: 600; margen: 0; relleno: 0; ancho: 100%; } .u460c75aab2f90d61b9702b67bfea0c43 .ctaButton {color de fondo: # 8E44AD!importante; color: #FFFFFF; borde: ninguno; borde-radio: 3px; sombra de caja: ninguna; tamaño de fuente: 14px; fuente-peso: negrita; altura de línea: 26px; moz-border-radio: 3px; alineación de texto: centro; texto-decoración: ninguno; sombra de texto: ninguno; ancho: 80px; altura mínima: 80px; fondo: url (https://se.moyens.net/wp-content/plugins/intelly-related-posts/assets/images/simple-arrow.png) sin repetición; posición: absoluta; derecha: 0; superior: 0; } .u460c75aab2f90d61b9702b67bfea0c43: hover .ctaButton {color de fondo: # 9B59B6! importante; } .u460c75aab2f90d61b9702b67bfea0c43 .centered-text {pantalla: tabla; altura: 80px; relleno-izquierda: 18px; superior: 0; } .u460c75aab2f90d61b9702b67bfea0c43 .u460c75aab2f90d61b9702b67bfea0c43-content {display: table-cell; margen: 0; relleno: 0; relleno derecho: 108px; posición: relativa; alineación vertical: medio; ancho: 100%; } .u460c75aab2f90d61b9702b67bfea0c43: después de {contenido: “”; bloqueo de pantalla; Limpia los dos; }

