Cuando se trata de llamadas a la acción (CTA) en su sitio web, no todas son iguales. Al igual que con la cancha de baloncesto, ayuda tener a Dwight Howard de 7 pies atrapando rebotes y bloqueando tiradores, pero un equipo completo de Dwight Howards sería un desastre impío. No habría nadie lanzando triples o corriendo por la cancha en contraataques, y no se harían tiros libres. Todo el equipo estaría fuera de posición.
Los CTA funcionan de manera similar. Cada uno debe colocarse en las ubicaciones óptimas en su sitio web para tener las mejores posibilidades de que se lleven a cabo las acciones deseadas. En pocas palabras, algunas áreas de su sitio web son mejores que otras si desea que sus visitantes hagan clic en sus CTA.
Como con todo, siempre prueba A/B la ubicación de tu CTA. La mejor ubicación para sus CTA variará según el diseño y el diseño de su sitio web, pero este artículo le brindará las mejores ubicaciones para comenzar.
Entremos en ello.
¡Obtenga su libro electrónico gratis!
En nuestro nuevo informe de la industria, Estado de la generación de oportunidades de venta, descubrirá las mayores tendencias, puntos de referencia y obstáculos de generación de oportunidades de venta que enfrentan los especialistas en marketing en la actualidad.
Descarga tu libro electrónico

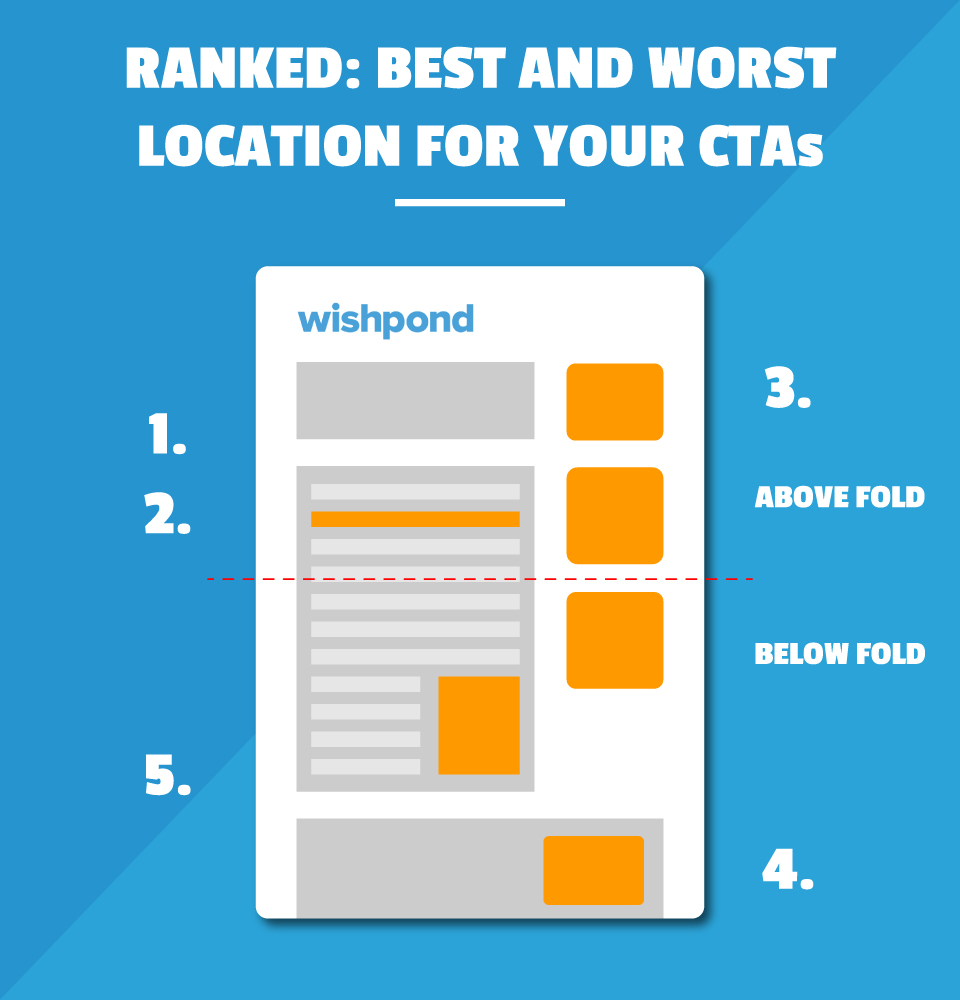
Las mejores ubicaciones de CTA
Si acaba de comenzar a colocar CTA en su sitio web, primero colóquelos en las áreas de alto impacto a continuación. Luego, con el tiempo, podrá ver cuáles funcionan y cuáles necesitan más pruebas.
Ubicación n.º 1 de la CTA: en la mitad superior de la página
Coloque una CTA en la mitad superior de su sitio web para obtener la mayor atención para su oferta.
¿Qué significa arriba del pliegue?
Encima del pliegue está el área a la que llega su visitante antes de que comience a desplazarse a los contenidos a continuación.
Colocar al menos un CTA arriba del pliegue asegura que sus visitantes lo vean inmediatamente al aterrizar. No es necesario ningún desplazamiento o acción.
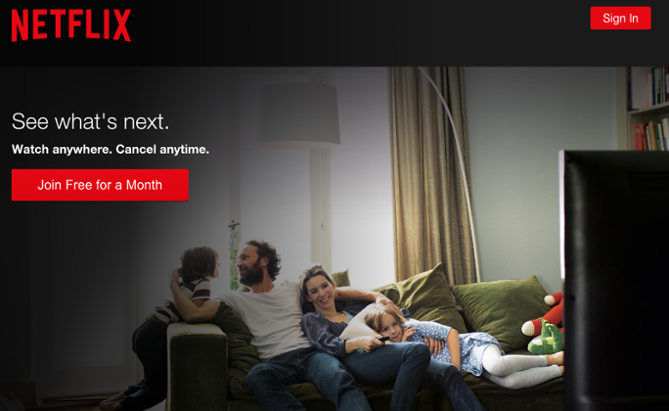
Un ejemplo perfecto de ubicación de CTA se puede ver en la página de inicio de Netflix:

¿Qué hace que su CTA en su página de destino sea perfecto?
Está arriba del pliegue y se ve inmediatamente. Es claro y conciso, orientado a la acción y los beneficios “Únete gratis por un mes” Su diseño contrasta con el resto de la página. Color rojo intenso y rodeado de espacios en blanco. Es lo suficientemente grande y está resaltado en la página de destino. Es fácil de ubicar y no se confunde con otros CTA, botones o diseños.
Ubicación n.º 2 de la CTA: en línea
Los CTA en línea se encuentran en el cuerpo del texto de una publicación de blog en forma de texto de anclaje o formulario archivado. Cuando pensamos en CTA, generalmente pensamos en imágenes o botones grandes, en negrita y directos al final de la publicación de tu blog o en la barra lateral.
Pero las llamadas a la acción en línea no siguen el mismo estilo. Están salpicados a lo largo de sus artículos. Por ejemplo, puede descargar su propia copia de nuestro Informe sobre el estado de la industria de generación de leads (¿Ves cómo usé un CTA en línea allí?).
También pueden tener la forma de un “Tweet para compartir” si está buscando compartir más en las redes sociales o en una pequeña forma en línea para más suscriptores del blog.

Las llamadas a la acción en línea funcionan bien porque el lector puede recibir contenido relevante antes de solicitar cualquier tipo de acción.
Si estoy justificando el poder del marketing de Instagram, primero elaboraré los aspectos que hacen de Instagram una gran plataforma, luego presentaré algunas estadísticas poderosas y luego mi lector, si lo desea, puede descargar mi libro electrónico en Ultimate. Guía de marketing en Instagram.
Las llamadas a la acción en línea son menos intrusivas y no distraen al lector de su contenido tanto como las imágenes o los botones grandes.
Si su contenido es extenso, incluya CTA en línea en diferentes áreas de sus artículos para dividir el texto. Uno al principio, medio y final.
Ah, la clásica ventana emergente del sitio web. Odiarlo o amarlo, las ventanas emergentes siguen siendo una de las formas más poderosas de llamar la atención de sus visitantes. Aunque controvertidas, las ventanas emergentes obligan a sus visitantes a actuar de alguna manera.
La mayoría, si no todos, los visitantes están en trance cuando navegan por la web. No hacen clic en los banners ni prestan atención a nada más que a lo que están enfocados.
Una ventana emergente funciona bien porque ordena la acción y la atención de su visitante. Ya sea para hacer clic en lo que estés ofreciendo o para hacer clic en la “X” y cerrar la ventana. Saca a tu visitante de su trance y le hace prestar atención.
Si renuncia a usar una ventana emergente, pensando que no la necesita o que está por encima de ella, le garantizo que está perdiendo una oportunidad valiosa para convertir una parte de sus visitantes.

Confiar en que sus visitantes hagan clic en un CTA pasivo en la esquina o en la parte inferior de la publicación de su blog es una gran oportunidad perdida. La mayoría de los visitantes ingresan a su sitio, consumen su contenido gratuito y se van sin ningún aviso de acción.
Puede pensar que las ventanas emergentes son molestas o que arruinan la experiencia del usuario, pero seamos realistas, no requiere mucho esfuerzo cerrar la ventana emergente. Use una CTA emergente o pierda conversiones, es su elección.
Las peores ubicaciones de CTA
El pie de página de un sitio web se clasifica como una de las ubicaciones de menor conversión para un CTA por varias razones:
Los visitantes deben leer/desplazarse hasta el final para verlo. Está rodeado por varios otros enlaces y botones de navegación, que compiten por la atención. A menudo se ignoran debido a la ceguera de los banners.
Puede optar por colocar un CTA en su pie de página, pero no espere que haga mucho. Recuerda que cuantas más llamadas a la acción agregues a una página, más distracciones agregarás también.
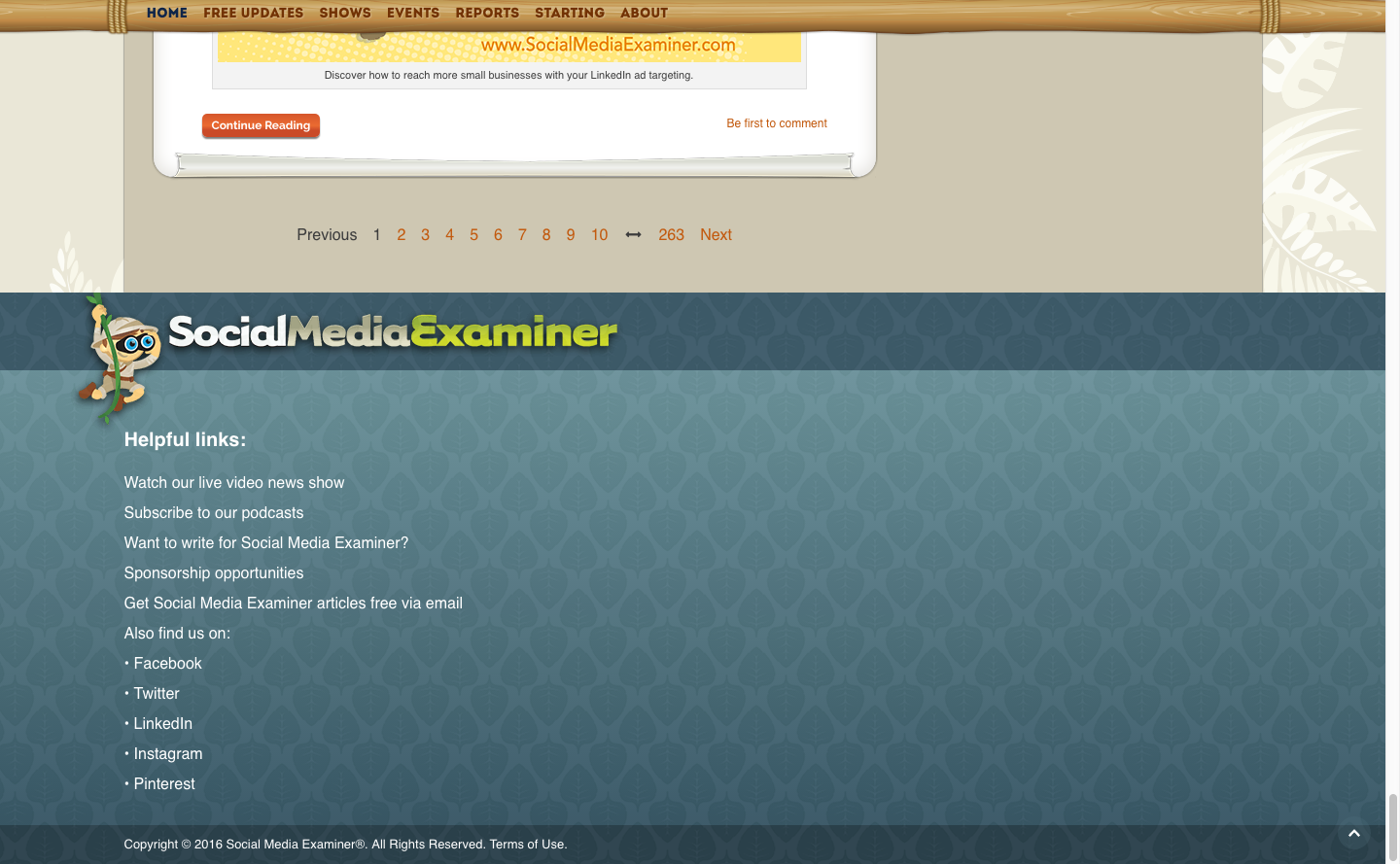
SocialMediaExaminer mantiene su pie de página súper simple, solo incluye enlaces útiles para sus visitantes. Les permite dirigir a sus visitantes, nuevos y antiguos, con los enlaces de navegación que consideren más importantes.
Se han asegurado de no saturar su pie de página con otros CTA y formularios para no distraer a sus visitantes de la acción que quieren que realicen.

La CTA de la barra lateral clásica se usa en muchos sitios web en la web, pero aún se clasifica como una ubicación de baja conversión para una CTA. La barra lateral es una excelente ubicación para las cosas que deberían ser una constante en todo su sitio web, como un formulario de suscripción a un blog o recursos populares, pero el espacio debe usarse con moderación.
¿Por qué?
La CTA de la barra lateral distrae de otros objetivos de conversión en su sitio web. A menudo se ignora debido a la ceguera de los banners. El predominio de la publicidad digital en la web ha creado una tendencia en los usuarios a ignorar cualquier cosa que no sea relevante para lo que están buscando.
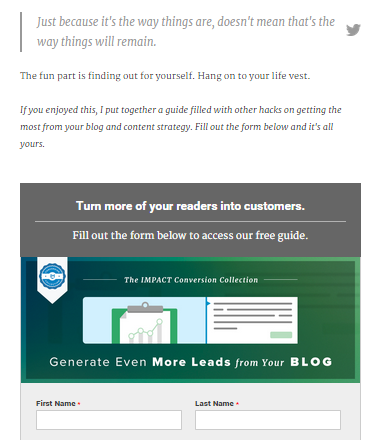
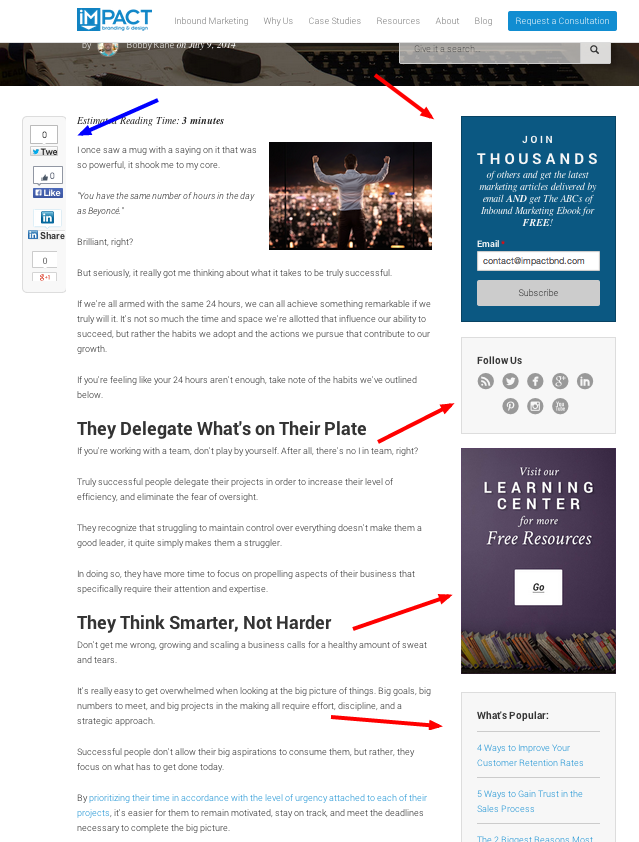
En un experimento realizado por Impactbnd.com, querían ver si eliminar su barra lateral aumentaría la cantidad de formularios completos en sus CTA en línea.
La justificación es que había demasiados CTA en la página:
Únete a su boletín. Comparte su contenido en las redes sociales. Sigue su cuenta en las redes sociales. Descarga su recurso gratuito. Echa un vistazo a otros contenidos populares.
Demasiadas distracciones diluían la atención de sus visitantes.

En lugar de intentar obtener clics en sus CTA de la barra lateral que conducen a una página de destino separada, crearon CTA en línea con formularios integrados.
Al eliminar la barra lateral y centrar la atención en los formularios CTA inclinados, resultó en un aumento del 71% en descargas para su libro electrónico gratuito. Un resultado sorprendente de una solución tan simple.
Atarlo todo junto
Por todos los medios, ubica tus CTA donde quieras. Cubra sus bases colocándolas primero en los mejores lugares, espolvoree algunas en línea y por encima del pliegue. No tenga miedo de emplear una ventana emergente. Luego, siéntase libre de agregar algo de relleno con un CTA, ya sea en el pie de página o en la barra lateral.
Las mejores ubicaciones para una CTA son:
En algún lugar de la mitad superior En línea a lo largo de su contenido En una ventana emergente para captar la atención de su visitante
Las peores ubicaciones para un CTA son:
En una barra lateral En el pie de página de tu sitio web
Tenga en cuenta que hay una serie de otros factores que pueden determinar si su CTA es efectiva o no. Su tasa de conversión se basa en mucho más que la ubicación de su CTA, por lo que debe realizar una prueba A/B en consecuencia.
¿Qué ubicaciones utilizas para tus CTA?
¿Estás de acuerdo o en desacuerdo con estas ubicaciones?
¡Deja un comentario y déjame saber lo que piensas!
¡Obtenga su libro electrónico gratis!
En nuestro nuevo informe de la industria, Estado de la generación de oportunidades de venta, descubrirá las mayores tendencias, puntos de referencia y obstáculos de generación de oportunidades de venta que enfrentan los especialistas en marketing en la actualidad.
Descarga tu libro electrónico

