El lado oscuro no solo es popular entre los caballeros Jedi megalómanos, sino que también tiene muchos seguidores entre los usuarios de Internet. A algunas personas les gusta el estado de ánimo, mientras que otras usan temas oscuros, especialmente para reducir la fatiga visual y ahorrar batería.
Tiene sentido intuitivo: la luz más fuerte parece ser un poco más áspera para los ojos, y el blanco es un color con mayor energía, por lo que probablemente use más batería, ¿no? Pero como siempre, la realidad es un poco más complicada. Si bien es cierto que los colores más oscuros usan menos energía para generar, no todos los tipos de pantallas están configurados para aprovechar esto. Y cuando se trata de tu visión, cuánto mejorará tu experiencia con un tema oscuro depende mucho de tus ojos y de la luz ambiental donde esté tu pantalla.
¿Los temas oscuros ahorran energía?
Esto es relativamente simple: ¿su dispositivo usa una pantalla OLED o AMOLED? Si lo hace, ¡los temas oscuros pueden ahorrar energía! Si, en cambio, su dispositivo usa una pantalla LCD u otro tipo de pantalla, no hará mucho para que la duración de la batería cambie de color.
Las pantallas AMOLED funcionan conduciendo corrientes eléctricas a través de compuestos orgánicos para iluminar píxeles individuales. Pero si un píxel es negro, simplemente permanece apagado y no consume corriente para encenderse. El negro verdadero (000000 hexadecimal) es el único color que apagará el píxel. Todos los demás colores consumirán más energía, siendo el blanco el más caro de mostrar en términos de consumo de energía.
AMOLED suele ser más eficiente energéticamente que LCD, pero no cuando se trata de fondos blancos. Incluso Google, cuyos teléfonos Pixel usan AMOLED, comenzó a comercializar temas oscuros como una forma de ahorrar batería en los dispositivos Android. Han demostrado una reducción del uso de la batería de hasta un 63 % a través de temas oscuros en las pantallas AMOLED, y han agregado esta funcionalidad en las versiones más recientes de Android.

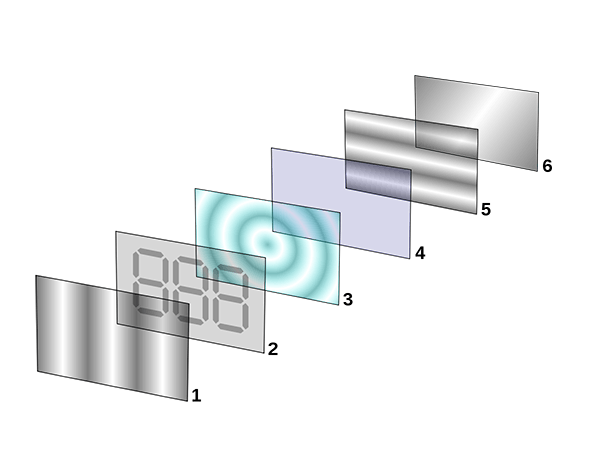
Sin embargo, en la parte posterior, los dispositivos con algún tipo de pantalla LCD no verán afectada la duración de la batería por el color. Brillo, sí; color, no. Las pantallas LCD tienen un montón de capas que contribuyen a la imagen final, pero parte de la ecuación es una luz de fondo que consta de un montón de LED. Si su pantalla está encendida, cada uno de estos LED se ilumina y consume la misma cantidad de energía sin importar el color de cada píxel individual. Los píxeles en sí mismos no consumen energía en una pantalla LCD.
La ciencia es bastante clara aquí, lo cual es bueno. AMOLED/OLED se beneficia mucho de los temas oscuros, mientras que LCD no.
.u385e27a19effbd35b92be608d5585863, .u385e27a19effbd35b92be608d5585863 .postImageUrl, .u385e27a19effbd35b92be608d5585863 .centered-text-area {min-height: 80px; posición: relativa; } .u385e27a19effbd35b92be608d5585863, .u385e27a19effbd35b92be608d5585863: flotar, .u385e27a19effbd35b92be608d5585863: visitado, .u385e27a19effbd608d85; } .u385e27a19effbd35b92be608d5585863 .clearfix: después de {contenido: “”; pantalla: mesa; Limpia los dos; } .u385e27a19effbd35b92be608d5585863 {pantalla: bloque; transición: color de fondo 250ms; transición de webkit: color de fondo 250ms; ancho: 100%; opacidad: 0,95; transición: opacidad 250ms; webkit-transition: opacidad 250ms; color de fondo: # 9B59B6; sombra de caja: 0 1px 2px rgba (0, 0, 0, 0.17); -moz-box-shadow: 0 1px 2px rgba (0, 0, 0, 0.17); -o-caja-sombra: 0 1px 2px rgba (0, 0, 0, 0.17); -webkit-caja-sombra: 0 1px 2px rgba (0, 0, 0, 0.17); } .u385e27a19effbd35b92be608d5585863: activo, .u385e27a19effbd35b92be608d5585863: hover {opacidad: 1; transición: opacidad 250ms; webkit-transition: opacidad 250ms; color de fondo: # 8E44AD; } .u385e27a19effbd35b92be608d5585863 .centered-text-area {ancho: 100%; posición: relativa; } .u385e27a19effbd35b92be608d5585863 .ctaText {borde inferior: 0 sólido #fff; color: #FFFFFF; tamaño de fuente: 16px; fuente-peso: negrita; margen: 0; relleno: 0; decoración de texto: subrayado; } .u385e27a19effbd35b92be608d5585863 .postTitle {color: #FFFFFF; tamaño de fuente: 16px; peso de fuente: 600; margen: 0; relleno: 0; ancho: 100%; } .u385e27a19effbd35b92be608d5585863 .ctaButton {color de fondo: # 8E44AD! importante; color: #FFFFFF; borde: ninguno; borde-radio: 3px; sombra de caja: ninguna; tamaño de fuente: 14px; fuente-peso: negrita; altura de línea: 26px; moz-border-radio: 3px; alineación de texto: centro; texto-decoración: ninguno; sombra de texto: ninguno; ancho: 80px; altura mínima: 80px; fondo: url (https://se.moyens.net/wp-content/plugins/intelly-related-posts/assets/images/simple-arrow.png) sin repetición; posición: absoluta; derecha: 0; superior: 0; } .u385e27a19effbd35b92be608d5585863: hover .ctaButton {color de fondo: # 9B59B6! importante; } .u385e27a19effbd35b92be608d5585863 .centered-text {pantalla: tabla; altura: 80px; relleno-izquierda: 18px; superior: 0; } .u385e27a19effbd35b92be608d5585863 .u385e27a19effbd35b92be608d5585863-content {display: table-cell; margen: 0; relleno: 0; relleno derecho: 108px; posición: relativa; alineación vertical: medio; ancho: 100%; } .u385e27a19effbd35b92be608d5585863: después de {contenido: “”; bloqueo de pantalla; Limpia los dos; }
¿Los temas oscuros ayudan a tus ojos?

Aquí es donde se vuelve un poco más complicado: los temas demasiado oscuros son mejores para tus ojos a veces, pero no todo el tiempo.
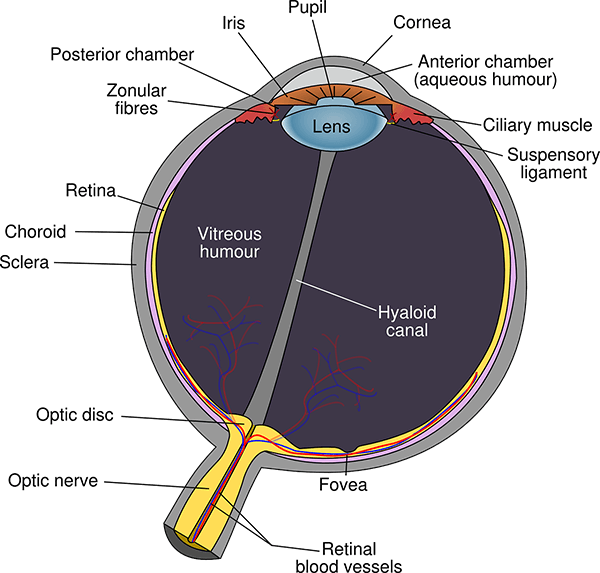
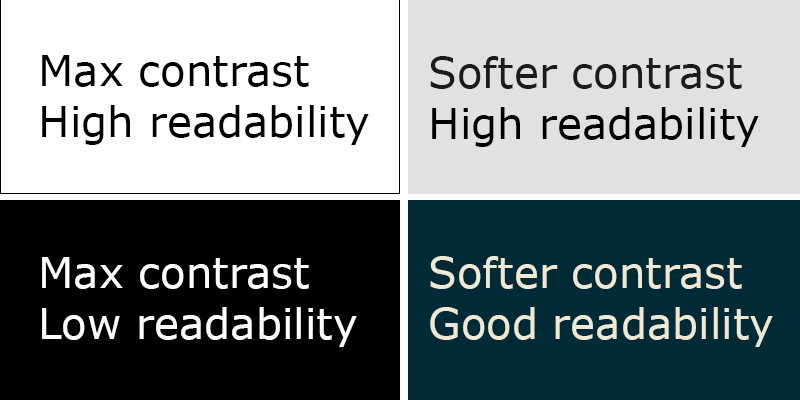
Cuando se trata de legibilidad, el veredicto es claro: el texto negro sobre un fondo blanco es lo mejor. Esto se debe a las propiedades del color, la luz y el iris humano. El blanco refleja básicamente todas las longitudes de onda en el espectro de colores, lo que significa que nuestros iris no tienen que abrirse mucho para absorber suficiente luz y dejarlos en su forma natural. Dado que la lente no está deformada por un iris más ancho, podemos ver las cosas con mayor nitidez, especialmente un color con alto contraste como el negro, que en realidad absorbe longitudes de onda en lugar de reflejarlas.

El texto blanco sobre un fondo negro no funciona tan bien, ya que nuestro iris necesita abrirse más para recibir luz, deformar la lente y hacer que parezca que las letras blancas están sangrando en sus fondos negros (conocido como efecto de “halación”). . Esto es especialmente cierto para el 50% de la población que tiene astigmatismo.
Todo esto realmente tiene un efecto: los estudios científicos han encontrado evidencia repetida de que la legibilidad del texto mejora significativamente con la oscuridad en la luz en comparación con la luz en la oscuridad.
Es bueno para la legibilidad, pero ¿qué pasa con los ojos cansados? Comenzar con una pantalla blanca durante mucho tiempo ciertamente se siente peor, pero el jurado científico aún está deliberando y es posible que los colores no sean realmente el problema. Esto es lo que sabemos.

Ventajas:
Los temas oscuros pueden reducir la fatiga visual en condiciones de poca luz (espacios de trabajo nocturnos o más tenues). El alto contraste entre el texto y el fondo reduce la fatiga visual. Las aplicaciones que requieren resaltado de sintaxis (como la programación) pueden verse más fácilmente con temas claros sobre oscuros.

Contras:
Se pueden establecer temas oscuros Más Esfuerce sus ojos en la luz brillante, ya que borra el texto. El 100 % de contraste (texto blanco sobre fondo negro) suele ser más difícil de leer y puede causar más fatiga visual. Las aplicaciones que requieren leer párrafos largos de texto generalmente serán más difíciles de leer en un tema claro sobre oscuro.
¿Qué significa esto realmente? Básicamente, los temas oscuros son más útiles cuando se encuentra en una luz ambiental tenue o no necesita leer grandes fragmentos de texto. También deben mantener un contraste relativamente alto para facilitar la lectura, pero elegir blanco puro sobre negro puro probablemente no sea una buena opción. Si lee mucho en su pantalla, probablemente debería ceñirse a un tema oscuro sobre claro (quizás un fondo gris claro con texto negro) e intentar controlar el brillo de la pantalla y la situación de la luz ambiental en lugar de cambiar los colores.
.u7beaca0b629551238f8f0aa3bdcc24b3, .u7beaca0b629551238f8f0aa3bdcc24b3 .postImageUrl, .u7beaca0b629551238f8f0aa3bdcc24b3 .mined-text-area {x posición: relativa; } .u7beaca0b629551238f8f0aa3bdcc24b3, .u7beaca0b629551238f8f0aa3bdcc24b3: flotar, .u7beaca0b629551238f8f0aa3bdcc24b3: visitado, .u7beaca3bf! } .u7beaca0b629551238f8f0aa3bdcc24b3 .clearfix: después de {contenido: “”; pantalla: mesa; Limpia los dos; } .u7beaca0b629551238f8f0aa3bdcc24b3 {pantalla: bloque; transición: color de fondo 250ms; transición de webkit: color de fondo 250ms; ancho: 100%; opacidad: 0,95; transición: opacidad 250ms; webkit-transition: opacidad 250ms; color de fondo: # 9B59B6; sombra de caja: 0 1px 2px rgba (0, 0, 0, 0.17); -moz-box-shadow: 0 1px 2px rgba (0, 0, 0, 0.17); -o-caja-sombra: 0 1px 2px rgba (0, 0, 0, 0.17); -webkit-caja-sombra: 0 1px 2px rgba (0, 0, 0, 0.17); } .u7beaca0b629551238f8f0aa3bdcc24b3: activo, .u7beaca0b629551238f8f0aa3bdcc24b3: hover {opacidad: 1; transición: opacidad 250ms; webkit-transition: opacidad 250ms; color de fondo: # 8E44AD; } .u7beaca0b629551238f8f0aa3bdcc24b3 .centered-text-area {ancho: 100%; posición: relativa; } .u7beaca0b629551238f8f0aa3bdcc24b3 .ctaText {borde inferior: 0 sólido #fff; color: #FFFFFF; tamaño de fuente: 16px; fuente-peso: negrita; margen: 0; relleno: 0; decoración de texto: subrayado; } .u7beaca0b629551238f8f0aa3bdcc24b3 .postTitle {color: #FFFFFF; tamaño de fuente: 16px; peso de fuente: 600; margen: 0; relleno: 0; ancho: 100%; } .u7beaca0b629551238f8f0aa3bdcc24b3 .ctaButton {color de fondo: #8E44AD!importante; color: #FFFFFF; borde: ninguno; borde-radio: 3px; sombra de caja: ninguna; tamaño de fuente: 14px; fuente-peso: negrita; altura de línea: 26px; moz-border-radio: 3px; alineación de texto: centro; texto-decoración: ninguno; sombra de texto: ninguno; ancho: 80px; altura mínima: 80px; fondo: url (https://se.moyens.net/wp-content/plugins/intelly-related-posts/assets/images/simple-arrow.png) sin repetición; posición: absoluta; derecha: 0; superior: 0; } .u7beaca0b629551238f8f0aa3bdcc24b3: hover .ctaButton {color de fondo: # 9B59B6! importante; } .u7beaca0b629551238f8f0aa3bdcc24b3 .centered-text {display: table; altura: 80px; relleno-izquierda: 18px; superior: 0; } .u7beaca0b629551238f8f0aa3bdcc24b3 .u7beaca0b629551238f8f0aa3bdcc24b3-content {display: table-cell; margen: 0; relleno: 0; relleno derecho: 108px; posición: relativa; alineación vertical: medio; ancho: 100%; } .u7beaca0b629551238f8f0aa3bdcc24b3: después de {contenido: “”; bloqueo de pantalla; Limpia los dos; }
¡Me gusta el lado oscuro! ¡Tiene galletas!
Si te gusta usar temas oscuros, ¡hazlo! Cualquier cosa que haga felices a tus ojos o satisfaga tu imaginación estética. No le ahorrarán batería si no tiene una pantalla OLED, y son una mezcla en lo que respecta a los ojos cansados, pero ciertamente no hay mucha evidencia en su contra, especialmente si tienen cuidado de pararse sobre el. límite cuando se trata de alto contraste, pero no tan alto contraste para iniciar un efecto de halo. Eche un vistazo a las aplicaciones con temas oscuros como Netflix y Amazon TV, que se usan comúnmente en condiciones de poca luz (noche) y tienen interfaces diseñadas en consecuencia: elija temas oscuros cuando está oscuro, temas claros cuando hay luz, o simplemente experimente y vea cómo se siente. derecho.
Créditos de imagen: Adwaita Dark Theme, LCD Layer, Nexus One Screen Microscope

