Puede utilizar la función Inspeccionar elemento para ver y manipular la interfaz de un sitio web. Los desarrolladores web, diseñadores o especialistas en marketing a menudo necesitan inspeccionar elementos web para depurar elementos, realizar pruebas de diseño o editar CSS como fuentes, colores, etc. Este artículo explica cómo inspeccionar elementos web en el navegador Safari de tu Mac.
La función Inspeccionar elemento es una herramienta útil que le permite ver el funcionamiento interno de un sitio web para que pueda ver lo que realmente está sucediendo en segundo plano.
Habilitar Inspeccionar elemento en Safari
El primer paso es habilitar Inspeccionar elemento. Aquí es cómo:
En Safari, haga clic en Safari y Preferencias. Haga clic en la pestaña Avanzado. Seleccione el cuadro “Mostrar menú de desarrollo en la barra de menú”.
Abrir elemento de inspección
Hay algunas formas de acceder a Inspect Element para que pueda comenzar a cambiar, agregar y eliminar elementos de la página:
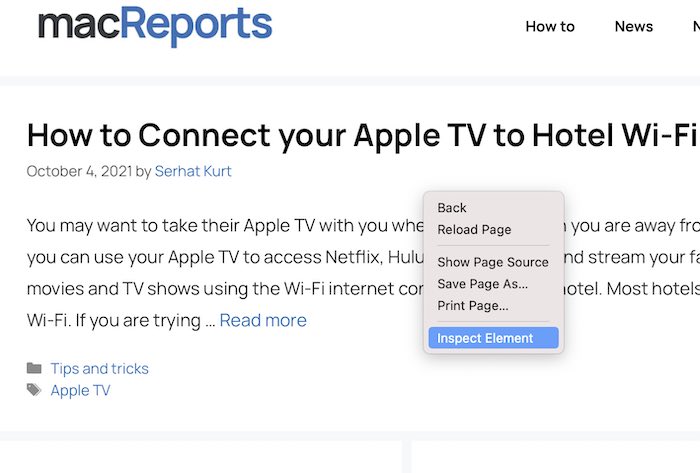
1. Con el mouse o el panel táctil, haga clic con el botón derecho (control-clic) en cualquier lugar de la página web y seleccione “Inspeccionar elemento”.

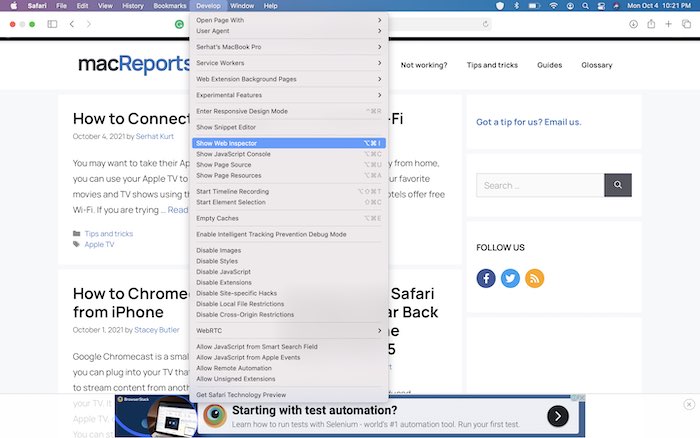
2. Puede utilizar el menú Desarrollar. En Safari, haga clic en Desarrollar y seleccione “Mostrar inspector web”.

3. También puede utilizar atajos de teclado. Simplemente presione estas teclas juntas: Opción-Comando-i.
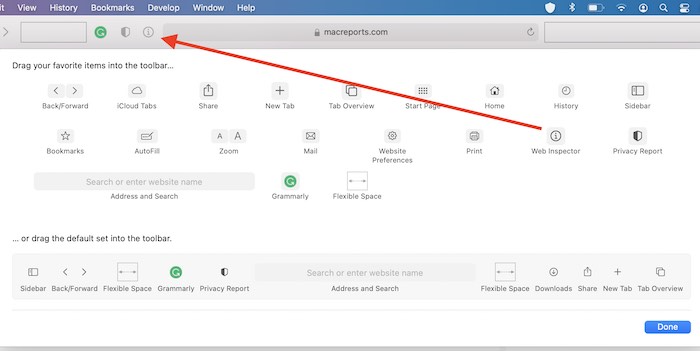
4. Y, por último, puede personalizar la barra de herramientas de Safari para agregar el icono del Inspector web para facilitar el acceso. Aquí es cómo:
En Safari, haga clic en Ver> Personalizar barra de herramientas. Con el mouse o el panel táctil, arrastre el ícono del Inspector web a la barra de herramientas.

Utilice Inspeccionar elemento
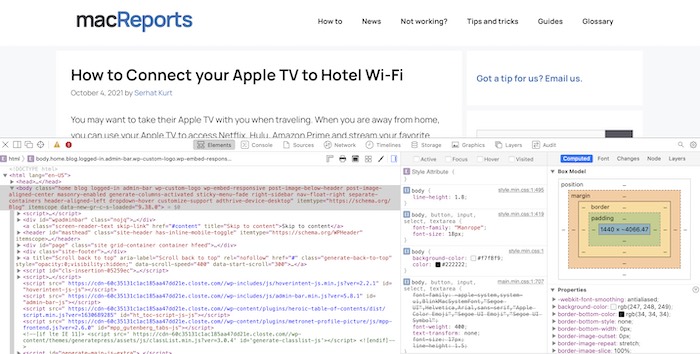
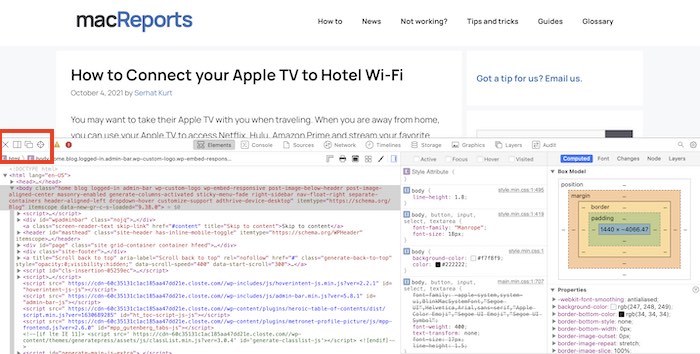
El elemento de inspección de Safari se abrirá en un panel en la parte inferior de la pantalla.

Tienes pocas opciones:
Haga clic en el icono “Acoplar al lado de la ventana” para mover el panel al lado derecho de la ventana. Haga clic en el icono “Separar en una ventana separada” para abrir el panel en una ventana separada. Para cerrar la página Inspeccionar elemento, haga clic en el botón cerrar Icono (X).

En la parte superior del panel, verá pestañas:
Elementos: esta es la pantalla principal. Esto muestra todo el código de la página (HTML, CSS, Javascript, etc.) y otros detalles como el sistema de cuadrícula de la página. Consola: Esto muestra mensajes de error. Es un registro de advertencia. Fuentes: muestra el código HTML de la página. Red: muestra una lista detallada de las solicitudes realizadas hacia y desde el servidor. Líneas de tiempo: muestra un analizador visual que incluye toda la actividad, como solicitudes de red, Javascript o memoria. Almacenamiento, gráficos, capas, auditoría.
Si hace clic en el icono de configuración del engranaje, puede personalizar el panel. Por ejemplo, puede seleccionar un tema claro o oscuro.
Ver también:

