¿Ha comenzado a ver ventanas emergentes (lo siento, no pude resistirme) en toda la web?
Parece que todos los vendedores (afiliados o no) están usando ventanas emergentes en estos días y tal vez estés empezando a preguntarte por qué.
Bueno, la respuesta más simple es que funcionan.
Pero, ¿cómo los usa sin que todos los visitantes de su sitio lo odien?
Esa es una gran pregunta, y la abordaré en este artículo.
Le daré las cuatro estrategias principales que debe tener en cuenta para reducir las tasas de rebote, aumentar las conversiones en sus ventanas emergentes y (lo mejor de todo) asegurarse de que su tráfico no se moleste demasiado.
Vamos a rodar.

¿Realmente funcionan?
Sí, y no son solo algunos estudios de casos aleatorios que puedo soltar. Te puedo decir con absoluta certeza que desde el 17 de julio hemos generado 668 clientes potenciales con nuestra ventana emergente del blog.
Ahora, Wishpond crea una herramienta emergente para sitios web, por lo que ejecutarlos no nos cuesta nada, pero incluso si no lo hiciéramos, probablemente nos comprometeríamos con una empresa como la nuestra (cuyas herramientas, honestamente, probablemente costarían un poco más).
Por ejemplo, supongamos que paga $528 por una cuenta anual (lo que cuestan las cuentas anuales de Wishpond al 31 de julio). Nuestra herramienta emergente por sí sola paga su inversión muchas, muchas veces, y mucho menos el acceso a plantillas de página de destino, herramientas de publicidad en línea, software de retargeting, bases de datos de CRM y automatización de correo electrónico, pero esa es otra historia.
¿He despertado tu interés? Porque definitivamente he picado a los míos.
Aquí hay algunas maneras en que puede asegurarse de que sus ventanas emergentes obtengan el mejor retorno posible de su inversión (y no hagan que las personas quieran irse y nunca volver).
Que sea fácil de desconectar
Probablemente haya tenido una experiencia con una ventana emergente en la que no pudo encontrar la salida. No hay nada que yo sepa en Internet más desagradable que una ventana emergente que no te da una salida.
El tráfico de su página de destino o blog se siente inmediatamente atrapado.

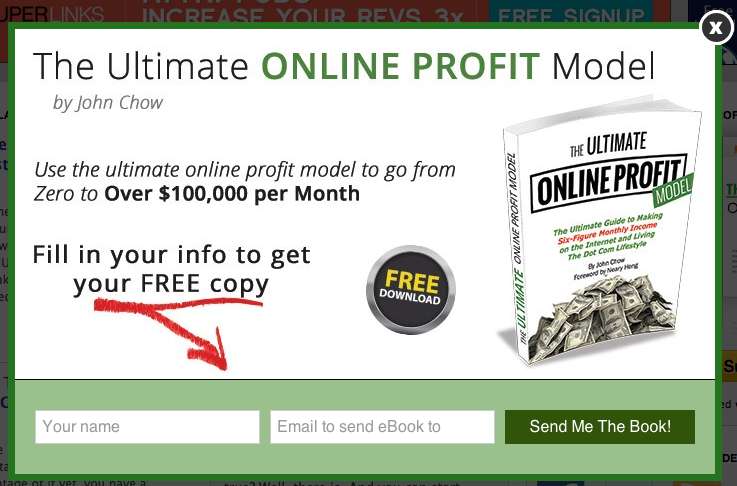
Este ejemplo del especialista en marketing John Chow utiliza un montón de las mejores prácticas emergentes que conocemos y amamos (incluido mi favorito personal, la señal direccional). Pero más que eso, esta ventana emergente facilita la desactivación (a través de la “X” fácil de ver en la esquina superior) si aún no está listo para convertir.
Esta facilidad para desconectarse es la diferencia entre un visitante de la página de Chow que regresa nuevamente para encontrar una razón para convertirse y nunca regresar. Y eso es lo que hace que todo esto sea tan valioso: probar y ajustar sus ventanas emergentes para que las personas no las odien significa que más personas regresan a su sitio, más personas se convierten y menos personas hablan mal de usted a sus espaldas.
¿Desea agregar ventanas emergentes a su sitio web? Consulte la aplicación gratuita Shopify Popup Builder de Wishpond y la aplicación gratuita WordPress Popup Builder.
Las ventanas emergentes de entrada, si bien son tentadoras ya que aseguran que su visitante las verá, son peligrosas ya que también serán la primera impresión que su visitante tiene de su negocio. ¿Quieres que la primera impresión de alguien sea una ventana emergente?
¡Quizá lo haces!
Tal vez tenga un descuento increíble en sus herramientas y la promoción termine en 14 horas y 58 minutos. Poner esas noticias (emocionantes y sensibles al tiempo) frente al tráfico de su página de destino de inmediato aumentará sustancialmente la posibilidad de que interactúen con ellas.
Pero tal vez no.
O tal vez desee implementar una ventana emergente para suscriptores de correo electrónico en su sitio de blog. ¿Deberías configurarlo para que muestre 30 segundos después de que alguien llega a la página, 60 segundos o 180 segundos?
Esto es lo que recomiendo:
Evite mostrar algo que no sea una ventana emergente de entrada en los treinta segundos de una visita.
Implemente ventanas emergentes de desplazamiento en lugar de ventanas emergentes cronometradas en su blog. Esto asegura que las personas hayan invertido suficiente tiempo en su artículo para realmente interesarse por el tema. Las ventanas emergentes cronometradas son riesgosas, ya que nunca se sabe qué tan rápido están leyendo las personas y no desea lanzar una ventana emergente demasiado pronto o (igualmente) después de que ya se hayan ido.
Implemente ventanas emergentes de salida una vez al día por visitante único tanto para las páginas de productos como para las páginas de blog.
Implemente ventanas emergentes de clic tanto como desee, ya que deben usarse casi exclusivamente para facilitar el proceso de generación de oportunidades de venta (elimine la necesidad de que su visitante viaje a una página de destino completa de generación de oportunidades de venta).
La mejor manera de asegurarse de que el tráfico de su blog o página de destino no odie sus ventanas emergentes es asegurarse de que estén interesados en lo que está promocionando.
Eso significa crear ventanas emergentes que sean relevantes para la página en la que aparecen. Esto no solo aumenta las posibilidades de que su tráfico regrese si no están interesados en convertir, sino que aumenta la posibilidad de que conviertan en primer lugar.
Es así: Digamos que eres un vendedor de helados. ¿Tendría más éxito vendiendo sus delicias congeladas en la playa en julio o en un centro turístico de montaña en enero?
¿Por qué pensaría que vender sus promociones en línea sería diferente (o tendría menos influencia en sus ventas)?
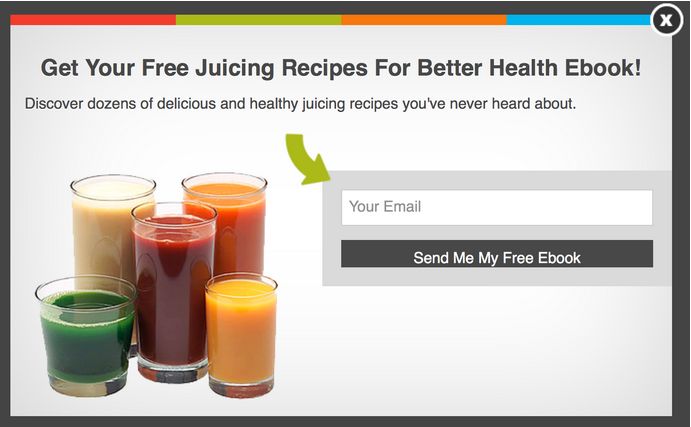
Aquí hay un ejemplo. Esta ventana emergente aparece cuando el tráfico del blog se dirige a la pestaña “alimentación saludable” de un blog de estilos de vida saludables:

Aparecerá una ventana emergente diferente para la pestaña de actividad física que promociona un libro electrónico de ejercicios, y así sucesivamente.
Cambiar de un libro electrónico genérico de estilo de vida saludable a un libro electrónico más específico sobre “comer mejor” aumentó las tasas de conversión en esta página en un 320%.
No está mal, ¿eh?
Esto es lo que recomiendo:
Cree contenido específico para cada uno de los temas de su blog.
Integre sus ventanas emergentes con palabras clave específicas en sus páginas (por ejemplo, si tiene un artículo sobre páginas de destino, la ventana emergente de su libro electrónico de página de destino aparecerá cuando la cadena de URL diga “páginas de destino”. Si es “Anuncios de Facebook”, aparecerá la ventana emergente de su libro electrónico de anuncios de Facebook).
Considere implementar ventanas emergentes de clic con los banners de su libro electrónico, de modo que cuando alguien haga clic en la imagen de su libro electrónico en la parte inferior de sus artículos, el proceso de generación de prospectos se acelere con una ventana emergente.
Crea varios ebooks relacionados con los objetivos de tu sector en general (aumentar las ventas, verte bien este verano, retención de clientes, etc.) y colócalos en la misma página de producto (asegurándote de que solo aparecerá una ventana emergente por día por visitante único). Esto aumenta la posibilidad de que alguien que viaje a su página vea varios libros electrónicos. Si no están interesados en uno, pueden estar en otro.
Así que permítanme reiterar rápidamente ese segundo punto allí arriba, porque es un poco complicado (y realmente impresionante).
La herramienta de ventanas emergentes de Wishpond (y una o dos más en la web) le permite orientar las ventanas emergentes en función de ciertas palabras clave. Así es como se ve el proceso de un solo paso después de haber creado su ventana emergente en nuestro generador:
Hay varias opciones en el menú desplegable de la derecha, pero la que queremos es “Coincidencia de frase”. Esto significa que la ventana emergente se mostrará en cualquier URL que incluya las palabras clave que haya establecido. La ventana emergente aparecerá tanto en las páginas nuevas como en las antiguas: nuevos artículos de blog, páginas de productos, promociones, así como las que ha tenido durante años.
¿Por qué es genial?
Porque no necesita seguir arrastrando y soltando código en cada página en la que desea una ventana emergente.
Porque hace que sea increíblemente fácil crear tres o cuatro ventanas emergentes y solo mostrarlas en las páginas relevantes de su sitio web.
Porque es un proceso de un solo paso que no requiere más codificación que la que necesita en WordPress todos los días.
Pero sobre todo porque esta capacidad aumenta las conversiones (como mostramos anteriormente) en aproximadamente un 300%.
No presiones demasiado fuerte
Naturalmente, la definición de “demasiado difícil” dependerá completamente de su negocio y su mercado objetivo. Los afiliados pueden encontrar que un mensaje diferente resuena con sus posibles clientes que las organizaciones benéficas.
Sin embargo, el quid de todo esto es que debes andar con cuidado al elaborar tu mensaje emergente (particularmente cuando se trata de la copia del botón CTA).
Aquí hay un ejemplo muy similar a un botón de CTA que vi hoy:
Y aquí está el mismo tipo de mensaje en un tono menos insistente:
Son los cambios de tono como este los que afectan sus tasas de conversión más de lo que piensa. Cambios de tono que no asusten a los visitantes de su página, no griten “¡ventas!” en la parte superior de sus voces y no anime a sus visitantes a no volver nunca.
Pero, de nuevo, depende de usted y de su empresa. No confíes en mi palabra (ni en la de nadie más). Usted conoce mejor su negocio y su mercado objetivo. Pruebe su copia que mejor se adapte, la prueba A/B y elija el tono que mejor se adapte a sus necesidades.
Conclusión
Esperamos que este artículo le haya dado algunas cosas en las que pensar (y tal vez una idea de por qué sus ventanas emergentes no han tenido el éxito que esperaba).
Recuerde que cada ventana emergente del sitio web debe probarse. En serio, no puedo repetir eso lo suficiente. Debe determinar qué funciona para su negocio, ya que las mejores prácticas son solo “mejores” para la mayoría de las personas. Lo que he incluido en este artículo son reglas generales que necesita para asegurarse de que funcione para usted a través de largas pruebas A/B.
Afortunadamente, Wishpond realiza pruebas A/B emergentes (aunque es posible que tenga problemas para encontrarlo en otro lugar, ya que sé que Optimizely aún no ha llegado allí).
Lectura relacionada:

Si tiene Shopify o usa WordPress, consulte la aplicación gratuita Shopify Popup Builder de Wishpond y la aplicación gratuita WordPress Popup Builder.

