La razón por la que las ventanas emergentes tienen tan mala reputación es que a menudo se usan mal.
Para mí, parte del equipo de marketing de una empresa que proporciona a su negocio plantillas emergentes, puede ser doloroso de ver.

Pero cuando alguien usa una ventana emergente correctamente, se apaga un interruptor. Como cuando ves, por primera vez, que alguien usa el orificio del mango de una olla para el uso previsto…
Este artículo desglosará la verdadero forma en que se deben usar las ventanas emergentes en su sitio web.
La implementación correcta y bien diseñada de estas ventanas emergentes puede disparar la creación de su lista, reducir las tasas de rebote e impulsar las ventas. ¿Uso incorrecto? Bueno, por eso tienen mala reputación.
Empecemos.
Comencemos con las ventanas emergentes de clic, ya que son mis favoritas y también las menos utilizadas.
Para mí, las ventanas emergentes de clic deberían reemplazar las páginas de destino en muchas situaciones.
A menos que tenga mucha información que necesita comunicar, muchos de los casos de uso de la página de destino se pueden reemplazar con una ventana emergente de clic.
¿Y por qué son tan poderosos?
Las ventanas emergentes de clic mantienen a sus visitantes en una página en la que se sienten cómodos. Según nuestra experiencia, esto mejora las tasas de conversión hasta en un 40%.
Los optimizadores de sitios web tienen un término, “fricción”, que significa la adición de cualquier obstáculo a la conversión de su visitante. Introducir otra página en su embudo de ventas siempre agrega fricción a ese embudo. Mantener a alguien en la página lo reduce.
Otra razón por la que las ventanas emergentes de clic son tan poderosas es que, al abrirse solo cuando alguien las solicita, hace que los visitantes de su sitio sientan que tienen el control de su experiencia. Ellos tomó la acción que resultó en la apertura de la ventana emergente. No se les impuso.
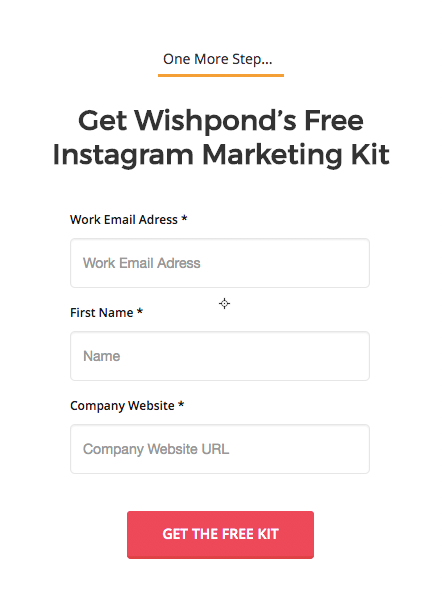
Aquí hay un ejemplo de una llamada a la acción (una de Wishpond) que, al hacer clic, abriría la ventana emergente de clic a continuación:


Haga clic en Casos de uso emergentes:
Agrega un enlace o un llamado a la acción dentro del artículo de tu blog que diga “¡suscríbete al blog!” Al hacer clic en este botón, se activará una ventana emergente que permite a los lectores suscribirse sin abandonar el artículo. Agrega un enlace o un llamado a la acción dentro del artículo de tu blog que diga “¡haz clic aquí para descargar este artículo en formato PDF!” Al hacer clic en este botón, se activará una ventana emergente con un formulario que, una vez completado y enviado, permite a los lectores acceder a su copia del artículo “con acceso por correo electrónico”. Para todos los que estén familiarizados con las actualizaciones de contenido, esta es la mejor manera de hacerlo. Use una ventana emergente de clic para segmentar a las personas antes de enviarlas a un directorio de productos. Agregue un llamado a la acción, un enlace o (si es avanzado) una barra de pie de página dentro de su sitio web para una promoción. Cuando alguien hace clic en él, aparece una ventana emergente que le pide que elija “Hombre” o “Mujer”, con dos botones que lo envían al directorio de productos correspondiente.

Quizás el tipo de ventana emergente más odiado, las ventanas emergentes de salida son sin duda las más agresivas (aunque las ventanas emergentes de entrada están ahí arriba).
Sin embargo, también son los más poderosos.
Las ventanas emergentes de salida evitan que las personas abandonen su sitio web. Y eso es enorme.
Las ventanas emergentes de salida le dicen a su visitante “espera un segundo, déjame darte una razón para quedarte o una opción sobre cómo puedes participar”.
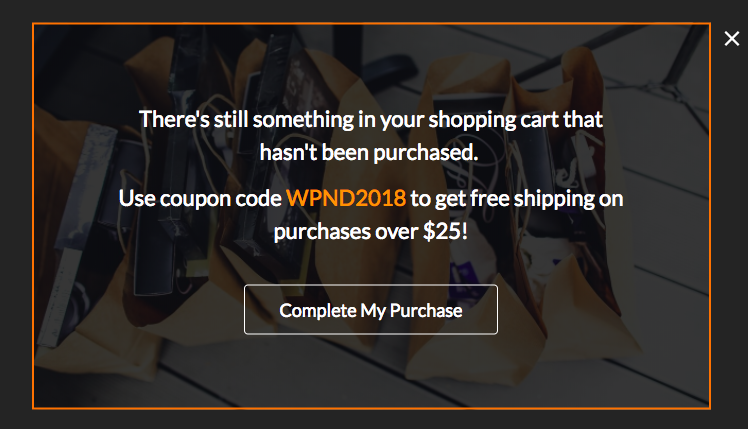
Aquí hay un ejemplo de una ventana emergente de salida utilizada en la industria del comercio electrónico:

Y aquí hay otro:

El uso estándar de la ventana emergente de intención de salida es escribir “Espera. No has completado la compra/suscripción/etc. Haz clic aquí para volver y completarla”.
Ese es el uso básico y, a menudo, frustrará a sus visitantes con más frecuencia de lo que hará que completen la acción que desea.
Casos de uso de ventana emergente de salida superior:
Proporcione un incentivo para dar la vuelta y completar la compra. Ofrezca un descuento, envío gratis, etc. Solicite una conversión más fácil. Si su página solicita registro, solicite suscripción. Si su página solicita una compra, solicite “regístrese para recibir descuentos exclusivos”. Evite que las personas se vayan sin comprar usando la urgencia (el segundo ejemplo de ventana emergente de salida anterior). Exprese la necesidad de comprar ahora antes de que se agoten los suministros o caduque una promoción.
Para capturar de manera efectiva a las personas que pusieron algo en un carrito de compras pero no completaron la compra, consulte la aplicación gratuita Shopify Popup Builder de Wishpond
Siempre que desee llamar la atención de un visitante del sitio web que ya ha mostrado interés en su negocio, la respuesta es una ventana emergente de desplazamiento de la barra lateral.
Desde nuestros milenios en las llanuras, la humanidad ha evolucionado para responder a dos cosas por encima de cualquier otra: el color y el movimiento. Si me estoy desplazando hacia abajo en una página y algo colorido se mueve por el rabillo del ojo, no tengo más remedio que mirarlo. Solía ser una cuestión de supervivencia, ahora es una cuestión de aumentar las ventas.
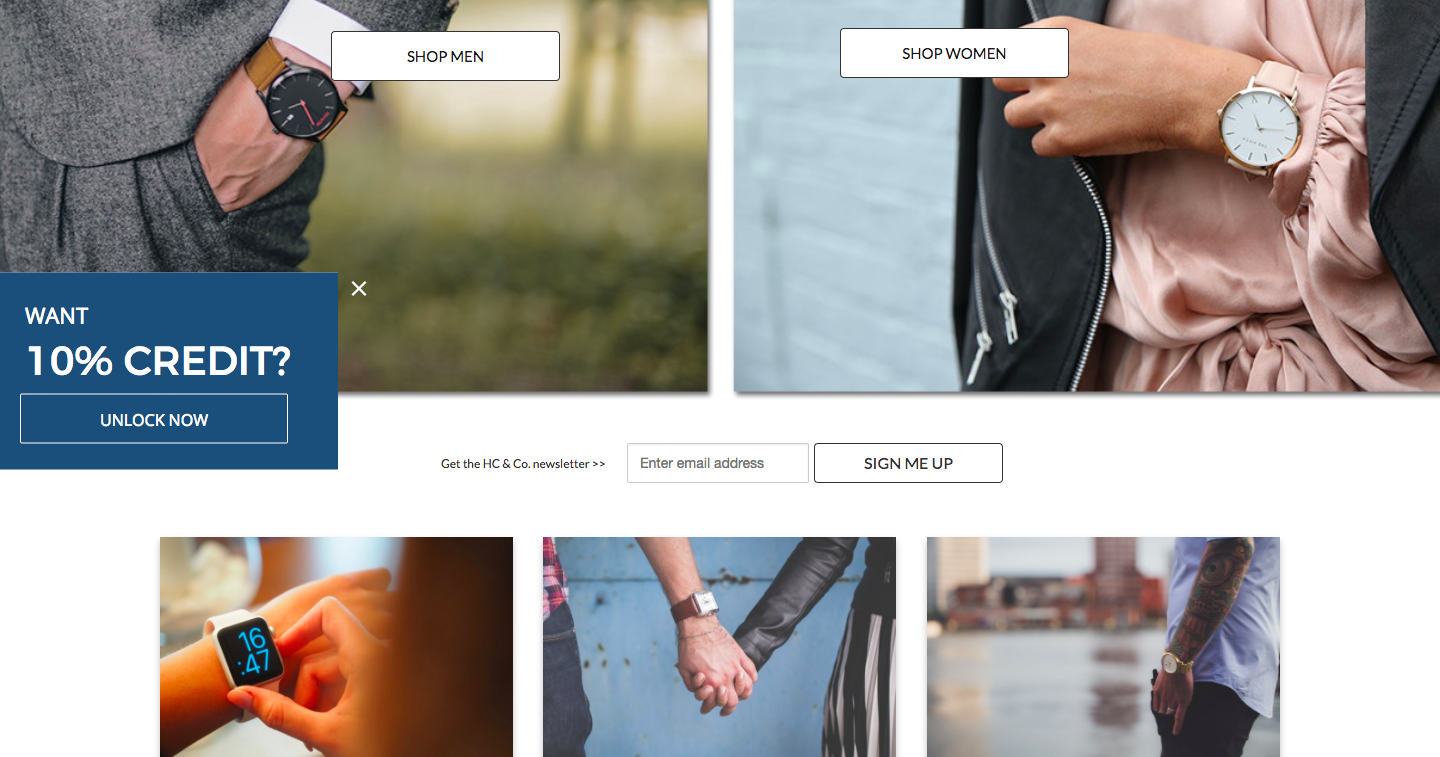
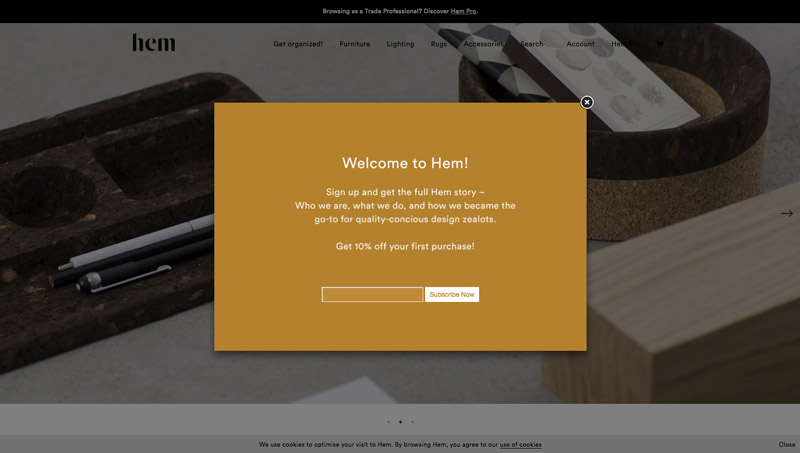
Aquí hay un ejemplo de una ventana emergente de desplazamiento de la barra lateral en una página de inicio de comercio electrónico:

Este es un buen ejemplo de una ventana emergente que se utiliza para dirigir el tráfico. No hay ningún formulario, simplemente una oferta para obtener un 10 % de crédito que, al hacer clic, diría “regístrese para que se le acredite su 10 % de descuento en su cuenta”, simplemente una página de agradecimiento que diría “se le asignará su 10 % de crédito al finalizar la compra” o algo similar.
Sea creativo con sus ventanas emergentes. No tienen que convertir exclusivamente a los visitantes en clientes potenciales, pero pueden usarse para ayudarlo a centrar la atención de los visitantes en sus propuestas de valor.
Casos de uso de la ventana emergente de desplazamiento de la barra lateral:
Suscripción al blog: haga que las personas se suscriban para recibir su boletín informativo. Contenido cerrado: agregue un llamado a la acción para que las personas hagan clic. Haga que el enlace los envíe a una ventana emergente de clic o a una página de destino separada. Contenido relacionado: agregue una ventana emergente que enlace a artículos relevantes para el que están, para que las personas permanezcan en su sitio web.
Las ventanas emergentes programadas solo se muestran a las personas que se han comprometido con su sitio web, lo que garantiza que no moleste a todos los visitantes que llegan y también que las personas que lo ven probablemente se preocupen por lo que ofrece.
Configure sus ventanas emergentes programadas para que aparezcan después de aproximadamente 30 segundos en su directorio de productos o página de inicio (verifique su “tiempo en la página” promedio dentro de Google Analytics para determinar cuándo puede mostrar su ventana emergente para maximizar el interés).
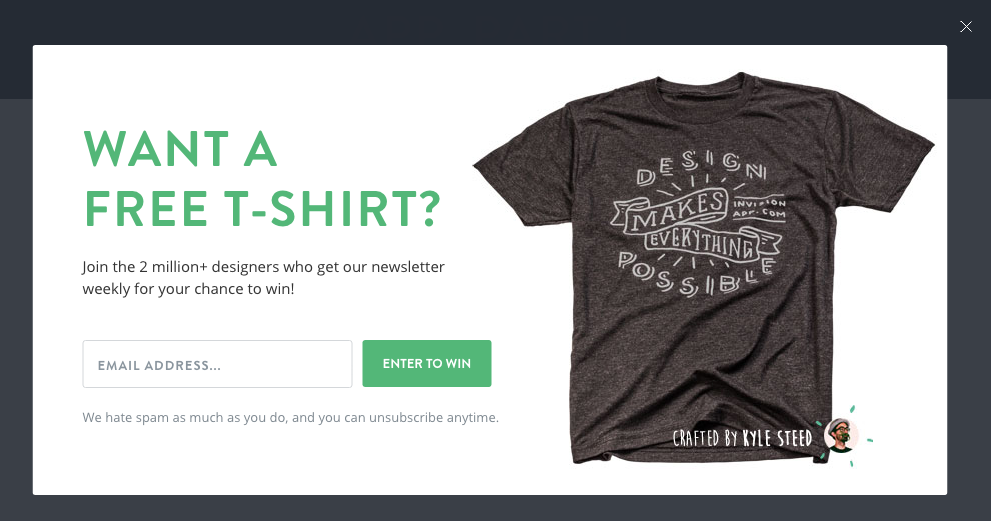
Las ventanas emergentes cronometradas también pueden ser una excelente manera de convertir a los lectores en clientes potenciales, como en este ejemplo de Invision:

¿Quiere disminuir enormemente la posibilidad de molestar a los visitantes de su sitio web? Solo muestra una ventana emergente cuando hayan mostrado un interés genuino en quién eres y qué haces. Tan fácil como eso.
Casos de uso de ventanas emergentes cronometradas:
Todo lo mismo que la ventana emergente de desplazamiento de la barra lateral. Cuál de los dos usas depende de ti.
Caso de uso de superposición de entrada/alfombra de bienvenida
En el otro extremo del espectro de desplazamiento o ventanas emergentes cronometradas está la ventana emergente de entrada y el tapete de bienvenida: superposiciones que se activan tan pronto como un visitante llega a su sitio web y antes de que haya visto o hecho algo.
¿Por qué usaría una superposición de entrada? Seguramente es la manera #1 de molestar a la gente…
No si esa superposición ofrece valor y le permite enmarcar la conversación de compra.
Piénsalo: si pasas por delante de una tienda física y el escaparate tiene un gran cartel rojo que dice “50 % de descuento”, es más probable que entres.
Lo mismo ocurre con una superposición de entrada o un tapete de bienvenida. Si su negocio puede ofrecer un valor evidente (a través de un descuento o una promoción) y hacer que todos lo sepan antes de comenzar la experiencia de compra, será más probable que completen la compra.
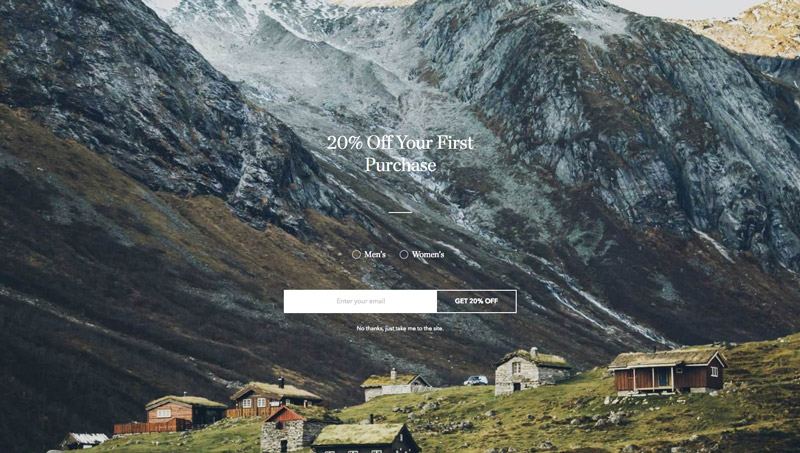
Tome este ejemplo, dando un 20% de descuento en su primera compra:

Esto significa que (en su cabeza) está obteniendo un 20% de descuento en cada precio que ve en el directorio de productos. Te dices a ti mismo: “Oh, eso es mucho más caro de lo que me gustaría. Oh, espera, ¡tengo un 20% de descuento en ese precio!”
Las superposiciones de entrada y las alfombras de bienvenida también son una forma poderosa de crear su lista, al otorgar descuentos a todos los que se suscriben:

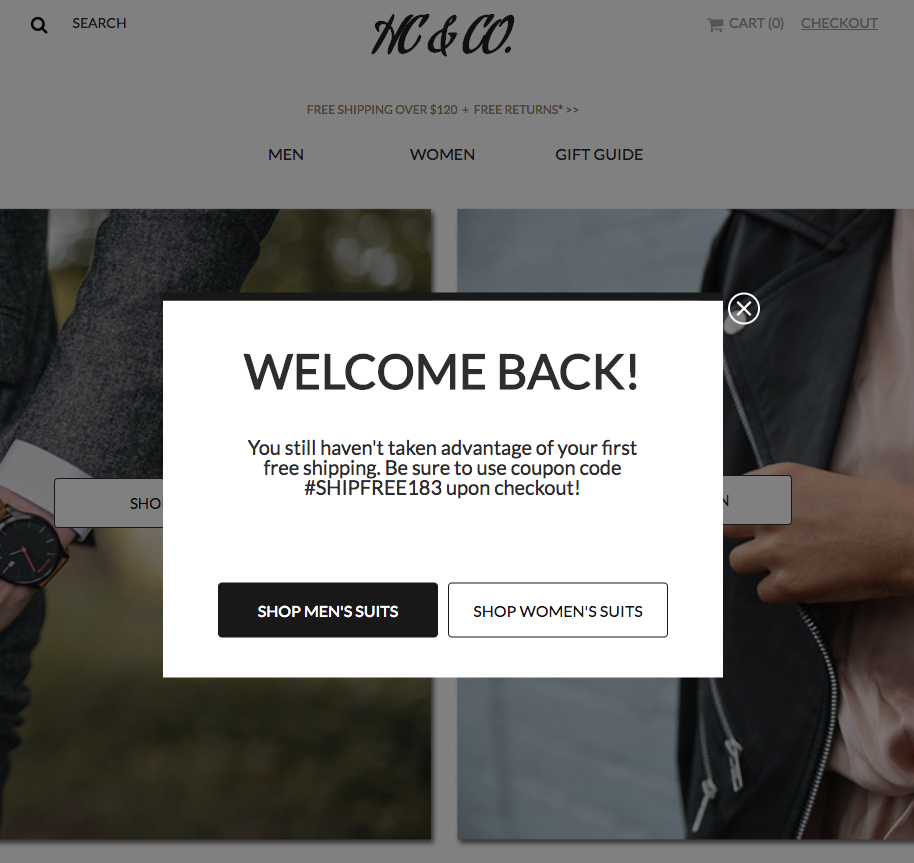
Un uso avanzado de una superposición de entrada es mostrar una exclusivamente a las personas que pusieron un producto en su carrito de compras pero no completaron la compra:

Este ejemplo requerirá un poco más de codificación que los otros ejemplos, así que no dude en comunicarse con un experto en marketing de Wishpond si tiene alguna pregunta.
Casos de uso de superposición de entrada y tapete de bienvenida:
Descuento inmediato para nuevos visitantes si se suscriben Promoción de una venta por tiempo limitado o de temporada que está ejecutando Segmentación de comercio electrónico: Solicite de inmediato a los visitantes que elijan sus directorios de productos para hombres o mujeres. Segméntelos desde el principio para que pueda contactarlos adecuadamente en el futuro.
Caso de uso de la barra de participación
Al igual que la ventana emergente de desplazamiento de la barra lateral, una barra de suscripción permanece visible mientras sus visitantes navegan por el resto de su sitio web.
Esto permite que su promoción u oferta sea visible en todo momento.
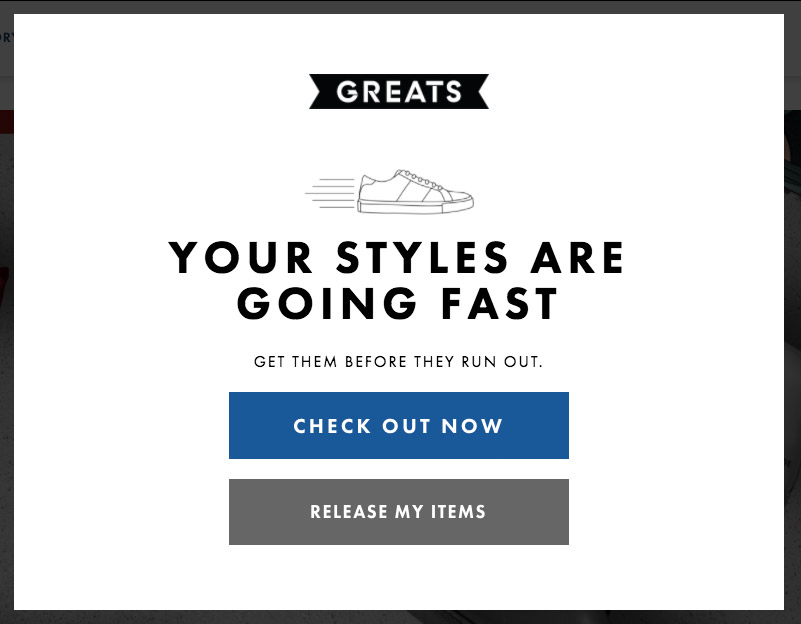
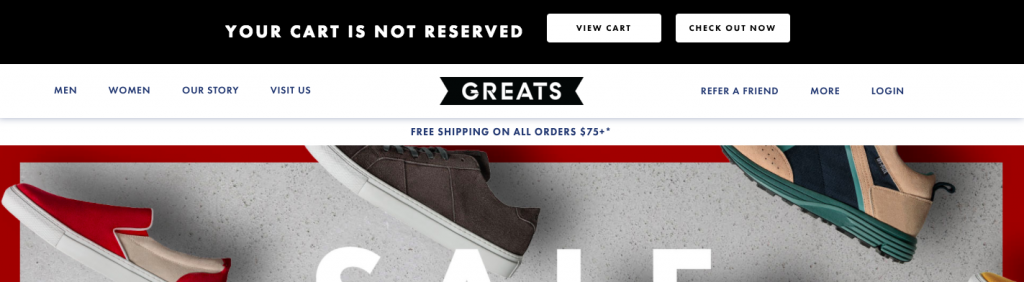
Aquí hay un ejemplo de Greats shoes que aparece cuando regresa a su sitio web después de haber agregado algo a su carrito de compras pero luego se fue:

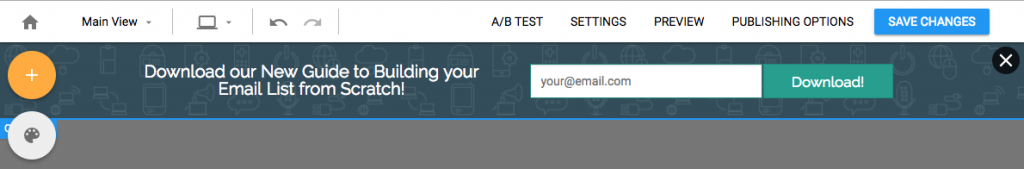
Y aquí está una de las plantillas de la barra de suscripción de Wishpond que muestra un formulario de suscripción simple:

Casos de uso de la ventana emergente de la barra de suscripción:
Suscripción al boletín en la parte superior de su blog Promoción de temporada o por tiempo limitado Descuento para todos los visitantes nuevos Llamado a la acción para una venta o concurso
Pensamientos finales
Las ventanas emergentes son una herramienta poderosa en la optimización de sitios web y, cuando se usan correctamente y se diseñan bien, pueden brindar valor en el momento y lugar correctos. Pueden aumentar la tasa de conversión de su sitio, recuperar el tráfico rebotado, crear su lista de correo electrónico y más.
Sí, también pueden frustrar y molestar. Pero es por eso que no puedes usarlos al azar.
Aprenda exactamente cómo su empresa y en su sitio web pueden utilizar mejor las ventanas emergentes comunicándose con nosotros en la sección de comentarios a continuación o hablando con un experto en marketing de Wishpond.
Lectura relacionada: